位置情報付きの写真をGoogle Map上に表示できる:Google Maps Photo Gallery
位置情報付きの写真を Google Map 上に表示できる国産の WordPress 用プラグインの紹介です。
それは「Google Maps Photo Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Google Maps Photo Gallery
Google Maps Photo Gallery は、ショートコードを使って位置情報付きの写真を Google Map 上に表示できる国産のプラグインです。
写真は、ギャラリーの画像として扱われてクリックすると拡大表示されます。
ライトボックスには、fancyBox3 を使用しています。
※Google Maps API キーが必要です
記事を作成もしくは更新時点でのバージョン:v 1.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Google Maps Photo Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Google Maps Photo Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Google Maps Photo Gallery は、国産プラグインなので日本語化を気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
位置情報付きの写真を投稿に挿入します。
ギャラリーを表示したい箇所に下記のショートコードを記述します。
[googlemaps-photo-gallery]
パラメーターとして、初期表示時に地図の中心に配置したい写真と地図の拡大率を指定することができます。
[googlemaps-photo-gallery center="5″ zoom="16″]
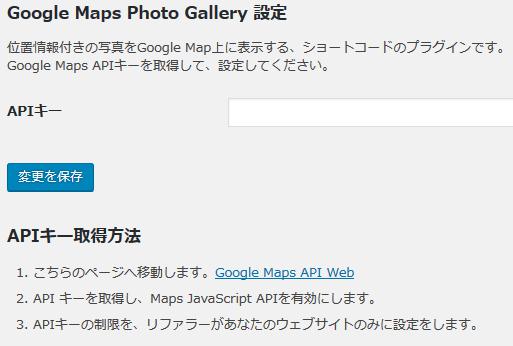
設定(Settings)

Google Maps API キーを入力します。