Off-Canvas Sidebars & Menus:スライド式サイドバーを実装できる
WordPress テーマにスライド式サイドバーを実装できる WordPress 用プラグインの紹介です。
それは「Off-Canvas Sidebars & Menus」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Off-Canvas Sidebars & Menus
Off-Canvas Sidebars & Menus は、Slidebars jQuery をベースに WordPress テーマにスライド式サイドバーを実装できます。
Off-Canvas Sidebars & Menus の主な特徴は、以下のとおりです。
- Web サイトの左、右、上、下にスライド式サイドバーを追加。
- サイドバーエリア(ウィジェット対応エリア)、メニューロケーション、カスタムフックを使用して、スライド式サイドバーにコンテンツを配置可。
- コントロールボタンをウィジェット、メニューアイテム、ショートコード、またはカスタムコードで追加可能。
記事を作成もしくは更新時点でのバージョン:0.5.7
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Off-Canvas Sidebars & Menus をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Off-Canvas Sidebars & Menus – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Off-Canvas Sidebars & Menus」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Off-Canvas Sidebars & Menus を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「外観」メニューの中に追加されています。
使い方
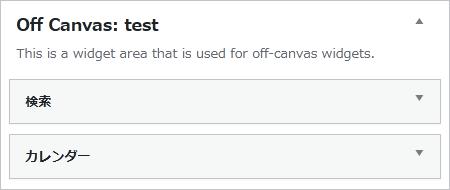
先に設定画面で必要な設定を行ったあとで、ウィジェットメニューを開きます。

「test」と言う名前のサイドバーを設定画面から作成しています。
このサイドバーで表示したいウィジェット等を設置できます。

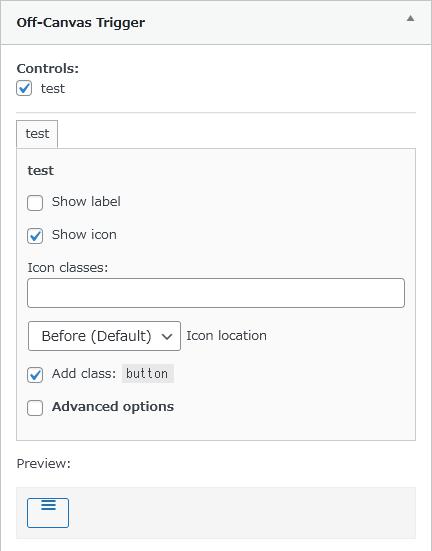
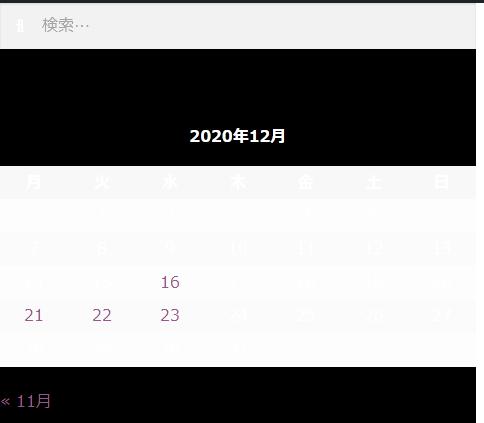
作成したサイドバーを Web サイト上で表示するには、
「off-canvas Trigger」ウィジェットを表示したいエリアに設置します。


ウィジェットのデザインは、使用しているテーマのデザインに依存します。
上の画像は、あくまで参考程度としてください。
設定
Settings
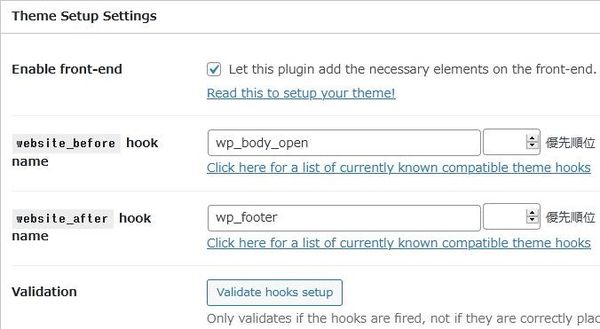
Theme Setup Settings

- Enable front-end
(推奨)フロントエンドに必要な要素を追加するかどうか。 - website_before hook name
使用中のテーマで使用しているフックを入力します。 - website_after hook name
使用中のテーマで使用しているフックを入力します。 - Validation
このプラグインを正常動作させるには、特定のフックが必要です。上で入力したフックがテーマに定義されているかをチェックできます。

