WP Booking System:空き状況をカレンダーで確認しオンライン予約ができる
先日、紹介した「WP Simple Booking Calendar」。
カレンダーで空き状況を確認できるのは便利なのですが、
無償版だと予約機能が無いので、使い方によっては不便ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Booking System」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WP Booking System
WP Booking System は、空き状況をカレンダーで確認しながらオンライン予約ができます。
予約は、連泊にも対応。
ショートコードやウィジェットを使用して簡単に表示できます。
予約フォームは、必要なフィールドをフォームに設置して表示できます。
カレンダーと同時に表示されます。
予約申込が入ると管理画面とメールで通知可能。
※無償版は、1 個のカレンダー(年月は変更可)しか作成できません。
複数言語(1 個の予約フォームで日本人用・英語圏用を兼用&表示可)をサポート。
記事を作成もしくは更新時点でのバージョン:2.0.6
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードも使用できます。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Booking System – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Booking System」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Booking System を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
WP Booking System は、専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
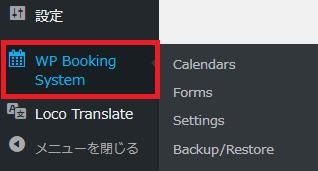
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
使い方の流れは、大まかには以下のとおりです。
カレンダー作成
予約フォームの作成
ウィジェットもしくはショートコードでのカレンダーの設置
順番に解説していきます。
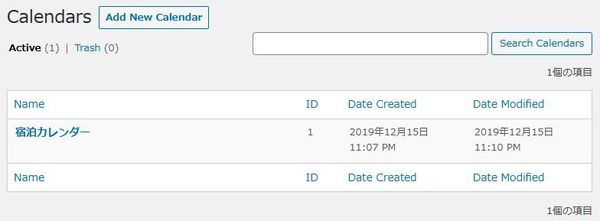
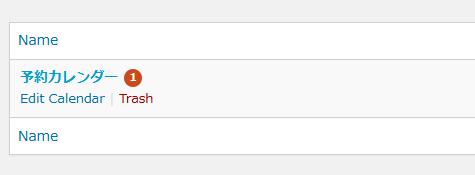
カレンダーの作成

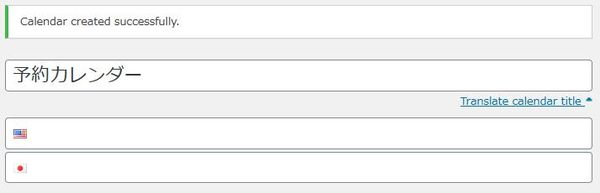
作成すると上のような感じで管理されます。
Free 版は 1 個しかカレンダーを作成できません。

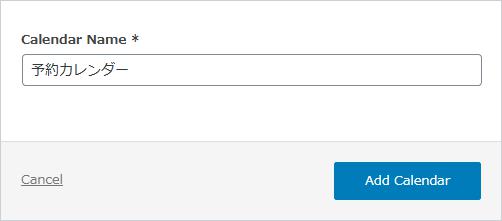
「Add New Calendar」ボタンをクリックします。

管理画面で判別できるカレンダー名を入力します。
入力したら、「Add Calendar」ボタンをクリックします。

国旗アイコンの付いている入力フィールドには、
多言語対応をしたい場合に対応した言語でタイトルを入力できます。

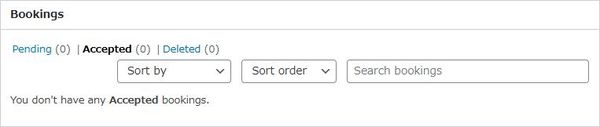
予約状況を確認できます。
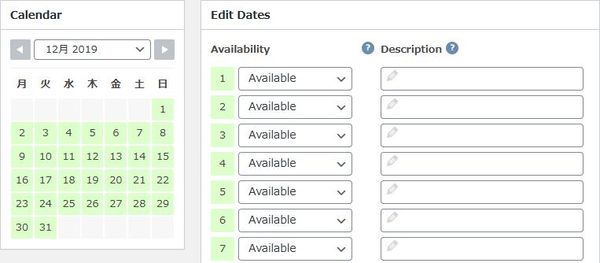
カレンダーを作成時点では必要ないので、後から補足するので一旦スルーします。

