Podamibe Simple Footer Widget Area:フッターエリアにウィジェットを配置できる
企業のコーポレートサイトやショッピングサイトを閲覧すると、
ページの下部(フッター)に各種情報へのリンク等が表示されているかと思います。
たとえば、企業情報・問い合わせ先・よくある質問・周辺地図・各種 SNS へのリンク等。
似たような事を WordPress で実現しようとすると、
私が使用しているテーマ(Luxeritas や Simplicity2)のように
使用しようとするテーマがフッター領域にウィジェットを配置できるようにウィジェットエリアを実装していないと実現できません。
また、実装されていたとしても、
実装されているウィジェットエリアの個数がほしい個数分あるとは限りませんよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Podamibe Simple Footer Widget Area」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Podamibe Simple Footer Widget Area
Podamibe Simple Footer Widget Area は、フッターエリアを拡張して様々なウィジェットを配置できるウィジェットエリアを最大 7 個まで設置してくれます。
配置できるウィジェットには、WordPress 標準ウィジェットと専用ウィジェット以外にも、他のプラグインが追加したウィジェットも配置可能です。
フッターエリアを拡張するだけでなくて、専用のウィジェットも 6 個実装されています。
また、拡張されたフッターエリアのデザインは、使用中のテーマのデザイン(CSS)がデフォルトでは反映されますが、カスタマイズすることも可能です。
wp_footer() 関数を使用しているテーマであれば、全てのテーマで動作します。
記事を作成もしくは更新時点でのバージョン:v 2.0.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Podamibe Simple Footer Widget Area – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Podamibe Simple Footer Widget Area」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Podamibe Simple Footer Widget Area を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

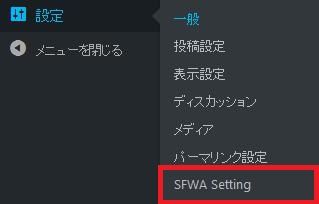
ダッシュボードの「設定」メニューの下に「SFWA Setting」が追加されています。
使い方
- まずは、「SFWA Setting」メニューを開いて、
「Settings」タブから配置するウィジェットエリアの個数を指定します。 - あとは、設置されたウィジェットエリアに必要なウィジェットを配置していきます。
- 最後に必要であれば、「Layout」タブから表示のデザインを変更します。
設定
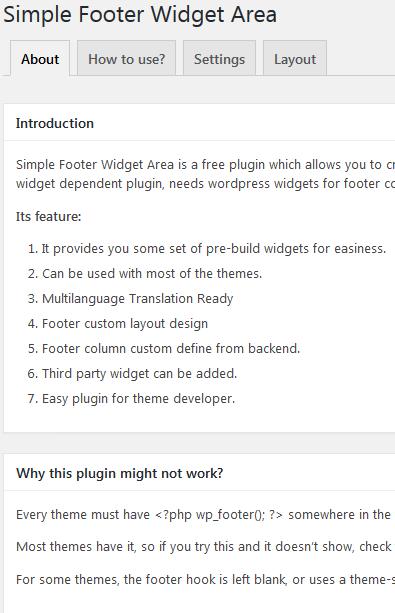
About

