Book a Place:劇場・映画館・レストランなどの座席をオンライン予約できる
劇場・映画館・レストランなどの座席をオンライン予約できる WordPress 用プラグインの紹介です。
それは「Book a Place」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Book a Place
Book a Place は、劇場・映画館・レストランなどの座席をオンライン予約できます。
座席レイアウトを作成し席毎に価格を設定可能です。
相撲の枡席(映画だとカップルシートのようなもの)のような定員制のある座席も作成可。
作成した座席レイアウトは、複数のイベントと紐付ける事ができます。
座席レイアウトとイベントは複数個作成可能。
新しい予約が発生すると管理者と予約者へ自動的にメール送信することができます。
メールの内容は、テンプレートが用意されていて編集可能です。
日本語化用の翻訳ファイルも用意しました。
Book a Place の日本語化用の翻訳ファイル – WordPress活用術
記事を作成もしくは更新時点でのバージョン:v 0.7.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Book a Place – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Book a Place」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Book a Place を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Book a Place 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
class-book-a-place.php に記述されています(長文になるので省略)。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
基本的な使い方の流れは以下のようになります。
座席レイアウトを作成し座席と価格を設定します。
イベントを作成し、座席レイアウトと紐づけます。
各イベント専用のショートコードを固定ページなどに貼り付けます。
作成した座席レイアウトは、複数個のイベントで利用可能です。
ということで、まずは座席レイアウトを作成していきます。
座席レイアウトの作成手順
まずは、Schemes メニューを開きます。
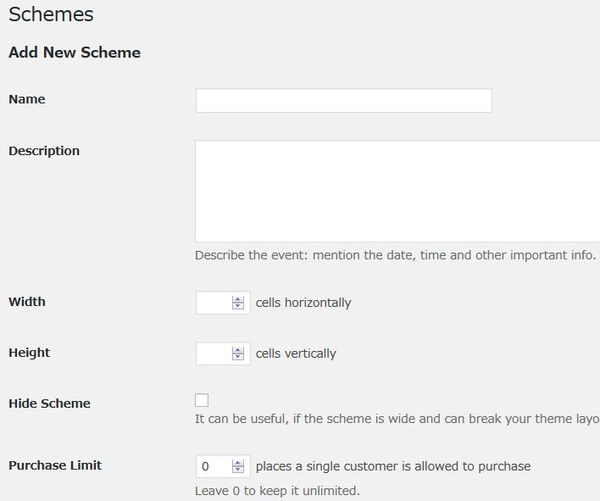
メニューを開くと座席レイアウト作成画面が表示されます。
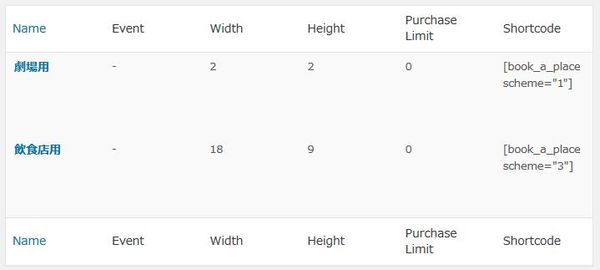
※ 1 個以上座席レイアウトを作成すると、画面下部にレイアウト一覧も表示されます。

- Name
識別できる名前を入力します。 - Description
このレイアウトの説明を入力します。 - Width
レイアウトの幅を入力します。 - Height
レイアウトの高さを入力します。 - Hide Scheme
このレイアウトを表示する際にデフォルトでは非表示にするかどうか。 - Purchase Limit
同一ユーザーが購入できる最大座席数を指定できます。「0」だと無制限に購入可。
初期値:0
Width と Height は劇場や映画館だと座席と通路をイメージすると良いでしょう。
列が A から F 列まで有り、C とD の間に通路がある場合には
Height を 7 と指定すると良いでしょう。
作成できたら、「Add」ボタンをクリックします。