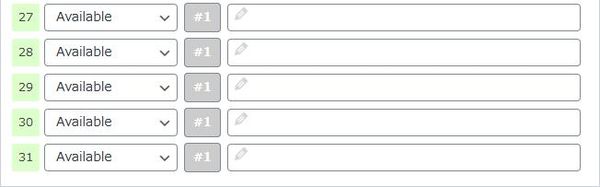
予約受付可能日もしくは不可日を設定します。
Descrition に記述した内容は、ここでしか見ることはできないので、
何かしらのメモ書きとして利用できます。

プレミアム版のみの機能です。

プレミアム版のみの機能です。
あとは、「Save Calendar」ボタンをクリックして設定を保存すれば完了です。
次に予約フォームを作成していきましょう。
予約フォームの作成

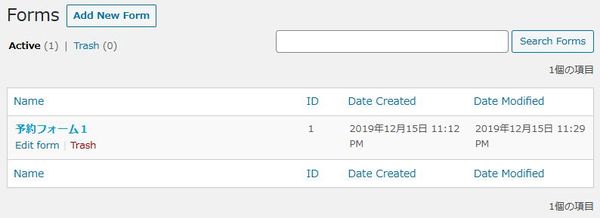
作成した予約フォームは上のような感じで管理されます。
Free 版は 1 個しか予約フォームも作れません。

フォームの作成には「Add New Form」ボタンをクリックします。

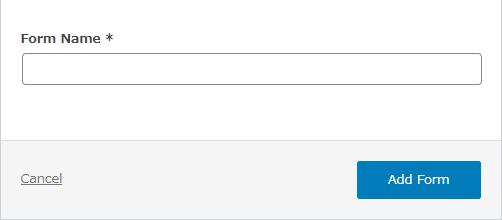
フォーム名を入力して、「Add Form」ボタンをクリックします。

フォーム作成が完了したので、以降で必要な設定を行っていきます。
カレンダーと違って、フォームのタイトルは多言語での扱いは無いようです。
以降では、日本語と英語に対応したフォームを作る前提で進めていきます。
使用言語はフォームとは別のプラグインの設定画面から変更できます。
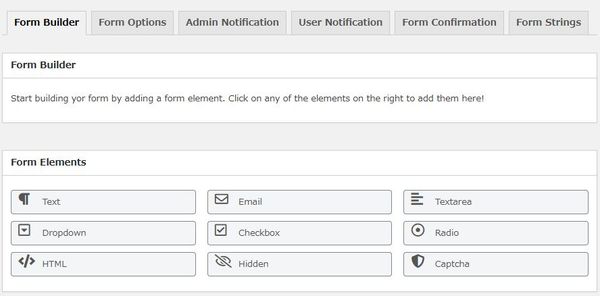
Form Builder

予約フォームの作成画面です。
Form Elements からフォームで表示したいフィールドを設置します。
ワンクリックするとフォームに配置できます。
表示順の入れ替えも設置後からでも変更可能です。

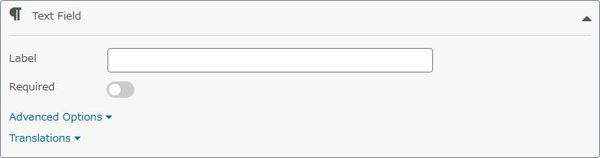
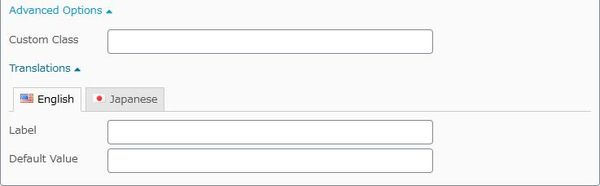
テキストフィールド。
ラベル名の入力と必須項目にするかどうかを選択できます。

