Calculated Fields Form:自動計算できるフォームを作成できる
各種計算を自動でできるフィールドを含むフォームを作成できる WordPress 用プラグインの紹介です。
それは「Calculated Fields Form」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Calculated Fields Form
Calculated Fields Form は、各種計算を自動でできるフィールドを含むフォームを作成できます。
- 任意の数の計算フィールドを設置可
- 三項演算子や一般的な数学関数をサポート
- 各種フィールドタイプをサポート
- フォーム上の状態に基づいて任意のフィールドを表示・非表示に切り替え可
- 条件付きルールを作成可
- 改ページをサポート。複数のフォームとして分割可
- 投稿のようにリビジョン管理もしてくれます。
以下のエディターをサポートしています。
- クラシックエディター
- Gutenberg エディター
- Elementor
- Page Builder by SiteOrigin
- Beaver Builder
- WPBakery Page Builder
- DIVI Builder
インストール時には、5 つのサンプルが含まれています。
- 簡単な電卓操作
- 日付による計算(チェックイン日とチェックアウト日の予約)
- 理想的な体重計算機
- 妊娠電卓
- リース計算機
使用できるフィールドは、以下のとおりです。
- Single Line Text
単一行入力フィールド。 - Number
数字フィールド。数字または有効な数値のみが入力されたかどうかを検証できます。 - Slider
スライダーフィールド。スライドさせると値が変更される数値フィールド。 - Currency
通貨フィールド。千単位の区切り記号と通貨記号を使用できます。 - Hidden
非表示フィールド。 - Email
メールフィールド:メールアドレスが有効な形式であるかどうかを検証できます。 - Date/Time
日付ピッカーフィールド。日時が設定できます。 - Checkboxes
チェックボックスフィールド。グループで 1 つ以上を選択可能なフィールド。 - Multiple Choice
複数選択(ラジオボタン)フィールド。多数ある項目の中から 1 つを選択できます。 - Dropdown
ドロップダウンフィールド。 - Upload File
ファイルのアップロードフィールド。ファイルをアップロードできます。 - Password
パスワード入力フィールド。入力した文字の代わりに * を表示します。確認パスワード検証もできます。 - Phone field
電話番号フィールド。国際フォーマット(###-###-#####)をサポートします。書式はカスタマイズ可。 - Comment area
コメント領域フィールド。フォームのセクションを説明したりするためのフィールド。 - Summary
概要フィールド。入力した値を含むフォームフィールドの概要を表示できます。 - Section Break
セクション区切りフィールド。フィールドグループを区切る線。 - Page Break
改ページフィールド。複数ページのフォームを作成したい時に使用します。「改ページ」はフォームビルダーの新しいページの始まりを示します。 - Instruct. Text
指示テキストフィールド。ユーザーへの指示を表示するためのテキストフィールド。 - HTML Content
HTMLコンテンツフィールド。フォームに HTML タグを含めることができるフィールド。 - Media
メディアフィールド。画像、音声、動画を挿入できます。 - Button
ボタン。フォームにボタンを挿入します。サポートされるボタンは、共通ボタン、計算ボタン、またはリセット。 - Calculated field
計算フィールド。他のフィールドに入力されたデータから値を計算できるフィールド。他のフィールドと区別するために別の色で強調表示されます。
下記のコンテナフィールドも使用可。
Fieldset:凡例付きのグループ化できるコントロールをフォームに挿入できます。
Div:コントロールのグループ化をしたい時に使用します。
サポートしている数学関数
| round(x) | x を最も近い整数に丸めます。 | round(2.5) = 3 |
| round(x,y) | x を最も近い y の倍数に丸めます。 | round(2.3, 0.5)= 2.5 |
| floor(x) | x を最も近い整数に切り下げて返します。 | floor(1.6) = 1 |
| floor(x,y) | x を最も近い y の倍数に切り下げる | floor(2.6, 0.5)= 2.5 |
| ceil(x) | x を最も近い整数に切り上げて返します。 | ceil(1.4) = 2 |
| ceil(x,y) | x を最も近い整数に切り上げて返します。 | ceil(2.3, 0.5) = 2.5 |
| prec(x,y) | x を y で指定した小数点以下の桁数になるように四捨五入して返します。 | prec(10.33323,2)= 10.33 prec(10.3365,2) = 10.34 prec(10,2) = 10.00 |
| sqrt(x) | x の平方根を返します。 | sqrt(9) = 3 |
| exp(x) | E ^ x の値を返します。 | exp(1) = 2.718281828459045 |
| pow(x,y) | x の y 乗を返します。 | pow(4,3) = 64 |
| log(x) | x の自然対数(底E)を返します。 | log(2) = 0.6931471805599453 |
| logab(x,y) | x ベース y の対数を返します。 | logab(2, 10) = 0.30102999566398114 |
| sin(x) | x のサインを返します。 | sin(3) = 0.1411200080598672 |
| cos(x) | x のコサインを返します。 | -cos(3) = -0.9899924966004454 |
| tan(x) | x のタンジェントを返します。 | tan(90) = -1.995200412208242 |
| asin(x) | ラジアンで x のアークサインを返します。 | asin(0.5) = 0.5235987755982989 |
| acos(x) | ラジアンで x のアークコサインを返します。 | acos(0.5) = 1.0471975511965979 |
| atan(x) | xの逆正接を -PI / 2 ラジアンと PI / 2 ラジアンの間の数値として返します。 | atan(2) = 1.1071487177940904 |
| atan2(x,y) | 引数の商の逆正接を返します。 | atan2(8, 4) = 1.1071487177940904 |
| abs(x) | x の絶対値を返します。 | abs(-10.09) = 10.09 |
| random() | 0 から 1 の間の乱数を返します。 | |
| gcd(x,y) | x と y の間の最大公約数を返します。 | gcd(16, 12) = 4 |
| max(x,y,z,…,n) | 最大値の数値を返します。 | max(5, 15, 10) = 15 |
| min(x,y,z,…,n) | 最小値の数値を返します。 | min(10, 15, 5) = 5 |
| cdate(x, y) | 渡された引数を可能なら計算してから、日付としてフォーマットした x を返します。 2 番目のパラメーターは、出力日付のフォーマットを定義します( 'mm / dd / yyyy’、 'dd / mm / yyyy’)。数値は 1970 年 1 月 1 日からの日数を表します | x が日付フィールドで、その値が 3/11/2013 だと cdate(x + 10)= 13/11/2013最初のスラッシュまでを数値として認識し + 10 しています。そして、日付として返しています。 |
記事を作成もしくは更新時点でのバージョン:1.0.380
補足事項
Contact Form 7 等では使えないので、その場合には下記のプラグイン等を使いましょう。
Contact Form 7 Cost Calculator の使い方
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Calculated Fields Form をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Calculated Fields Form – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Calculated Fields Form」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Calculated Fields Form を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの下に追加されています。
管理画面