Podamibe Simple Footer Widget Area に関する情報と正常に動作しない場合の確認点が記載されています。
Simple Footer Widget Area is a free plugin which allows you to create footer areas from 1 – 7 depending upon the requirement of your theme. This is a widget dependent plugin, needs wordpress widgets for footer content, using which you are able to create footer section in your website.
Its feature:
It provides you some set of pre-build widgets for easiness.
Can be used with most of the themes.
Multilanguage Translation Ready
Footer custom layout design
Footer column custom define from backend.
Third party widget can be added.
Easy plugin for theme developer.シンプルなフッターウィジェットエリアは、あなたのテーマの要件に応じて1から7までのフッターエリアを作成することを可能にする無料のプラグインです。 これはウィジェット依存のプラグインです。あなたのウェブサイトにフッターセクションを作成するためのフッタコンテンツ用のワードプレスウィジェットが必要です。
その特徴:簡単に使えるビルド前のウィジェットをいくつか用意しています。
ほとんどのテーマで使用できます。
多言語翻訳対応
フッターのカスタムレイアウトデザイン
バックエンドからのフッター列カスタム定義。
第三者ウィジェットを追加することができます。
テーマ開発者のための簡単なプラグイン。
Every theme must have somewhere in the footer.php file.
Most themes have it, so if you try this and it doesn’t show, check the theme’s footer file first.
For some themes, the footer hook is left blank, or uses a theme-specific hook such as twentytfourteen_credits, twentyfifteen_credits, genesis_footer, etc.
すべてのテーマには<?php wp_footer();が必要です。 ?> footer.phpファイルのどこかにあります。
ほとんどのテーマにはテーマがありますので、これを試しても表示されない場合は、まずテーマのフッタファイルを確認してください。
テーマによっては、フッターフックを空白のままにするか、twentytfourteen_credits、twentyfifte_credits、genesis_footerなどのテーマ固有のフックを使用します。
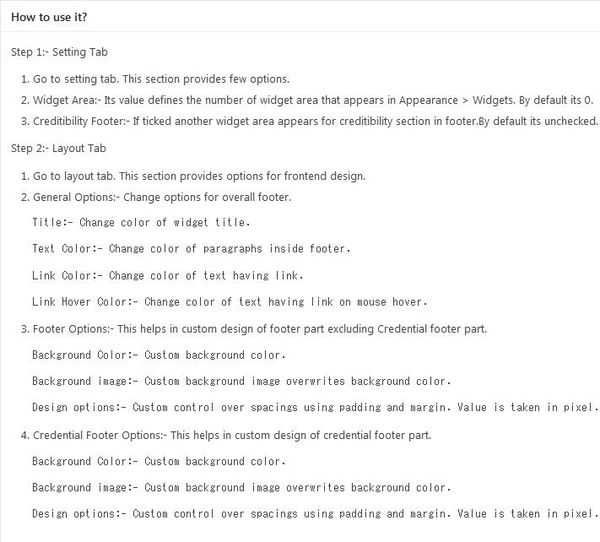
How to use?
Podamibe Simple Footer Widget Area の使い方が記載されています。

Step 1:- Setting Tab
Go to setting tab. This section provides few options.
Widget Area:- Its value defines the number of widget area that appears in Appearance > Widgets. By default its 0.
Creditibility Footer:- If ticked another widget area appears for creditibility section in footer.By default its unchecked.Step 2:- Layout Tab
Go to layout tab. This section provides options for frontend design.
General Options:- Change options for overall footer.Title:- Change color of widget title.
Text Color:- Change color of paragraphs inside footer.
Link Color:- Change color of text having link.
Link Hover Color:- Change color of text having link on mouse hover.
Footer Options:- This helps in custom design of footer part excluding Credential footer part.
Background Color:- Custom background color.
Background image:- Custom background image overwrites background color.
Design options:- Custom control over spacings using padding and margin. Value is taken in pixel.
Credential Footer Options:- This helps in custom design of credential footer part.
Background Color:- Custom background color.
Background image:- Custom background image overwrites background color.
Design options:- Custom control over spacings using padding and margin. Value is taken in pixel.
ステップ1: – 設定タブ
設定タブに移動します。このセクションでは、いくつかのオプションについて説明します。
ウィジェットエリア: – その値は、外観>ウィジェットに表示されるウィジェットエリアの数を定義します。デフォルトでは0です。
Creditibility Footer: – 別のウィジェット領域がフッターのcreditibilityセクションに表示されます。デフォルトではチェックされていません。ステップ2: – レイアウトタブ
レイアウトタブに移動します。このセクションでは、フロントエンド設計のオプションについて説明します。
一般オプション: – フッター全体のオプションを変更します。Title:ウィジェットタイトルの色を変更します。
テキストの色: – フッター内の段落の色を変更します。
Link Color: – リンクのあるテキストの色を変更します。
Link Hover Color:マウスホバー上のリンクを持つテキストの色を変更します。
フッターオプション: – これは、フッター部分のカスタムデザインで、クリデンシャルフッター部分を除いて役立ちます。
背景色: – カスタム背景色。
背景画像: – カスタム背景画像が背景色を上書きします。
デザインオプション: – パディングとマージンを使用したスペースのカスタムコントロール。値はピクセル単位で取得されます。
クレデンシャルフッターオプション: – これは、クレデンシャルフッターパートのカスタム設計に役立ちます。
背景色: – カスタム背景色。
背景画像: – カスタム背景画像が背景色を上書きします。
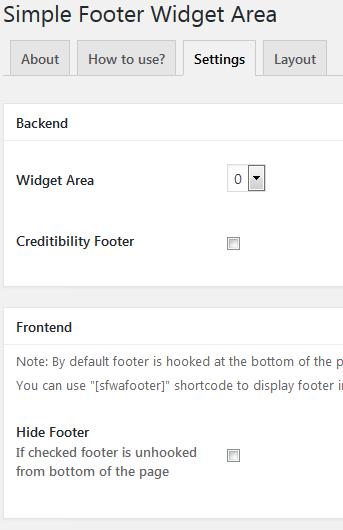
Settings