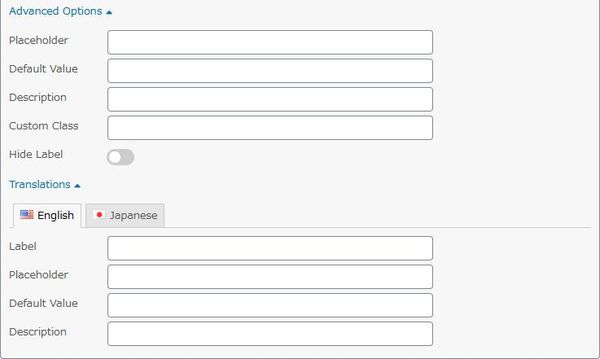
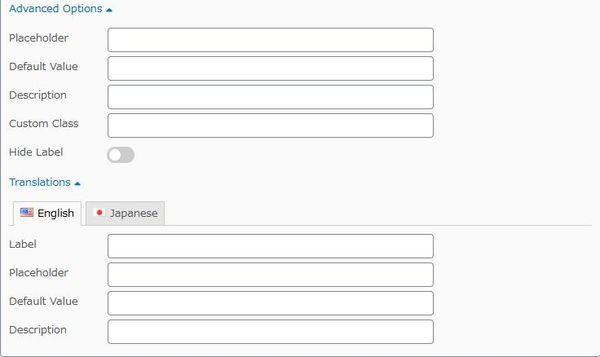
高度な設定と多言語対応ができる項目もあります。

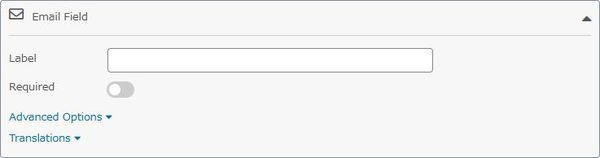
メールアドレス入力用のフィールド。
ラベル名の入力と必須項目にするかどうかを選択できます。

高度な設定と多言語対応ができる項目もあります。

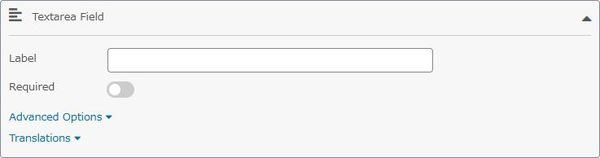
テキストエリアフィールド。
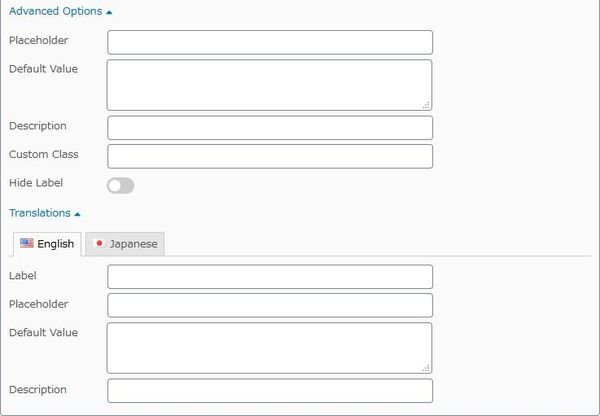
テキストフィールドとは違って複数行に渡って入力させたい場合に使用できます。
ラベル名の入力と必須項目にするかどうかを選択できます。

高度な設定と多言語対応ができる項目もあります。

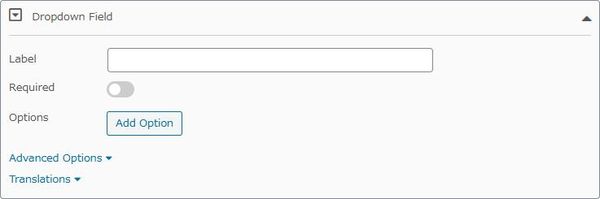
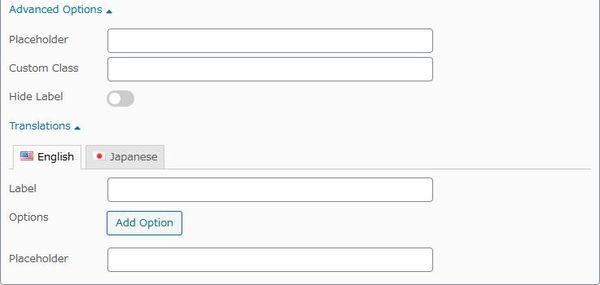
ドロップダウンフィールド。
ラベル名の入力と必須項目にするかどうかを選択できます。
また、表示するオプション値の管理もできます。

