CF7 Customizer:CF7のフォームデザインをカスタマイズできる
テーマの外観などを変更したい場合には、外観カスタマイザーを利用しますが、
Contact Form 7 のフォームデザインも同様にカスタマイズできる WordPress 用プラグインがあります。
それは「CF7 Customizer」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
CF7 Customizer
CF7 Customizer は、
外観カスタマイザーを使用して Contact Form 7 のフォームデザインをカスタマイズできます。
外観カスタマイザーでは、5 つのセクションに分かれています。
記事を作成もしくは更新時点でのバージョン:v 1.1.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
CF7 Customizer – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「CF7 Customizer」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
CF7 Customizer を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のようなメッセージが表示されます。

「Skip」リンクをクリックすると非表示となります。
専用メニュー

ダッシュボードの「お問い合わせ」メニューの中に追加されています。
使い方
使い方は簡単で、新しいフォームを作成し、フォームを表示するページを作成します。

「外観」メニューの中のサブメニュー「カスタマイズ」を選択します。
CF7 Customizer パネルが何処かに追加されているので探してパネルを開きます。

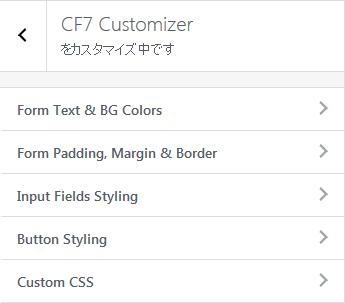
CF7 Customizer のパネルは、5 つのセクションに分かれているので、
カスタマイズしたい項目があるセクションを開きます。
Form Text & BG Colors

フォームの文字色、背景色を変更したり、背景画像を追加したり、
フォントサイズを変更したい場合に使用します。
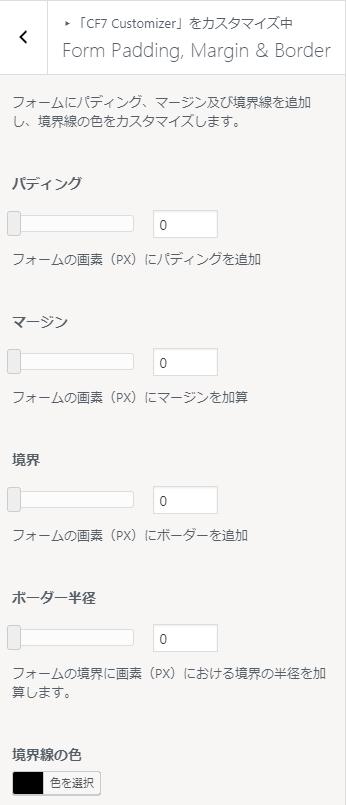
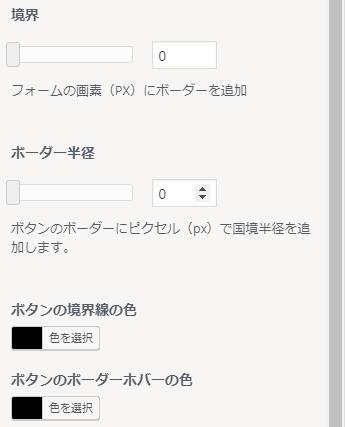
Form Padding, Margin & Border

枠線の幅と色を変更したり、枠線で囲んだ四隅に丸みを付けたり、
パディング、マージン等を設定したい場合に使用します。
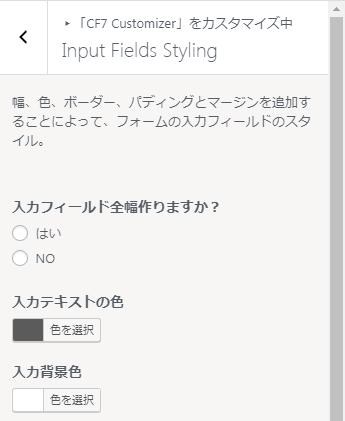
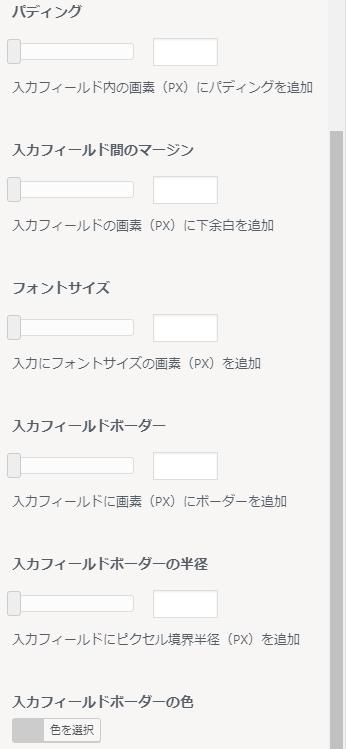
Input Field Styling


幅、色、枠線、パディングとマージンを入力したり、
フォームの入力フィールドのスタイルを変更したい場合に使用します。
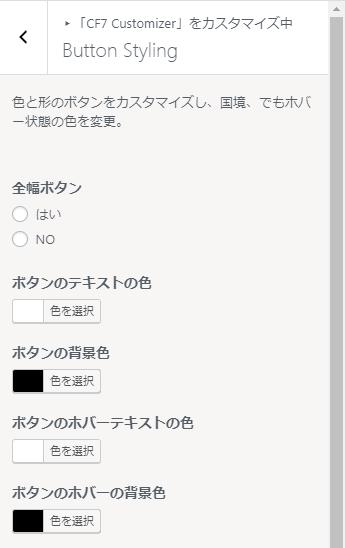
Button Styling


(マウスホバー時を含む)ボタンのテキストの文字色と背景色などを変更したい場合に使用します。
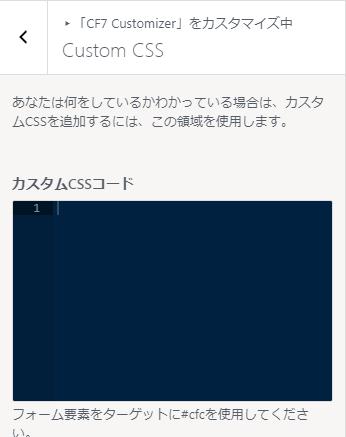
Custom CSS

カスタム CSS を指定したい場合に使用します。