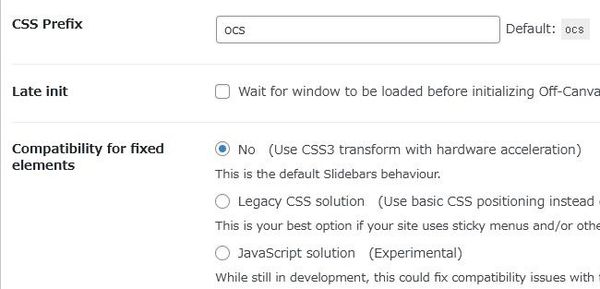
- CSS Prefix
CSSプレフィックスを指定できます。 - Late init
スライド式サイドバーを初期化する前にウィンドウが読み込まれるのを待つ場合にチェックを付けます。 - Compatibility for fixed elements
固定要素の互換性についての選択をします。
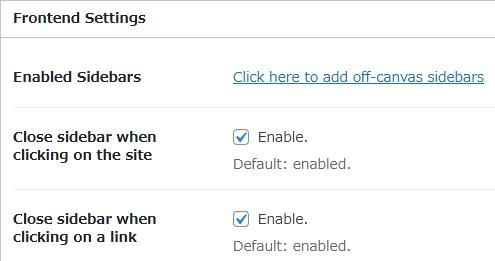
Frontend Settings

- Enabled Sidebars
有効にする(このプラグインで作成した)サイドバーにチェックを付けます。 - Close sidebar when clicking on the site
サイトをクリックするとサイドバーが閉じるかどうか。 - Close sidebar when clicking on a link
リンクをクリックするとサイドバーを閉じるかどうか。

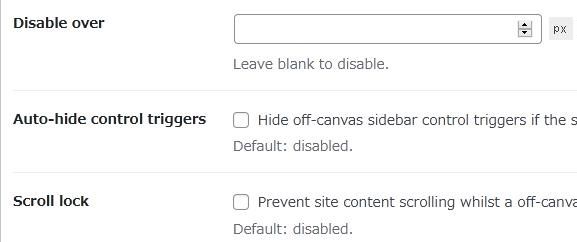
- Disable over
ここで指定した画面の幅より大きい場合には、スライド式サイドバーを無効にできます。空白にすると、この機能は無効になります。 - Auto-hide control triggers
サイドバーが無効になっている場合、スライド式サイドバーコントロールのトリガーを隠すかどうか。 - Scroll lock
スライド式サイドバーを開いていると、サイトのコンテンツをスクロールできないようにするかどうか。

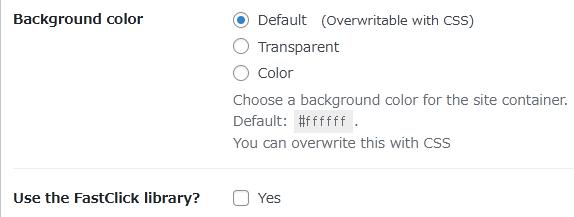
- Background color
サイトコンテナの背景色を選択します。 - Use the FastClick library?
タッチ機能を備えた端末では、クリックトリガーで 300 ms の遅延が生じることがよくあります。FastClick は、必要に応じて遅延を解消することを目的とした JavaScript ライブラリです。
Admin Settings

- Enable shortcode UI for the WordPress Editor?
WP Editor でショートコードが実際の HTML 要素にレンダリングされるようにするかどうか。
Sidebars