高度な設定と多言語対応ができる項目もあります。

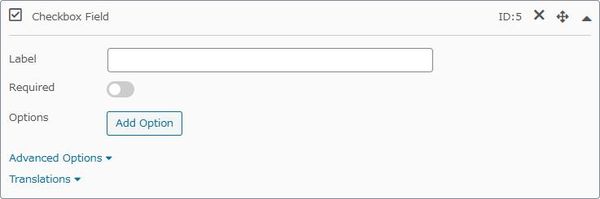
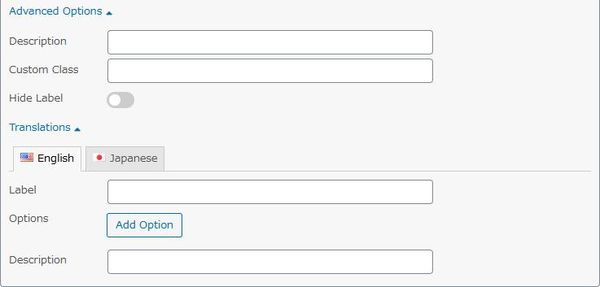
チェックボックスフィールド。
ラベル名の入力と必須項目にするかどうかを選択できます。
また、表示するオプション値の管理もできます。

高度な設定と多言語対応ができる項目もあります。

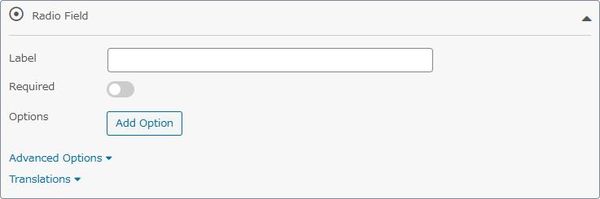
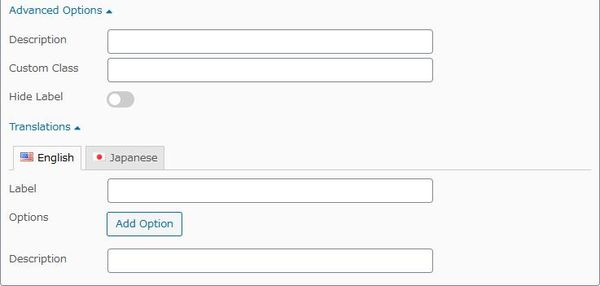
ラジオボタンフィールド。
ラベル名の入力と必須項目にするかどうかを選択できます。
また、表示するオプション値の管理もできます。

高度な設定と多言語対応ができる項目もあります。

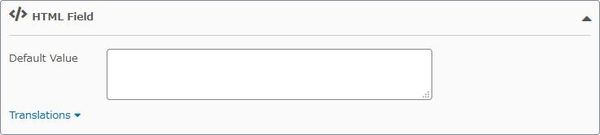
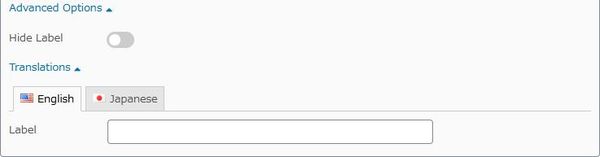
HTML フィールド。
HTML タグが使用可能なフィールド。

高度な設定と多言語対応ができる項目もあります。

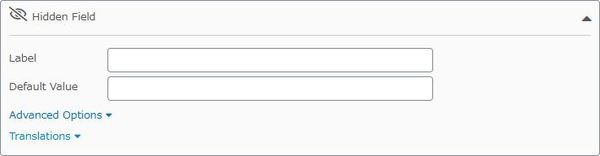
隠しフィールド
ラベル名の入力とデフォルト値の設定ができます。

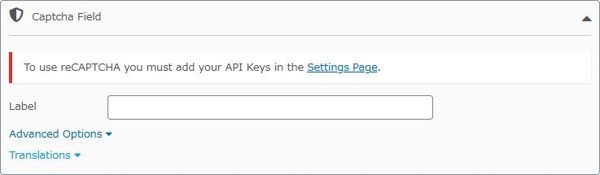
フィームで reCAPTCHA を使用できるフィールド。
設定画面から Google reCAPTCHA の利用するための設定が必要です。