Backend
- Widget Area
追加するウィジェットエリアの個数を指定します。0 個から 7 個まで指定可 - Creditibility Footer
チェックを付けると上記のエリアの下に別のウィジェットエリアを設置できます。
Frontend
デフォルトでは、ページの一番下に表示されます。
好きな場所に [sfwafooter] ショートコードを使用して表示することもできます。
その際には、下記のオプションにチェックを付けます。
- Hide Footer
チェックを付けるとデフォルトでの表示を無効にできます。
ウィジェットエリア拡張例

「Widget Area」を 7 個として設定すると、
ウィジェット画面には 7 個のウィジェットエリアが配置されます。

「Creditibility Footer」にチェックを付けると、
「Widget Area」とは別のウィジェットエリアが配置されます。
Layout
テーマのデフォルトスタイルを使用するには、空のままにします。
デフォルトから変更したい場合のみ変更します。
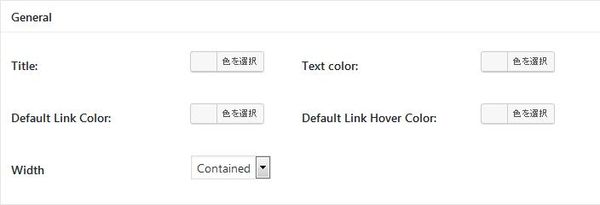
General

- Title
ウィジェットタイトルの文字色を指定します。 - Text color
フッター内の段落の文字色を指定します。 - Default Link Color
リンクの文字色を指定します。 - Default Link Hover Color
マウスホバー時の文字色を指定します。 - Width
幅を Contained もしくは Fullwidth から指定します。
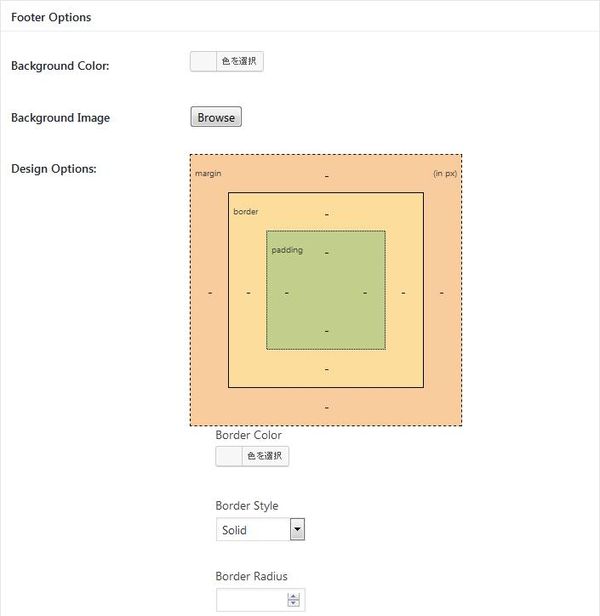
Footer Options

- Background Color
背景色を指定します。 - Background Image
背景画像を指定します。 - Border Color
枠線の色を指定します。 - Border Style
枠線のスタイルを指定します。 - Border Radius
枠線で囲まれたボックスの角の半径を指定します。
Design Options:
マージンやパディングなどを「-」に数値で入力します。
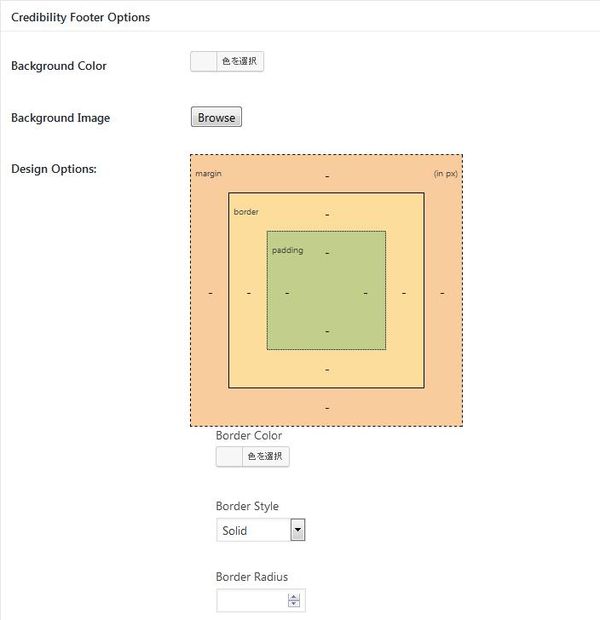
Credibility Footer Options

