デフォルトのアイキャッチ画像を簡単に設定できる:Default featured image
投稿記事などに設定できるアイキャッチ画像は、記事自体の印象にも繋がるので
できるだけ投稿時には設定しておきたい項目ですよね。
設定し忘れ防止などのために以下のプラグインを使っている方も多いかと思います。
Auto Post Thumbnail の使い方 – WordPress活用術
ただし、記事内に画像が挿入されていないと未設定のままですよね。
そうすると普通は使用しているテーマの「no image」アイコンが表示されてしまいます。
なので、あらかじめデフォルトのアイキャッチ画像を設定しておけると便利です。
そのような時に便利な WordPress 用プラグインがあります。
それは「Default featured image」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Default featured image
Default featured image は、デフォルトのアイキャッチ画像をあらかじめ設定できます。
アイキャッチ画像が未設定の投稿全てのアイキャッチ画像として使用されます。
各記事のアイキャッチ画像として設定されるわけではなくて、
「no image」アイコンと入れ替わるような感じです。
記事を作成もしくは更新時点でのバージョン:v 1.6.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Default featured image – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Default featured image」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
設定画面は、英語のままですが、使い方は簡単なので日本語化しなくても大丈夫でしょう。
専用メニュー

ダッシュボードの「設定」メニューの中にあるサブメニュー「メディア」の中に設定項目が追加されています。
使い方

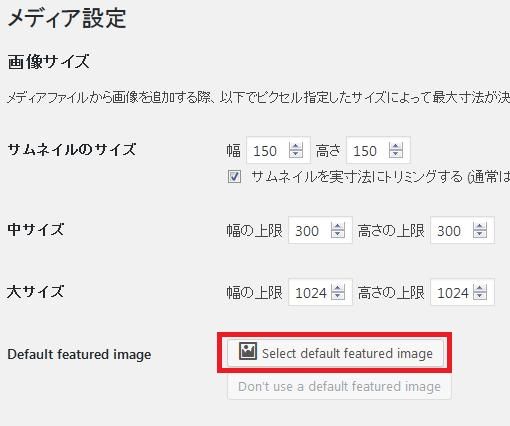
「Select default featured image」ボタンをクリックすると、
メディアライブラリーが開くので、デフォルトとして設定したい画像を選択します。
設定したら、「変更を保存」ボタンをクリックします。
画像を変更したい場合には、「Select default featured image」ボタンを再度クリックします。

また、解除したい場合には、「Don’t use a default featured image」ボタンをクリックします。