高度な設定と多言語対応ができる項目もあります。
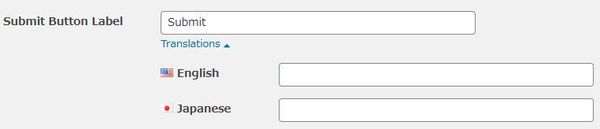
From Options

送信ボタンのラベルを変更できます。
多言語対応もできます。
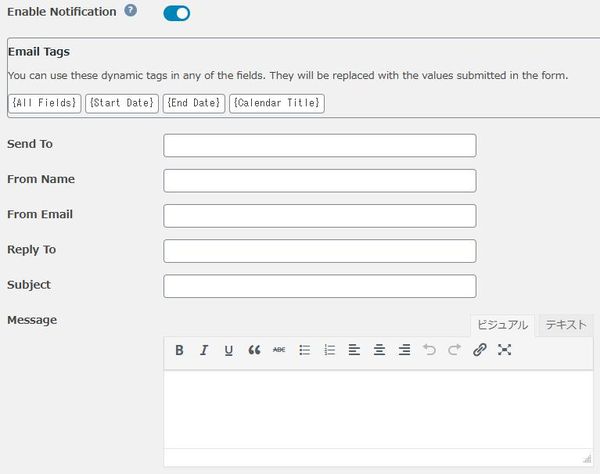
Admin Notification

予約が発生した際に管理者へ通知メールを送信できます。
その内容をカスタマイズできます。
User Notification

プレミアム版のみの機能です。
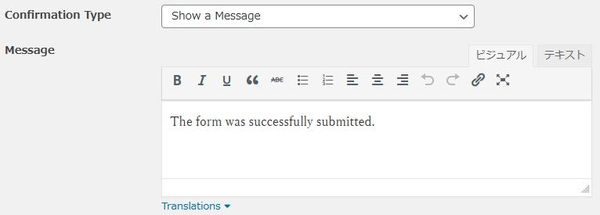
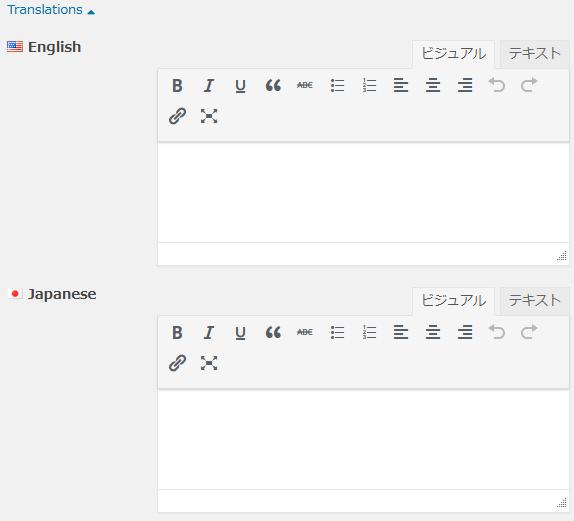
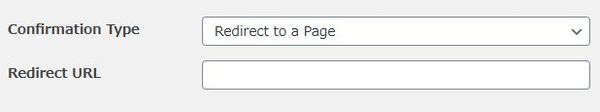
From Confirmation
予約処理が正常に行われた事をユーザーに通知できます。
メッセージを表示するか、ページをリダイレクトするかを選択できます。