- Background Color
背景色を指定します。 - Background Image
背景画像を指定します。 - Border Color
枠線の色を指定します。 - Border Style
枠線のスタイルを指定します。 - Border Radius
枠線で囲まれたボックスの角の半径を指定します。
Design Options:
マージンやパディングなどを「-」に数値で入力します。
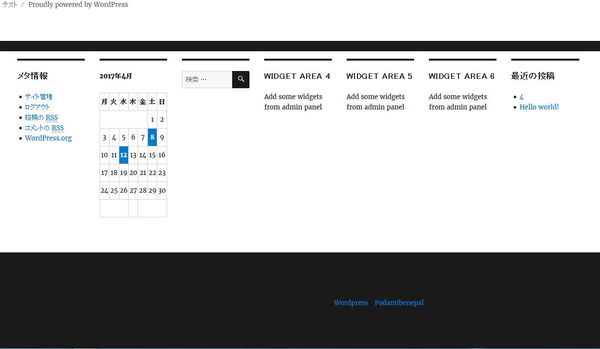
フッターエリア表示例

プラグインを有効化する前の状態。

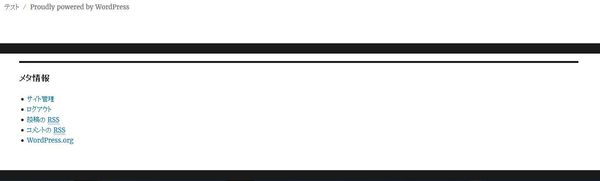
ウィジェットエリア 1 個の場合。

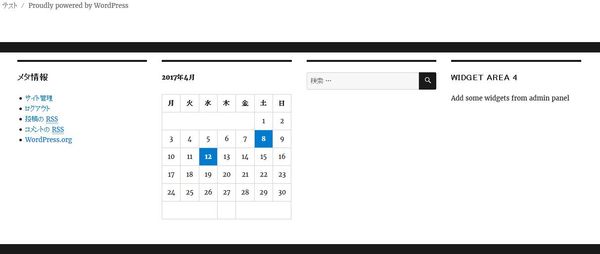
ウィジェットエリア 4 個の場合。

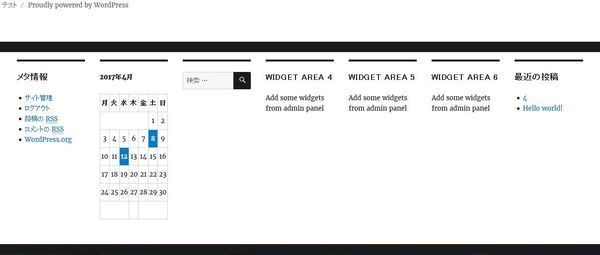
ウィジェットエリア 7 個の場合。

Credibility Footer も表示させたい場合。
ショートコード
下記のショートコードが使用可能です。
各種設定については、設定画面で設定した値が適用されます。
[sfwafooter]
専用ウィジェット
専用のウィジェットは 6 個用意されています。
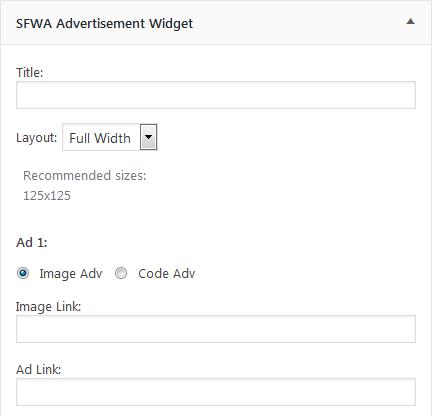
SFWA Advertisement Widget
広告表示用のウィジェットです。
最大 4 個までの広告(推奨サイズ:125 x 125)を表示可能です。
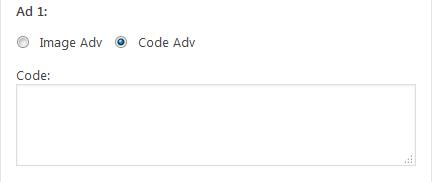
画像リンクか HTML コードかを選択可。

