自らセレクトした記事を注目記事としてウィジェットで表示できる:Featured Post Creative
自らセレクトした記事を注目記事としてウィジェットで表示できる WordPress 用プラグインの紹介です。
それは「Featured Post Creative」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Featured Post Creative
Featured Post Creative は、自らセレクトした記事を注目記事としてウィジェットで表示できます。
ウィジェット以外にも 2 種類のショートコードが用意されています。
注目記事としての設定も簡単で、
投稿一覧でマークを付けるか投稿編集画面内の専用ボックスでチェックを付けるだけです。
記事を作成もしくは更新時点でのバージョン:v 1.1.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Featured Post Creative – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Featured Post Creative」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Featured Post Creative を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「投稿」メニューの中に追加されています。
使い方
設定画面では、今のところカスタム CSS コードを入力するだけです。
なので、使い方としては、投稿の中から注目記事をセレクトしていくだけです。
注目記事の登録方法
投稿一覧の場合

カテゴリー列とタグ列の間に「Featured Post」列が追加されています。
☆マークをクリックすると★に変化したら登録完了です。
★マークをクリックすると☆に変化して登録解除となります。
投稿編集画面の場合
Gutenberg エディターの場合

チェックを付けると注目記事として登録されます。
従来のエディターの場合

チェックを付けると注目記事として登録されます。
ショートコード
下記のショートコードを使用することができます。
[fpc_post_block]
[fpc_post_grid]
パラメータも下記のパラメータが用意されています。
パラメーター
fpc_post_block用パラメーター
- Limit
表示する投稿の最大数を指定します。 - Show_author
投稿者を表示するかどうか。
初期値:true - Category
特定のカテゴリーに属する注目記事だけを表示したい場合にカテゴリー ID で指定します。 - Show_category_name
カテゴリー名を表示するかどうか。
初期値:true - Show_date
投稿日付を表示するかどうか。
初期値:true - Order
昇順(ASC)か降順(DESC)かを指定します。 - Orderby
何の値で並び替えるかを指定します。 - Image_Height
表示する画像の高さの最大値を指定します。
fpc_post_grid用パラメーター
- Limit
表示する投稿の最大数を指定します。 - Grid
グリッドの列数を 1 から 4 の間で指定します。 - Show_author
投稿者を表示するかどうか。
初期値:true - Category
特定のカテゴリーに属する注目記事だけを表示したい場合にカテゴリー ID で指定します。 - Show_category_name
カテゴリー名を表示するかどうか。
初期値:true - Show_date
投稿日付を表示するかどうか。
初期値:true - Order
昇順(ASC)か降順(DESC)かを指定します。 - Orderby
何の値で並び替えるかを指定します。 - Image_Height
表示する画像の高さの最大値を指定します。
テンプレートコード
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所で注目記事を表示できます。
<php echo do_shortcode('[fpc_post_block]'); >
<php echo do_shortcode('[fpc_post_grid]'); >
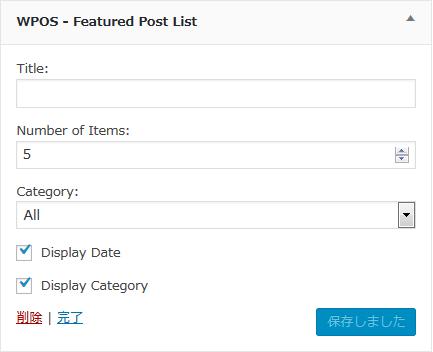
専用ウィジェット

- Title
ウィジェットのタイトルを入力します。 - Number of Items
表示する投稿の最大数を入力します。
初期値:5 - Category
表示対象とするカテゴリーを選択できます。 - Display Date
投稿日付を表示するかどうか。 - Display Category
カテゴリーを表示するかどうか。

上のような感じで表示されます。
アイキャッチ画像が設定されている場合には表示されます。
Featured Post Settings