カテゴリー一覧を画像付きでグリッドもしくはスライダーで表示できる:Post Category Image With Grid and Slider
各カテゴリーの説明などを一覧などで表示できると便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Post Category Image With Grid and Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Post Category Image With Grid and Slider
Post Category Image With Grid and Slider は、
ショートコードを使ってカテゴリー一覧を画像付きでグリッドもしくはスライダーで表示できます。
記事を作成もしくは更新時点でのバージョン:v 1.0.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Post Category Image With Grid and Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Post Category Image With Grid and Slider」と入力します。
検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Post Category Image With Grid and Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
ダッシュボードの「設定」メニューの下に追加されています。
使い方
設定画面で画像を付きで表示したいカテゴリーにチェックを付けてから、
ショートコードを一覧を表示した箇所に記述するだけです。
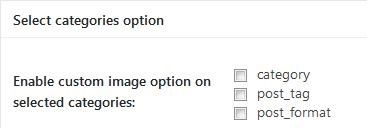
設定
画像を紐付けたいカテゴリーを選択します。
例えば、カテゴリーで有効にすると上の画像のような感じになります。
ショートコード
下記のショートコードを使用すると任意の箇所でカテゴリー一覧を表示できます。
[pci-cat-grid]
もしくは
[pci-cat-slider]
パラメータも下記のパラメータが用意されています。
グリッド(pci-cat-grid)用
| パラメーター | 初期値 | 説明 |
|---|---|---|
| size | full | 画像のサイズを指定します。full 以外には large, medium, thumbnail を指定可) |
| taxonomy | category | 特定の分類を表示したい場合に使用します。 |
| term_id | all | 表示する特定のカテゴリ ID を指定します。複数個を指定したい場合にはカンマで区切ります。 |
| orderby | name | 並び順にする項目を指定します。name,slug,term_group,term_id,id,description を指定可。 |
| order | ASC | 並び順を指定します。’ASC’(昇順)または 'DESC’(降順)を指定可。 |
| hide_empty | true | 投稿のないカテゴリーを非表示にするかどうか。 |
| columns | 3 | グリッドの1列に表示するカテゴリー数を指定します。 |
| show_title | true | タイトルを表示するかどうか |
| show_count | true | 各カテゴリーの投稿数を表示するかどうか |
| show_desc | true | カテゴリーの説明を表示するかどうか |
スライダー(pci-cat-slider)用
| パラメーター | 初期値 | 説明 |
|---|---|---|
| size | full | 画像のサイズを指定します。full 以外には large, medium, thumbnail を指定可) |
| taxonomy | category | 特定の分類を表示したい場合に使用します。 |
| term_id | all | 表示する特定のカテゴリ ID を指定します。複数個を指定したい場合にはカンマで区切ります。 |
| orderby | name | 並び順にする項目を指定します。name,slug,term_group,term_id,id,description を指定可。 |
| order | ASC | 並び順を指定します。’ASC’(昇順)または 'DESC’(降順)を指定可。 |
| hide_empty | true | 投稿のないカテゴリーを非表示にするかどうか。 |
| show_title | true | タイトルを表示するかどうか |
| show_count | true | 各カテゴリーの投稿数を表示するかどうか |
| show_desc | true | カテゴリーの説明を表示するかどうか |
| slidestoshow | 3 | 一度に表示するカテゴリ数を指定します。 |
| slidestoscroll | 1 | 一度に移動するカテゴリー数を指定します。 |
| dot | true | ページ区切りの表示をするかどうか。 |
| arrows | true | 矢印の表示をするかどうか。 |
| autoplay | true | 自動再生をするかどうか。 |
| autoplay_interval | 1000 | 次のスライドを表示するまでの間隔を指定します。 |
| speed | 3000 | スライドの移動速を指定します。 |
| loop | true | スライドをループさせるかどうか。 |
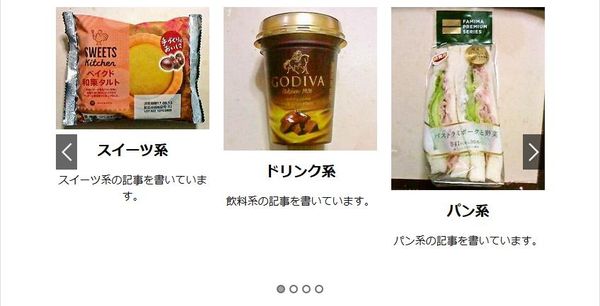
表示例
グリッド表示の場合。
スライダー表示の場合。