Inline Preview:リアルタイムプレビューで確認しながら記事が書ける
記事を作成中もしくは作成完了した後にプレビュー表示をして、
記事が思っていた感じで表示されるかを確認するかと思いますが、
WordPress 標準だと別タブでプレビュー表示されるので面倒ですよね。
しかも、投稿内容を更新するたびに手動でリロードする必要もありますよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Inline Preview」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Inline Preview
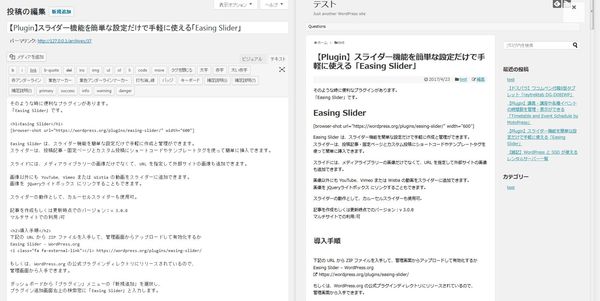
Inline Preview は、投稿編集画面を左右に 2 分割してくれて、
左側に記事編集画面、右側にリアルタイムプレビュー画面を表示してくれます。
編集画面とプレビュー画面の幅は、左右の画面を分割している境界線が左右にスライドできるので調節可。
プレビュー内容は、ほぼ標準のプレビュー画面と似た内容を表示してくれますが、
投稿に記述されたショートコードなどは機能しない場合があります。
記事を作成もしくは更新時点でのバージョン:v 4.3
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Inline Preview – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Inline Preview」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Inline Preview は、専用メニュー・設定画面も含めて何も無いので、日本語化を気にする必要は無いです。
専用メニュー
Inline Preview は、専用メニューは無いです。
使い方

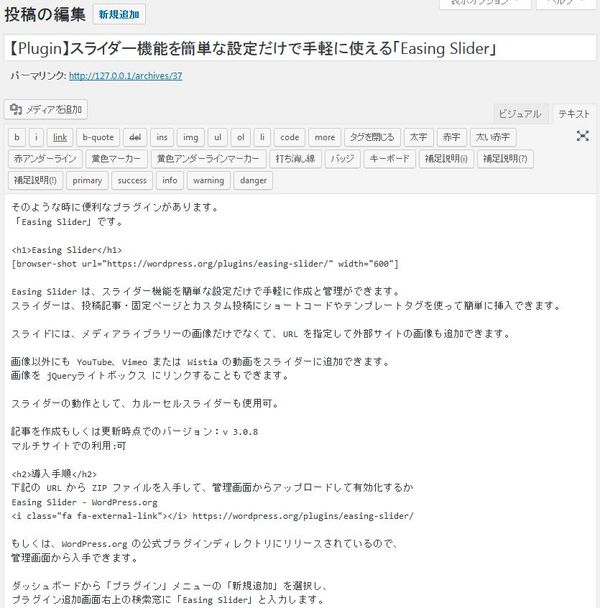
投稿編集画面の「プレビュー」ボタンをクリックします。

画面が 2 分割されます。

左側に編集画面。

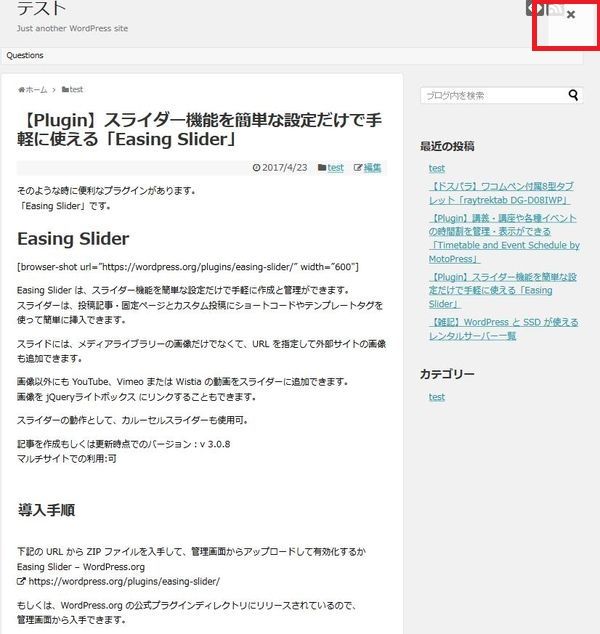
右側にリアルタイムプレビューが表示されます。
画面右上の「×」ボタンをクリックすると、プレビュー画面は閉じられます。
URL
Inline Preview – WordPress.orgInline Preview – WordPress.org