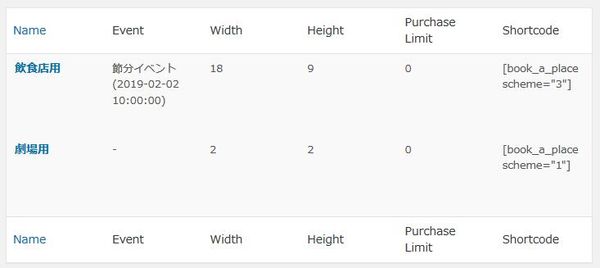
座席レイアウト一覧です。

座席レイアウトの大枠を作成できたら、座席と価格を設定していきます。
「View」リンクメニューをクリックします。

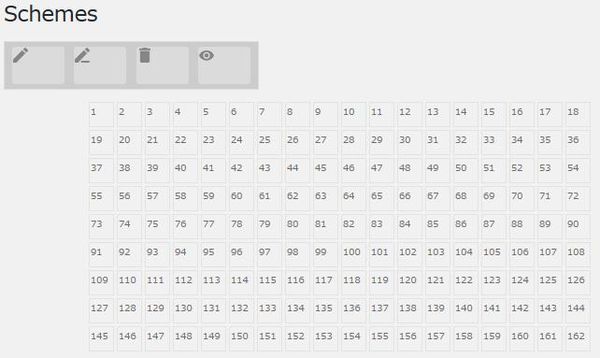
座席と価格編集画面です。

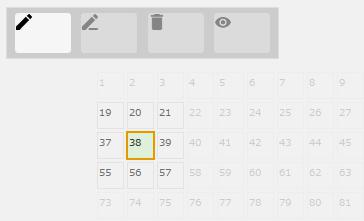
価格を設定したいタイルを選択すると、
左上のメニューが操作できるようになります。

複数のタイルを同時に選択することもできるので、
相撲の枡席のような予約席を作成することもできます。
その場合には、ひとまとめの価格を設定しましょう。
※複数選択を解除するには、解除したいタイルをクリックします。

操作メニューの一番左端のメニューをクリックすると、
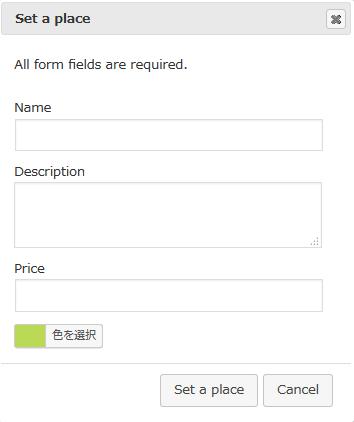
価格などを設定できる画面が表示されます。
- Name
識別できる名前を入力します。 - Description
説明を入力します。 - Price
価格を入力します。※消費税込の価格を入力しましょう。
選択したタイルの色も変更できます。

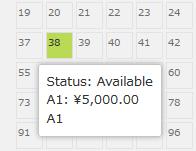
カーソルを合わせると、そのタイル(座席)の状態などを確認できます。

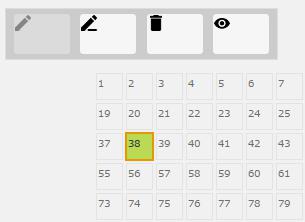
座席を作成済みのタイルを再度選択すると、
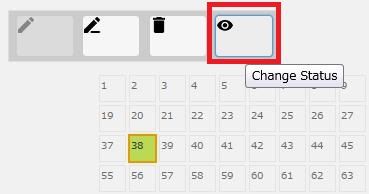
編集・内容削除・状態変更メニューをが選択できるようになります。



ステータスを変更できます。
座席レイアウトの解説は、ここまでとなります。
次からは、イベントの作成手順を書いていきます。
イベントの作成手順
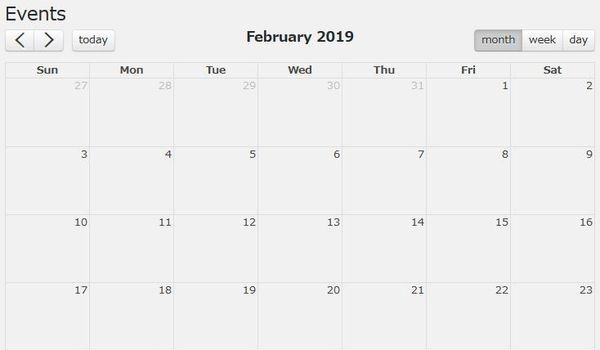
まずは、Events メニューを開きます。

