Strong Testimonials:投稿されたお客様の声を簡単に表示できる
投稿されたお客様の声を一元管理し簡単に表示できる WordPress 用プラグインの紹介です。
それは「Strong Testimonials」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Strong Testimonials
Strong Testimonials は、投稿されたお客様の声を一元管理し簡単に表示できます。
お客様の声には、内容とともに☆評価を合わせて投稿してもらうこともできます。
お客様の声は、管理画面から管理者などが手動で投稿することもできます。
投稿されたお客様の声は、表示スタイルを 3 種類から選んでショートコードで表示することができます。
お客様の声用の投稿フォームの入力フィールドは自由にカスタマイズできます。
カスタマイズはプレビューで確認しながら行うことができます。
記事を作成もしくは更新時点でのバージョン:v 2.39.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Strong Testimonials – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Strong Testimonials」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Strong Testimonials を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「固定ページ」メニューの下に追加されています。
管理画面

投稿されたお客様の声一覧画面。
使い方
お客様の声用のフォームの表示手順などを簡単に解説しておきます。
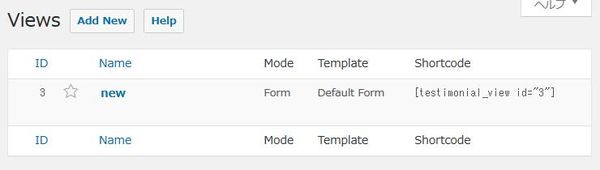
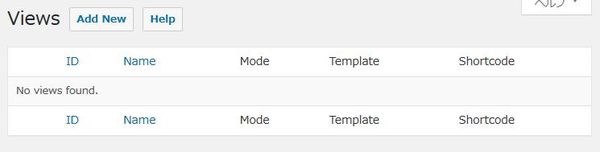
まずは、「Views」メニューからビュー一覧画面を開いて、
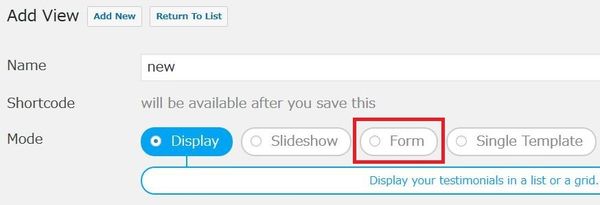
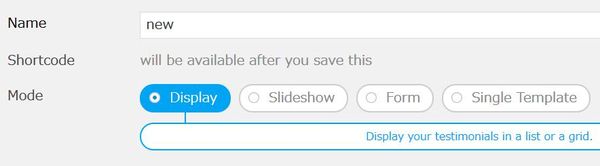
「Add New」ボタンをクリックして、新規ビュー作成画面を開きます。

作成画面が開いたら、モードで「Form」を選択します。

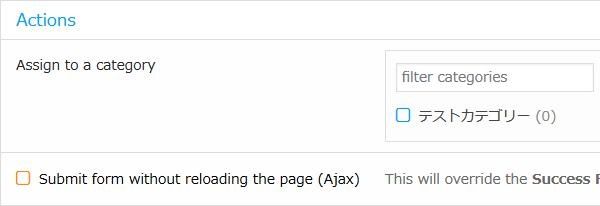
Assign to a category:
カテゴリーを必要に応じて割り当てます。
Submit form without reloading the page (Ajax):
お客様の声フォームを送信時にページをリロードしないようにするかどうか。

