Add Widget After Content:記事下にウィジェットを配置できる
記事の最後にウィジェットを配置できると何かと便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Add Widget After Content」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Add Widget After Content
Add Widget After Content は、記事下にウィジェットを設置できるウィジェットエリアを配置できます。
記事毎にウィジェットエリアの表示・表示を切り替えられます。
記事を作成もしくは更新時点でのバージョン:v 2.2.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Add Widget After Content – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Add Widget After Content」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Add Widget After Content を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方

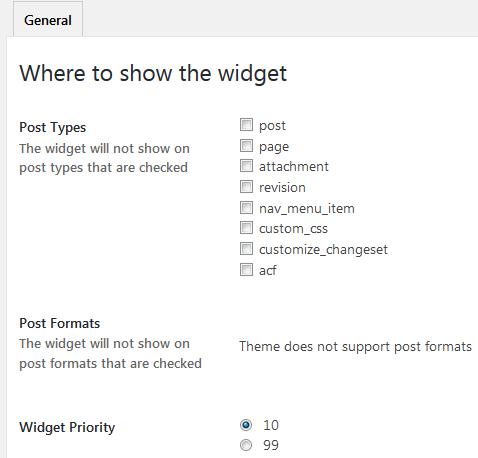
Post Types
ウィジェットを表示させたくない投稿タイプを選択します。
Post Formats
ウィジェットを表示させたくない投稿形式を選択します。
Widget Priority
ウィジェットの優先度を選択します。
10:記事前に設置
99:記事後に設置
するような説明もありますが、どちらを選択しても記事下に表示されました。
テーマによって動作が違うのかもしれません。

外観 > ウィジェット画面に移動すると専用ウィジェットエリアが生成されています。
表示ししたいウィジェットを配置します。

投稿などの編集画面には、記事毎にウィジェットエリアの表示・非表示を選択できるボックスが設置されます。

デフォルトのウィジェットエリアのように設置したウィジェットが表示されます。