Contact Form 7 Multi-Step Forms:フォームをステップ式で表示できる
一つのフォーム画面で入力項目が多いと、
途中で入力をやめてしまうユーザーも居るかと思います。
そんな時にフォームを分割した形で表示できると便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Contact Form 7 Multi-Step Forms」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Contact Form 7 Multi-Step Forms
Contact Form 7 Multi-Step Forms は、複数個のフォームを繋ぎ合わせてステップ式で表示できます。
前のフォームに配置されているフィールドの値を現在のフォームに表示することも可能です。
バージョン 4.0 では、マルチステップフォームタグの形式が劇的に変更されました。
古い形式は下位互換性があり、2021 年 1 月まで引き続き機能します。
それ以降は動作が保証されないようです。
4.0 より以前のバージョンから使用している場合には注意が必要です。
詳細は、作者さんの説明ページを参照して下さい。
マルチステップタグの新しい形式について – webheadcoder.com
記事を作成もしくは更新時点でのバージョン:4.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Contact Form 7 Multi-Step Forms – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Contact Form 7 Multi-Step Forms」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Contact Form 7 Multi-Step Forms を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」をクリックしましょう。
専用メニュー
Contact Form 7 Multi-Step Forms には、専用メニューは無いです。
使い方
まずは、入力項目を分けたフォームを含む投稿もしくは固定ページを複数個作ります。
※最初のフォーム以外のファームを配置した投稿もしく固定ページの URL が必要となります。
全てのフォームでのファイルのアップロードをサポートしていないので、
ファイルのアップロードを使用する必要がある場合は、必ず最後のステップに配置します。
必要な数だけ作成できたら、
1 ページ目とするフォームの編集画面を開きます。

そして、フォームの最後にカーソルを置いて、「multistep」ボタンをクリックします。

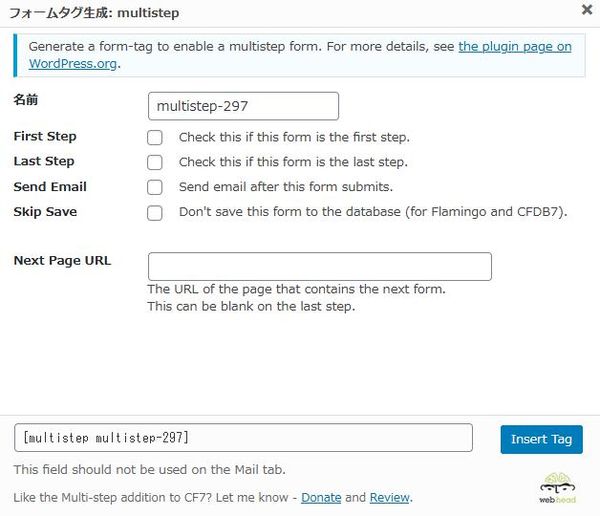
そうするとポップアップ画面が表示されるので、
最初のステップである場合は「Fisrt Step」チェックボックスにチェックを付けます。
最後のステップである場合は「Last Step」チェックボックスにチェックを付けます。
次に「Next Page URL(次ページの URL)」に次のフォームを含む URL を入力します。
このフォームが最後のステップである場合、このフィールドを空白のままでも大丈夫です。
そして、「Insert Tag(タグを挿入)」ボタンをクリックします
「Skip Save」は、このファームのデータをデータベースに保存したくない場合にチェックします。
(Flamingo もしくは CFDB7 を使用時)
上記の手順を必要な分だけ繰り返します。
また、最後のステップでは、メール送信したいはずなので、
「Send Mail」チェックボックスにチェックを付けます。
CF7の「メール」タブで、通常どおりメールタグを入力できます。

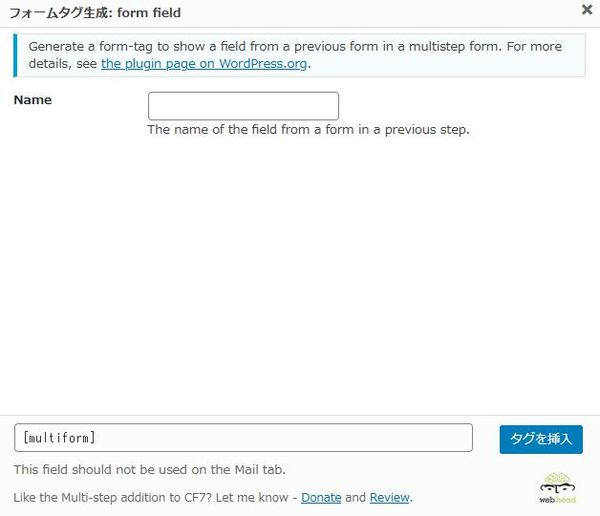
「form field」ボタンでは、前のステップで入力されたフィールドの値を表示したい場合に使用することができます。
「previous」ボタンでは、前のステップに戻るためのボタンを表示したい場合に使用することができます。

前のステップで入力せずにアクセスすると、
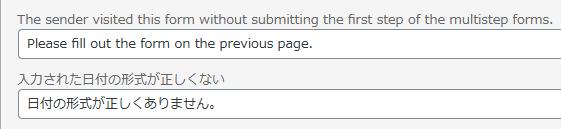
エラーメッセージ「前のページのフォームで入力してください。」が表示されます。
「メッセージ」タブに追加されているので、メッセージをカスタマイズできます。