メッセージでは言語別にメッセージを設定可。

リダイレクトでは、リダイレクト先を指定します。
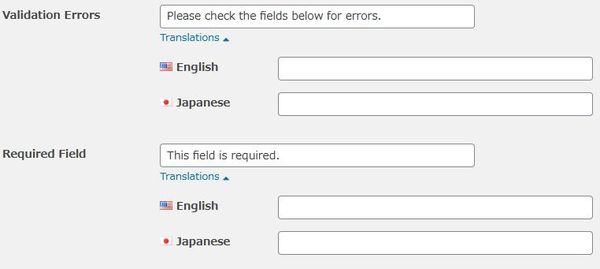
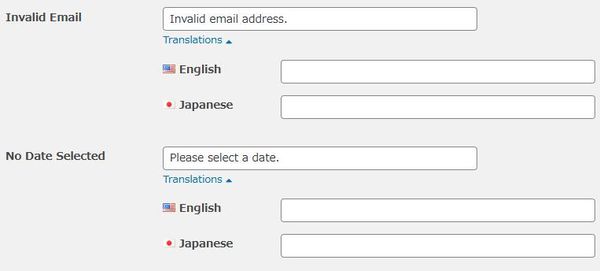
From Strings


フォーム送信時のチェックエラーが発生した際のエラーメッセージをカスタマイズできます。
予約フォームに関する説明は以上です。
カレンダーとフォームの設置
クラシックエディターの場合


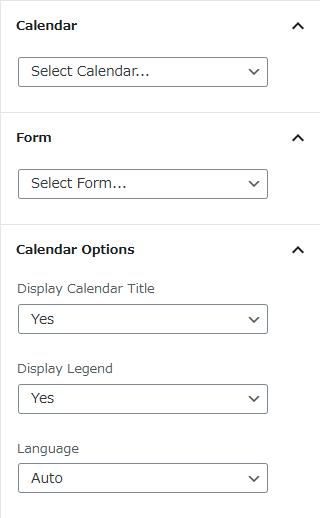
ショートコードビルダーボタンが追加されているのでクリックします。

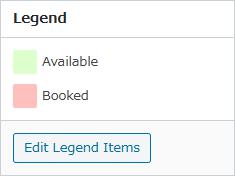
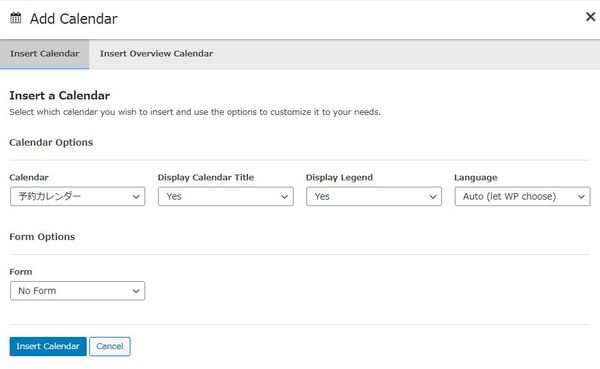
Display Legend:
「伝説」でなくて「凡例」を表示するかどうかの選択です。
必要な設定を行ったら「Insert Calendar」ボタンをクリックしましょう。
※「Insert Overview Calendar」は、プレミアム版のみ使用可。

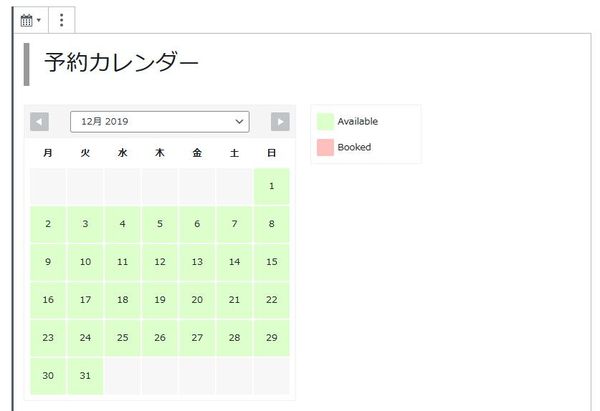
Display Legend が「Yes」の場合。
カレンダーの右横に「凡例」が表示されます。