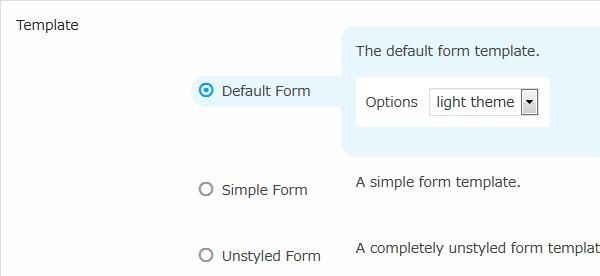
Template:
テンプレートを選択します。

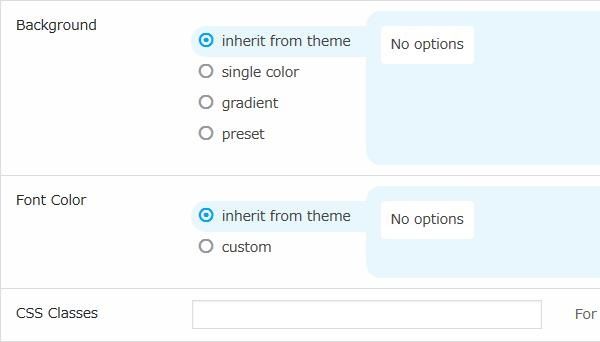
背景色とフォントの色を選択します。
また、追加したい CSS クラスがあれば指定します。
設定項目は、これだけです。
あとは「変更を保存」ボタンをクリックします。

そうするとショートコードが発行されるので、フォームを表示したい場所にショートコードを記述します。

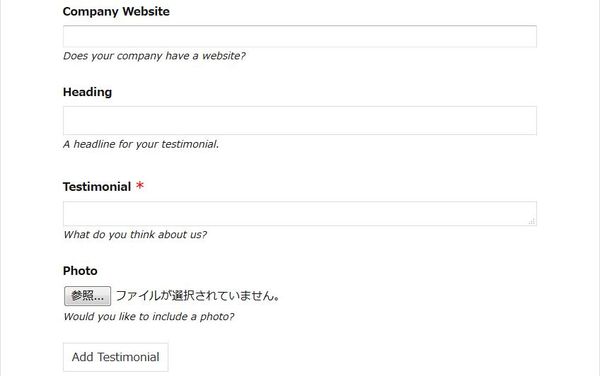
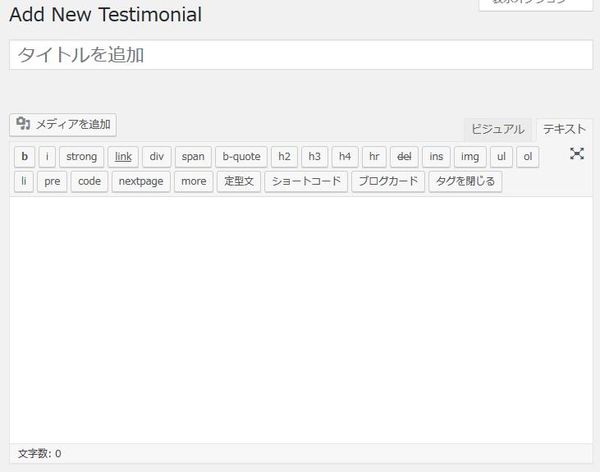
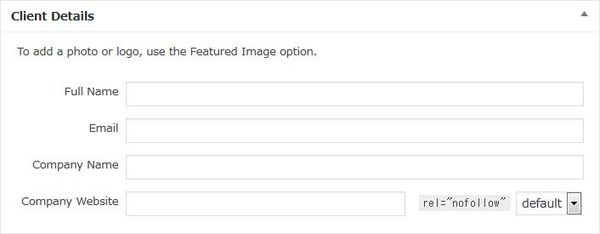
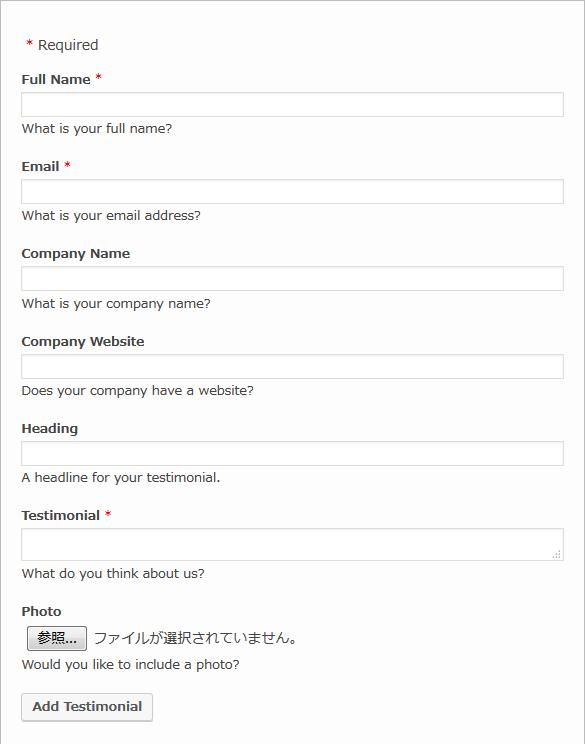
実際に表示させると上のような感じで表示されます。
※長いので一部だけ表示させています。
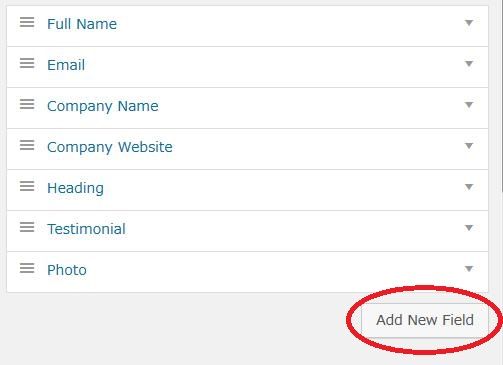
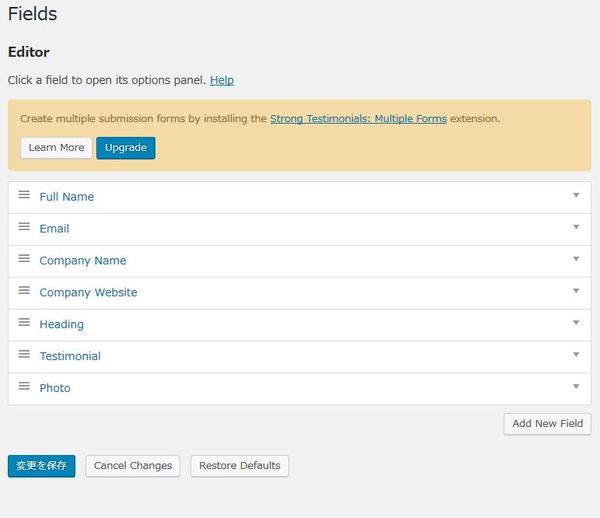
☆評価もしてほしい場合には、「Fields」メニューを選択します。