専用のサイドバーを作成できます。

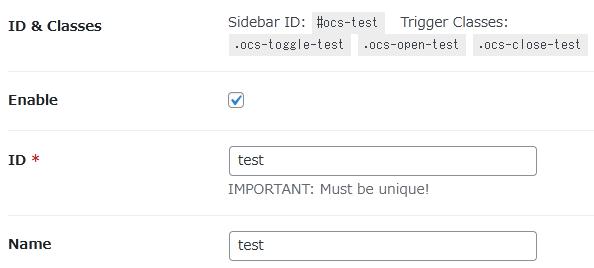
作成すると、上のような感じになります。

- Enable
有効にするかどうか。 - ID
ユニークな ID を指定します。 - Name
名前を入力します。

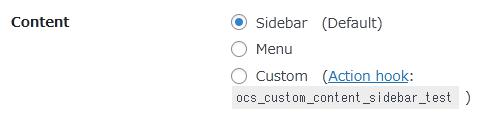
- Content
このサイドバーの扱いを選択します。

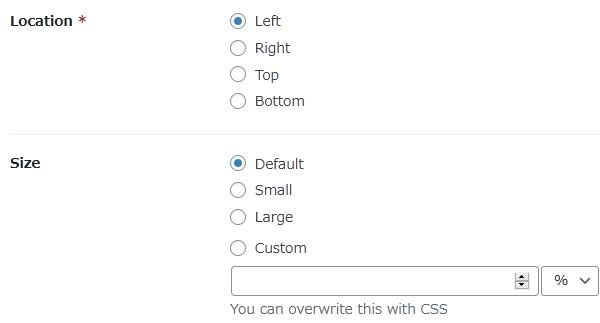
- Location
このサイドバーの表示位置を指定します。 - Size
このサイドバーのサイズを選択します。

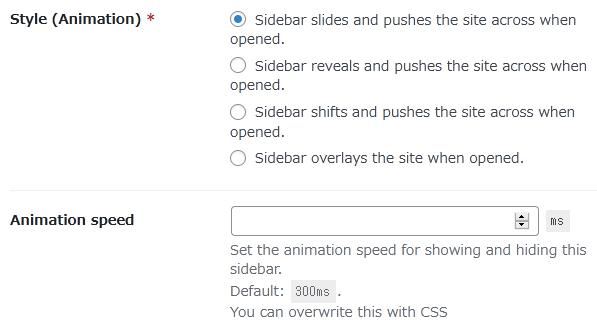
- Style
このサイドバーを開いた時のアニメーションスタイルを選択します。 - Animation speed
このサイドバーを表示および非表示にするためのアニメーション速度を設定します。

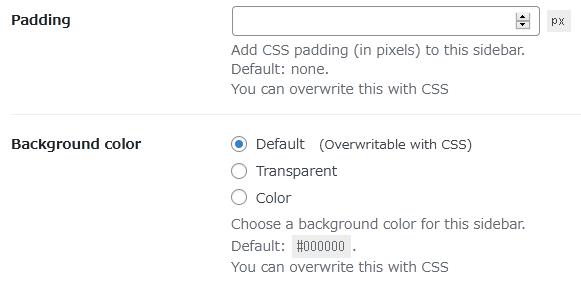
- Padding
パディングを指定します。 - Background color
背景色を選択します。

- Overwrite global settings
グローバル設定を上書きするかどうか。 - Delete sidebar
このサイドバーを削除するかどうか。
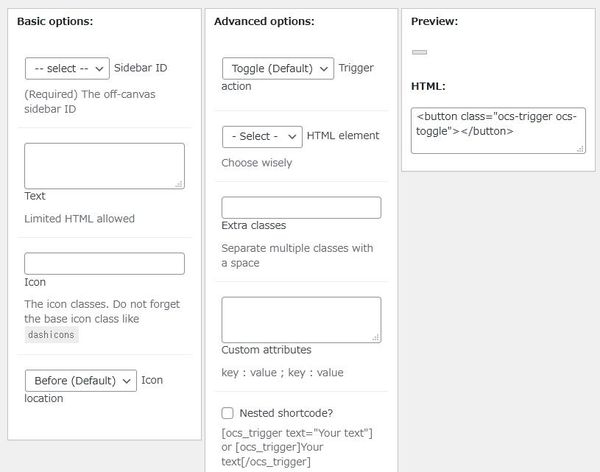
Shortcode


ショートコードビルダー。
任意の場所にスライド式サイドバーを設置したい場合などに使用します。
Import/Export

設定をエクスポート&インポートできます。
URL
Off-Canvas Sidebars & Menus – WordPress.org
関連記事
WordPressを自分のPCで動かすために必要な物
レンタルサーバーとかで WordPress を動かす際には気にしなくてもいい事で ...
【設定】メディアライブラリーの保存スペースの上限を変更するには
ダッシュボードを見ていると、下のような表示がされています。 メディアライブラリー ...
サイトの改善の手助けに「Google PageSpeed Insights」
何でもかんでも「高速化」の時代 ネット回線も光ファイバー等の時代になりました。 ...
PNGを非可逆圧縮してダイエットさせるには「TinyPNG」
先日、このブログの速度解析をした際に PageSpeed Insights こん ...
カテゴリのURLからcategoryを除去するプラグイン
WordPressのカテゴリートップのURLは デフォルトのままだと/categ ...