作成済みフォーム一覧。
デフォルトではサンプル用として 5 種類のフォームが作成されています。
使い方

新規作成するには、まずはフォーム名を入力します。
追加すると、フォーム一覧に追加されるので、「Settings」ボタンをクリックします。

フォームビルダー画面です。
フォームに追加したいフィールドを左側のメニューでクリックすると、
右側のフォームに追加されます。
右側のフィールドを選択すると、フィールド設定タブが表示されます。

フォームビルダーの上部メニューの画像。
保存されているリビジョンを読み込むことができます。
プレビュー表示も可能。

こちらは、フォームビルダーの下部メニューの画像。
Generate revisions in the form preview as well:
フォームのプレビューでもリビジョンを生成するかどうか。

計算式を記述したいなら「Calculated Field」を使用します。

右側のフォーム画面。





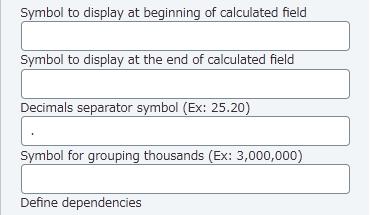
「Calculated Field」の設定画面。

三角関数などを三項演算子に切り替え可。

カスタム CSS コードも入力できます。


作成したフォームは、ショートコードを直接記述できますが、
クラシックエディターには、ショートコード挿入ボタンが、
Gutenberg エディターには、専用ブロックが追加されています。
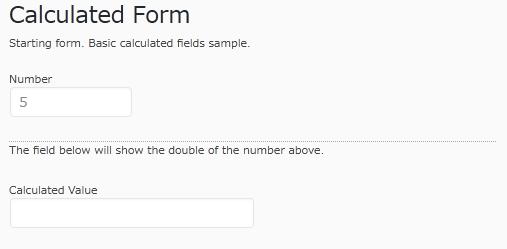
表示例

設定