カレンダーが表示されるので、イベントを作成したい月日のタイルをクリックします。
※時間帯は、この段階では設定できません。

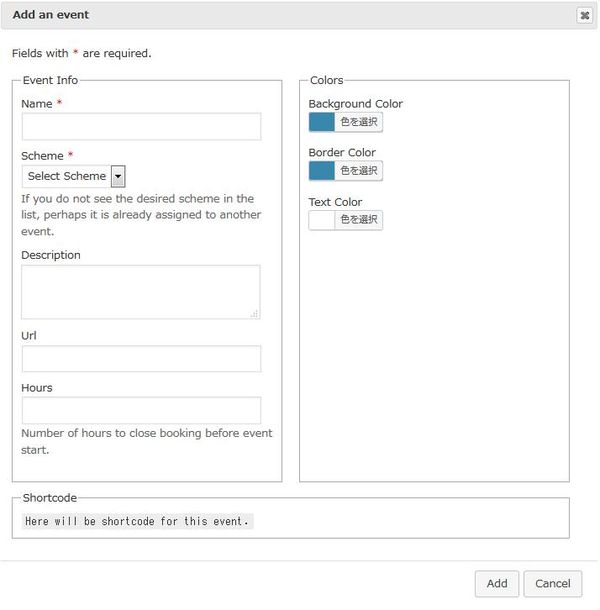
イベント作成画面が表示されるので、必要事項を入力します。
- Name
(必須項目)イベントの名称を入力します。 - Scheme
(必須項目)このイベントで使用する座席レイアウトを選択します。 - Description
イベントの内容を入力します。 - Url
URL を入力できます。 - Hours
イベント開始日時の何時間前までオンライン予約を受け付けるかを指定できます。
- Background Color
イベントの背景色を指定できます。 - Border Color
枠線の色を指定できます。 - Text Color
文字色を指定できます。
「Add」ボタンをクリックするとイベントが作成されます。

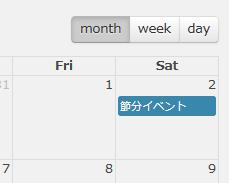
イベントが作成されると上のような感じで表示されます。
ドラッグアンドドロップで日付を変更できます。
次にイベントの開始&終了時刻を設定します。
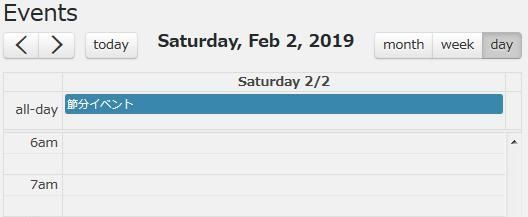
カレンダーを「day」表示に切り替えます。

時間帯を設定したいイベントの日を表示させます。
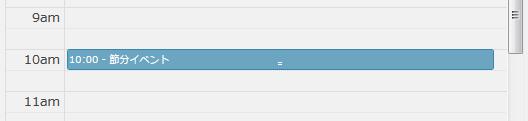
ドラッグアンドドロップで開始時刻まで移動させます。

※30 分単位でしか設定できません。
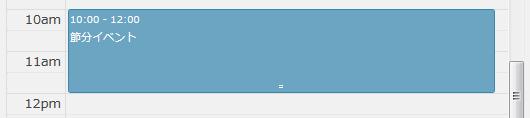
移動させたら、上か下に伸ばすことができます。

実際に伸ばすと上のような感じになります。
イベントの作成と時間帯の設定が完了したので、
次は、予約画面を表示させていきます。
予約画面の表示手順
まずは、Schemes メニューを開きます。

表示させたいショートコードを固定ページなどに貼り付けます。
Gutenberg エディターでのショートコードの挿入手順は、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
貼り付けたらプレビューなどで表示させてみましょう。

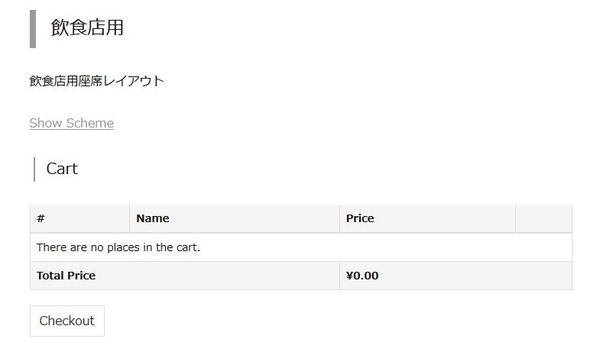
実際に表示させると上のような感じで表示されます。
前述の「Hide Scheme」にチェックを付けているので、
座席レイアウトは、非表示状態です。

