Widgets In Tabs:ウィジェットエリアの特定のエリアをタブ化
2019 年 1 月 30 日時点で最終更新日から 3 年以上が経過しています。
ご使用される際には、十分に注意して下さい。
様々な情報を表示できるウィジェットエリア。
便利ですよね。
でも、色んな情報を表示させると縦に間延びしてしまうのも事実。
そのような時に便利な WordPress 用プラグインがあります。
それは「Widgets In Tabs」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Widgets In Tabs
Widgets In Tabs は、
タブ化して表示したいウィジェットを専用エリアに登録することでタブ化してくれます。
ショートコードでも使うことができて、ウィジェットエリア以外でも表示させることもできます。
記事を作成もしくは更新時点でのバージョン:v 2.2.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Widgets In Tabs – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Widgets In Tabs」と入力します。

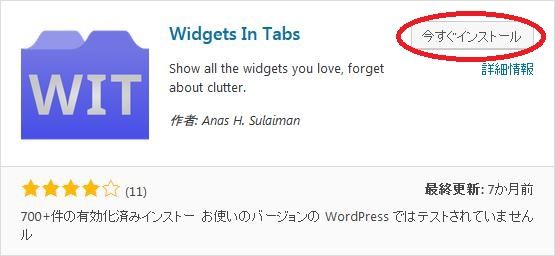
検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方
ダッシュボード > 外観 > ウィジェット に移動します。
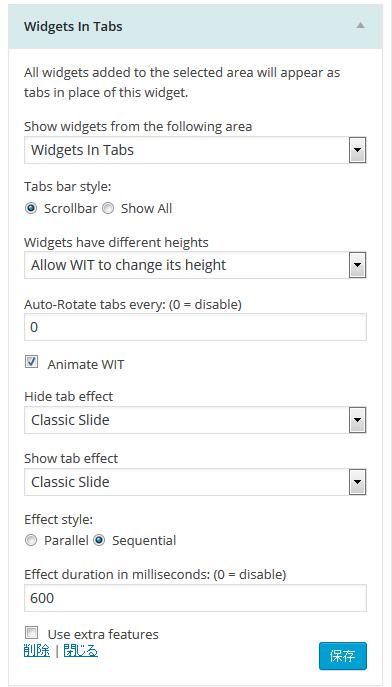
そうすると「Widgets in Tabs」という専用エリアが表示されるので、
そこにタブ化して表示したいウィジェットを登録します。
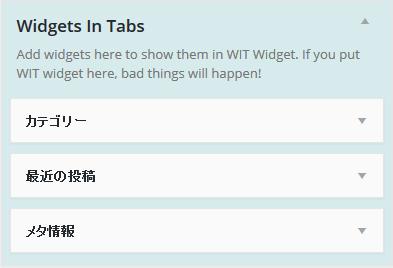
利用できるウィジェットに「Widgets in Tabs」が表示されているので
タブ化したいウィジェットを表示させたい場所に設置します。
実際に表示させるとこのような感じになります。
専用エリアの新規追加の手順
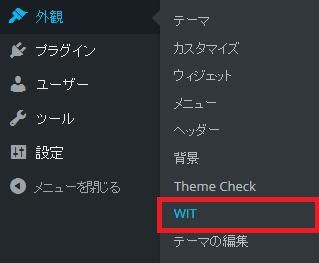
ダッシュボード > 外観 メニューに「WIT」という項目が追加されているので、
その項目を選択します。
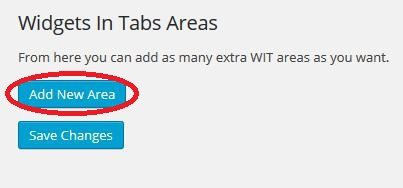
「Add New Area」ボタンをクリックします。
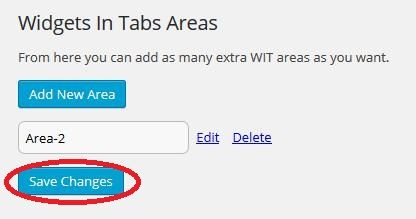
名称は自動で入力されるので、そのままでも問題なければ
「Save Changes」ボタンをクリックします。
ダッシュボード > 外観 > ウィジェット に移動します。
専用エリアが追加されていれば完了です。