Display Legend が「No」の場合。
カレンダーの右横に「凡例」は表示されません。

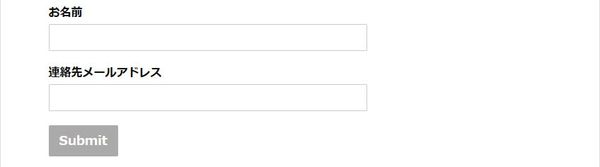
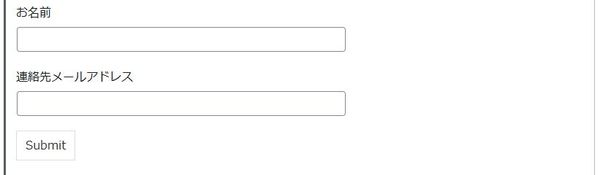
カレンダーの下に予約フォームが表示されます。
Gutenbergエディターの場合

ブロックに専用ブロックが追加されています。

設定項目は、クラシックエディターと同様です。


編集画面でプレビュー確認できます。
予約受付から完了までの流れ

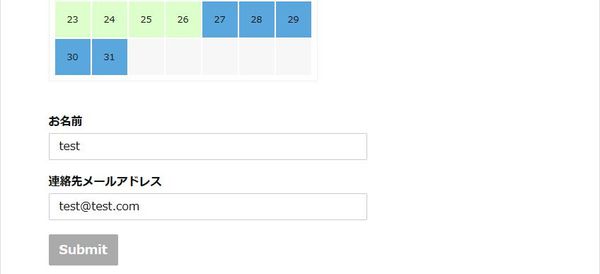
訪問者が予約したい日程(連泊のように複数日を指定可)を選択して、
予約に必要な情報をフォームに入力して送信します。
![]()
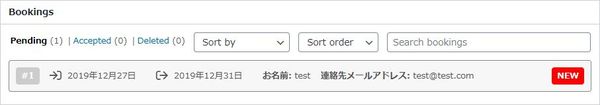
予約処理が正常に行われたので、管理画面に移動してみましょう。

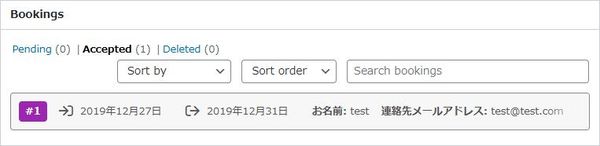
管理メニューで数字のアイコンが表示されています。

カレンダー一覧画面でも確認できます。
予約の内容を確認するには、カレンダーの編集画面を開きます。


予約の内容を確認するには、明細行か「#9999」欄をクリックします。

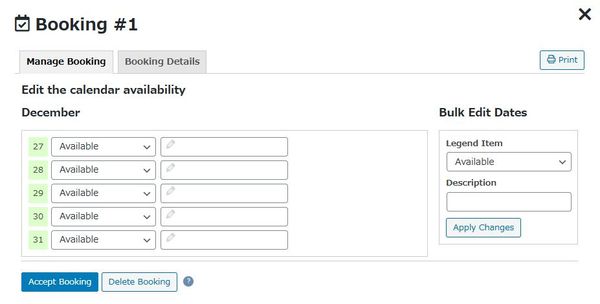
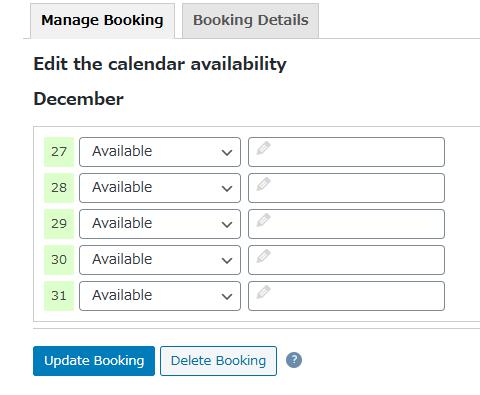
そうすると予約の管理画面がポップアップ表示されます。
内容の印刷・予約の承認・予約の削除。
対象日の予約受付の変更などが行なえます。
「Bulk Edit Dates」では、左側で表示されている対象日を一括変更できます。