「Add New Field」ボタンをクリックします。

フィールドが追加されたら、「Type」から「star rating」を選択します。

表示させると上のような感じで表示されます。

投稿されたお客様の声を表示させるには、ビューを作成します。
リストもしくグリッド形式で表示させたい場合には「Display」
スライダー形式の場合には「Slideshow」
使用中のテーマの単一投稿テンプレートを使用して表示する場合には「Single Template」
新規作成(Add New)





カテゴリー(Category)


ビュー(Views)

フィールド(Fields)


設定(Settings)
一般設定(General)
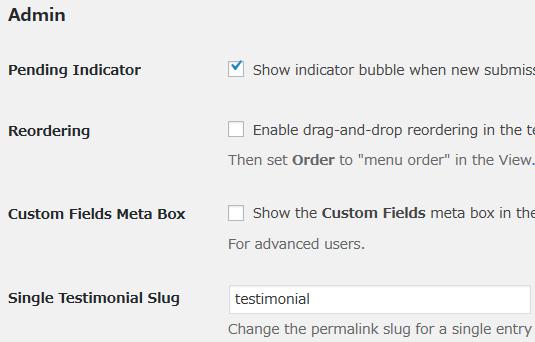
管理(Admin)

- Pending Indicator
新しいお客様の声投稿が承認待ちをしているときにインジケータバブルで表示するかどうか。 - Reordering
お客様の声一覧でドラッグアンドドロップでの並べ替えを有効にするかどうか。 - Custom Fields Meta Box
お客様の声投稿エディタでカスタムフィールドメタボックスを表示するかどうか。 - Single Testimonial Slug
単一のお客様の声のパーマリンクスラッグを変更できます。
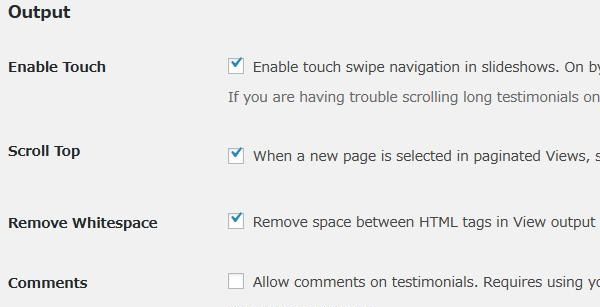
出力(Output)