画像リンクで広告を表示させたい場合。

HTML コードで広告を表示させたい場合。
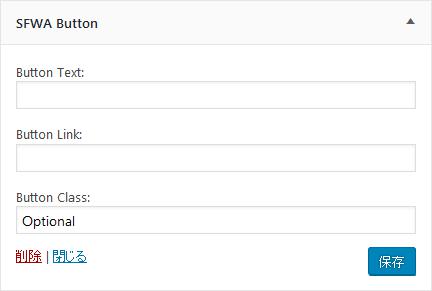
SFWA Button
ボタンを表示させたい時用のウィジェットです。

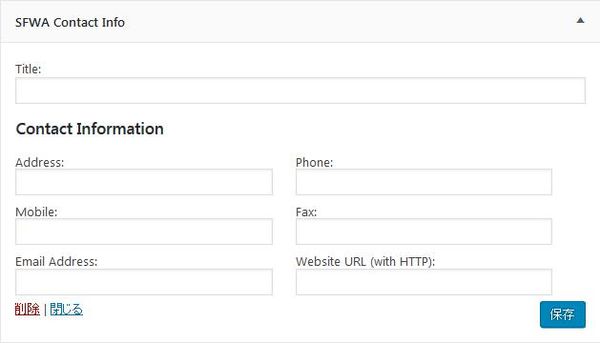
SFWA Contact Info
各種問い合わせ先を表示させたい時用のウィジェットです。
住所・電話番号・携帯番号・FAX 番号・メールアドレス・URL を表示可。

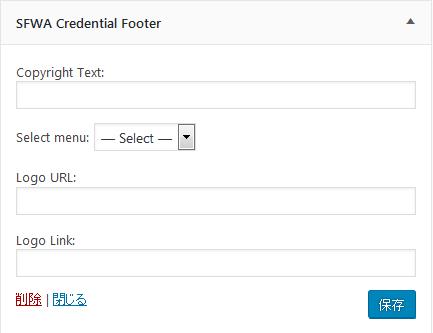
SFWA Credential Footer
著作権表記やロゴなどを表示させたい時用のウィジェットです。

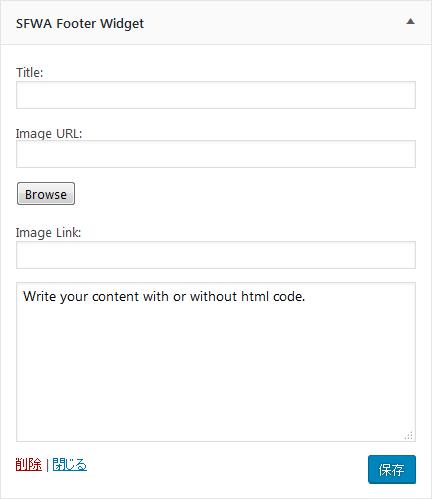
SFWA Footer Widget
画像リンクや HTML 文を表示させたい時用のウィジェットです。

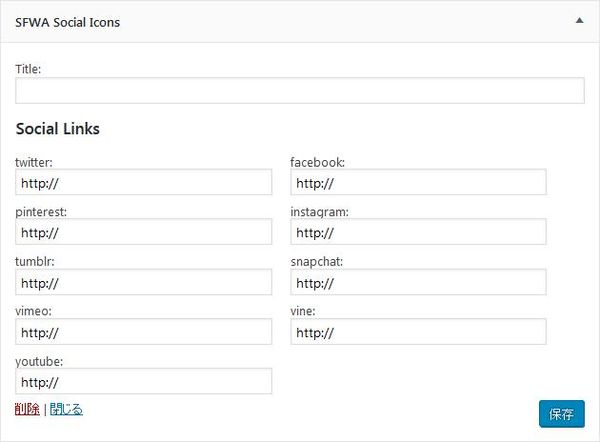
SFWA Social Icons
各種 SNS アイコンと プロフィール URL を表示させたい時用のウィジェットです。
Facebook/ Instagram/ Pinterest/ YouTube/ などを表示可。

備考
フッターエリアにウィジェットエリアを実装している国産の無料テーマ 2 選
WordPress 公式ディレクトリテーマ「Chocolat」
Luxeritas