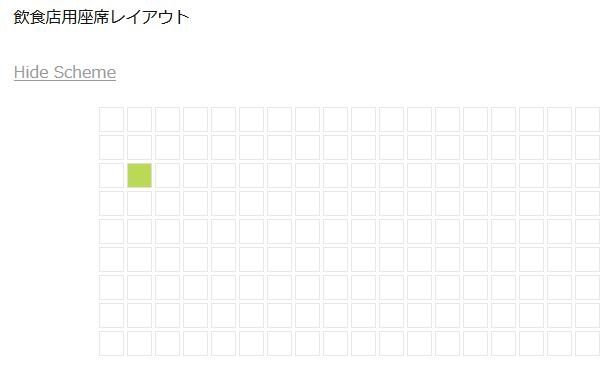
座席レイアウトを表示に切り替えた状態の画面。
予約手順

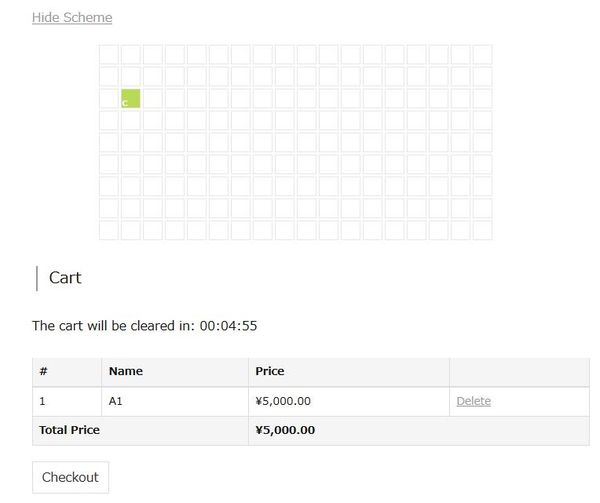
予約したい座席のタイルを選択すると、下のカート欄に自動で登録されます。
カートの内容に間違いがなければ「Checkout」ボタンをクリックします。
「The cart will be cleared in: 00:05:00」と表示されている場合には、
制限時間内に予約を完了しないとキャンセルされます。

予約完了画面は、今のところ画面左上に表示されます。
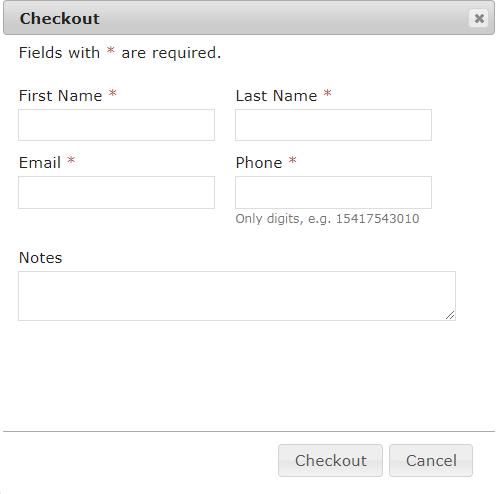
氏名・メールアドレス・連絡先電話番号を入力し、
必要であれば、「Notes」に管理者への連絡事項を入力できます。
ここで「Checkout」ボタンをクリックすると予約完了となります。
管理者と予約者にメールが予約内容が送信されます。

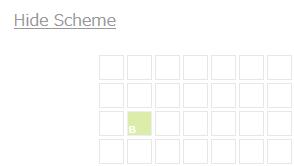
各タイルの左下に「B」が表示されていると予約中の座席となります。
最後と予約内容を確認にしてみましょう。
予約の確認手順
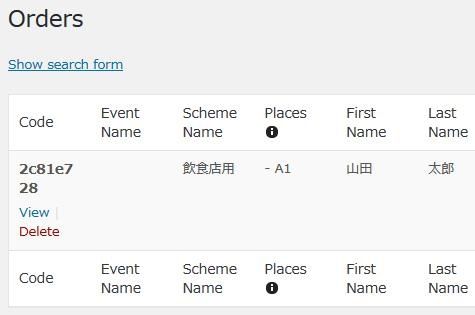
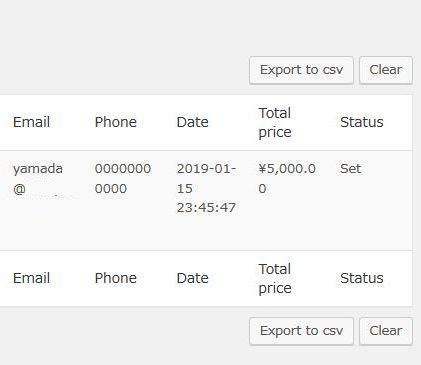
まずは、Orders メニューを開きます。


画面の横幅に収まりきれないので 2 分割しています。
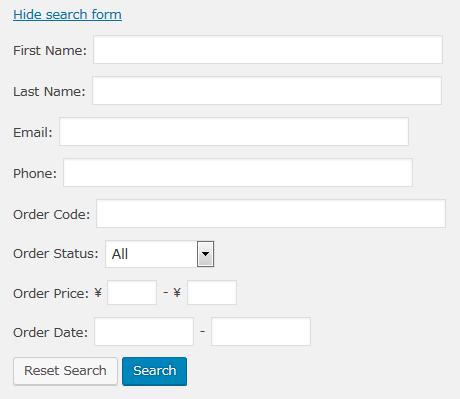
「show search form」リンクをクリックすると、予約を絞り込んで表示可。