「Booking Details」では予約内容の詳細を確認できます。


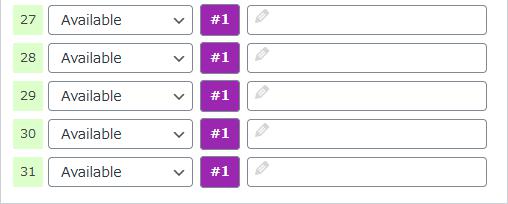
予約を承認すると色が変わります。

再度、管理画面をポップアップさせてみると、
予約承認ボタンが予約更新ボタンに変化しているのが分かるかと思います。
設定(Settings)
一般設定(General Settings)

Booking Hover Color:
日付にマウスオーバーした際の色を選択できます。
Booking Selection Color:
日付を選択した際の色を選択できます。
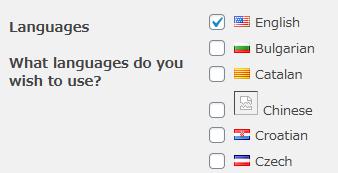
言語設定(Language)

使用した言語を選択します。
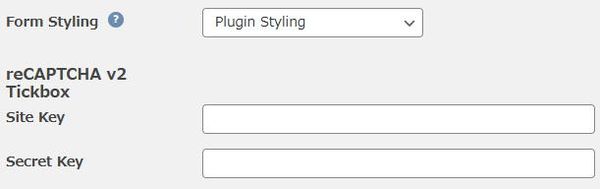
フォーム設定(Form)

フォームのスタイル設定と Google reCAPTCHA 設定を行えます。
Google reCAPTCHA 設定では、サイトキーとシークレットキーを入力します。
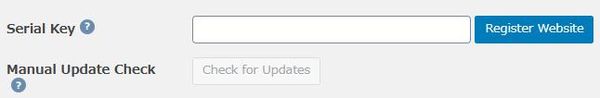
アップグレード設定(Upgrade to Premium)

プレミアム版へのアップグレード操作ができます。
アンインストール設定(Ininstaller)

WP Booking System のアンインストールを行えます。
アンインストールに全ての WP Booking System に関するデータが削除されます。
アンインストール後、WP Booking System は無効になります。
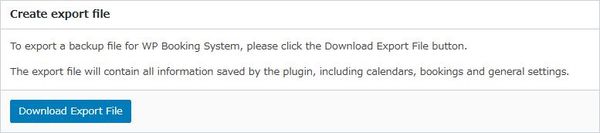
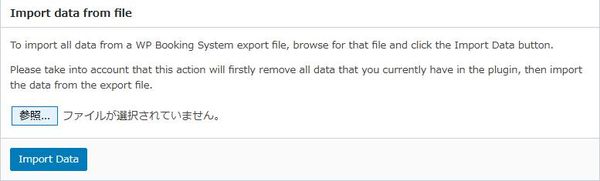
バックアップ&復元(Backup/Restore)


WP Booking System に関する設定情報のエクスポートとインポートを行えます。
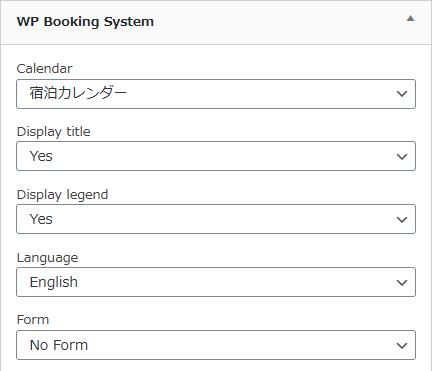
専用ウィジェット

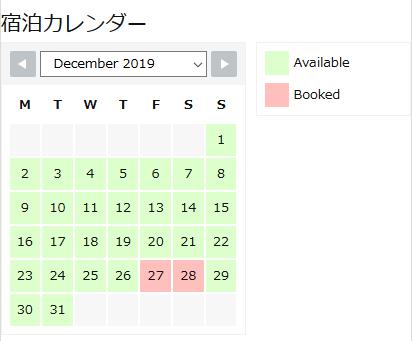
フォームを未設定にすると予約状況カレンダーとして表示できます。

実際に表示させると上のような感じになります。