flowpaper:PDFを左右見開きのウェブマガジン風に表示できる
PDF ファイルを Acrobat Reader などのビューワで開くと
通常は、1 ページ毎に表示されて、ページをめくると上から下にスクロールしますよね。
でも、左右見開きで見せたい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「flowpaper」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
flowpaper
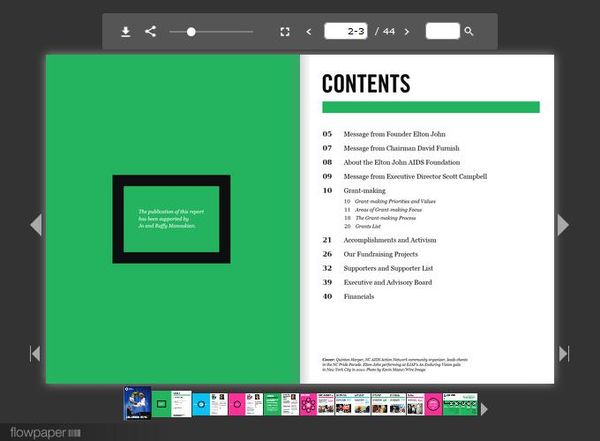
flowpaper は、専用ビューワを使って、
PDF ファイルの続き 2 ページを左右見開きの 1 ページのウェブマガジン風に表示できます。
ファイル内の文字検索や拡大・縮小もできます。
元となる PDF ファイルをダウンロードすることもできますし、
Facebook やTwitter などの SNS へのシェアも可。
ただし、1 ファイルのサイズは 10 MB までで、
PDF ファイルは、flowpaper のサーバーにアップロードされます。
※フォントの種類やサイズによっては、文字が霞んでしまう場合もあります。
記事を作成もしくは更新時点でのバージョン:v 1.8.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事で詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
flowpaper – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「flowpaper」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方
設定画面は無くて、使い方は、簡単です。

[flipbook pdf="PDFのURL"]
投稿画面で、上記のショートコードを記載するだけです。
パラメーターもいくつか用意されてもいます。
[flipbook pdf="" theme="light"]
ビューワの色を指定する時に使います。
初期値:dark
設定可能値:light or dark
[flipbook pdf="" header=""]
ビューワを起動している際に表示される文字列を指定できます。
初期値:"Loading viewer …"
[flipbook pdf="" title=""]
タイトルを指定したい時に使います。
初期値:PDF title


専用ビューワが起動して、PDF ファイルを自動で読み込みます。

元の PDF を普通に開くと、こーなります。
代替プラグイン
flowpaper にほしい機能が無かった場合には、
flowpaper 以外にも PDF を左右見開きのウェブマガジン風に表示できるプラグインを記事にしています。
以下では、flowpaper を含めて 3 個を簡単に紹介しています。
PDFを左右見開きのウェブマガジン風に表示できるWordPressプラグイン一覧