- First Name
姓を入力します。 - Last Name
名を入力します。 - Email
メールアドレスを入力します。 - Phone
電話番号を入力します。 - Order Code
予約コードを入力します。 - Order Status
予約ステータスを入力します。 - Order Price
合計金額を入力します。 - Order Date
予約日を入力します。
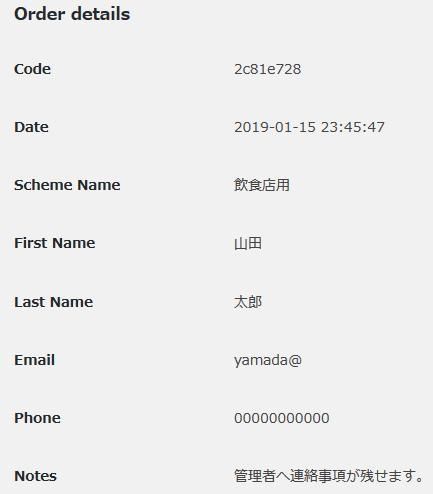
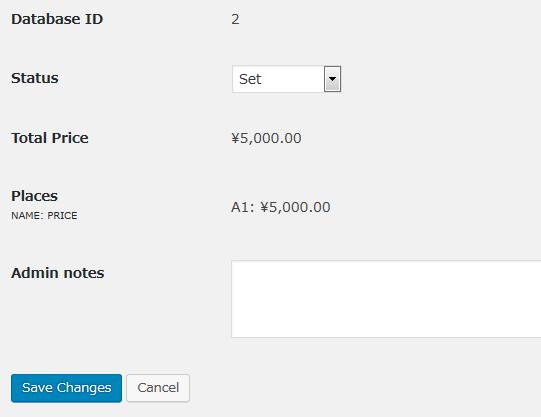
View リンクメニューをクリックすると詳細を確認できます。


予約注文のステータスを変更できます。
また、管理用のメモも入力することができます。

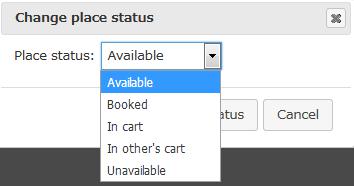
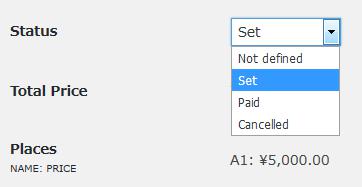
選択できるステータスは上のとおりです。
設定(Settings)
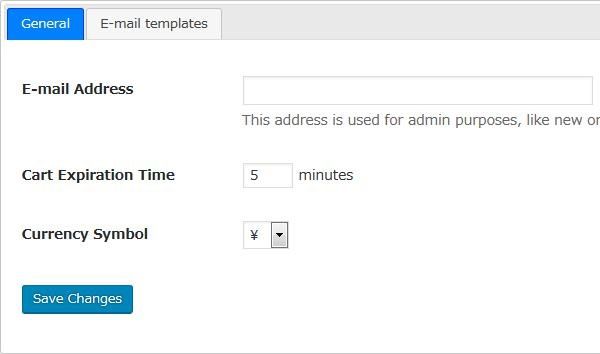
General

- E-mail Address
予約受付メールを送信する管理者用のメールアドレスを入力します。 - Cart Expriration Time
カートの有効時間を分単位で指定できます。
初期値:5 分 - Currency Symbol
通貨記号を選択します。
初期値:$
E-mail templates
New order admin template
管理者へ送信するメールの内容を設定できます。

- Subject
件名を入力します。 - Message
メールの内容を入力します。
専用のタグを使用することもできます。
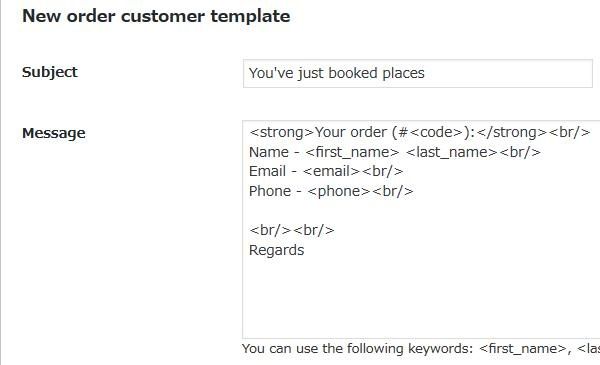
New order customer template
予約者へ送信するメールの内容を設定できます。

- Subject
件名を入力します。 - Message
メールの内容を入力します。
専用のタグを使用することもできます。