- Enable Touch
スライドショーでタッチスワイプナビゲーションを有効にするかどうか。 - Scroll Top
コンテナの上部から指定した px 分を引いたところまでスクロールするかどうか。 - Remove Whitespace
ビューの出力で HTML タグ間のスペースを削除して、二重段落(wpautop)を防止するかどうか。 - Comments
お客様の声へのコメントを許可するかどうか。「Single Template」を選択している必要があります。

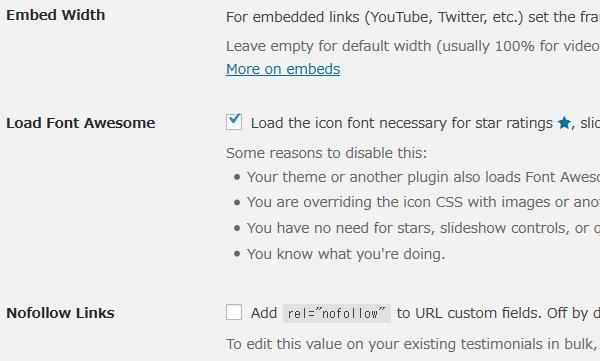
- Embed Width
YouTube や Twitter など埋め込みリンクの場合、フレーム幅を px 単位で指定できます。 - Load Font Awesome
Font Awesome を読み込むかどうか。 - Nofollow Links
カスタムフィールドの URL タイプに rel = “nofollow" 属性を追加するかどうか。
フォーム設定(Form)
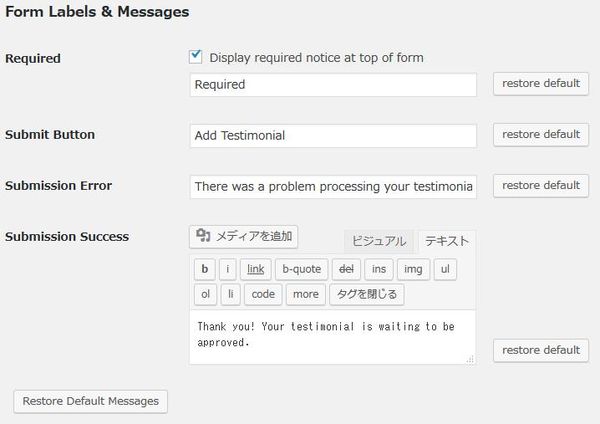
フォームラベルとメッセージ(Form Labels & Messages)

- Required
必須かどうか通知するかどうか。通知する場合には表示ラベルを入力します。 - Submit Button
送信ボタンのラベルを入力します。 - Submission Error
送信エラー時のエラーメッセージを入力します。 - Submission Success
送信成功時のメッセージを入力します。

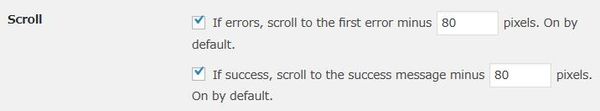
- Scroll(If errors)
送信エラー時に最初のエラーから指定した px 分を引いたところまでスクロールするかどうか。 - Scroll(If success)
送信成功時に成功メッセージから指定した px 分を引いたところまでスクロールするかどうか。
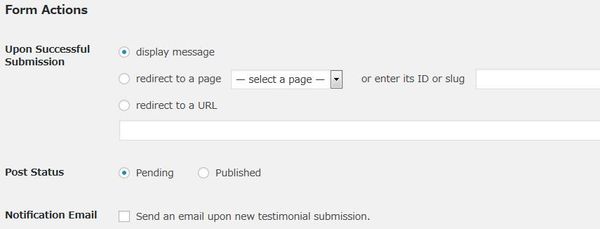
フォームアクション(Form Actions)

- Upon Successful Submission
お客様の声の投稿が成功した場合の動作を選択します。 - Post Status
お客様の声のステータスを選択します。 - Notification Email
メール通知をするかどうか。通知する場合には通知メールをカスタマイズできます。
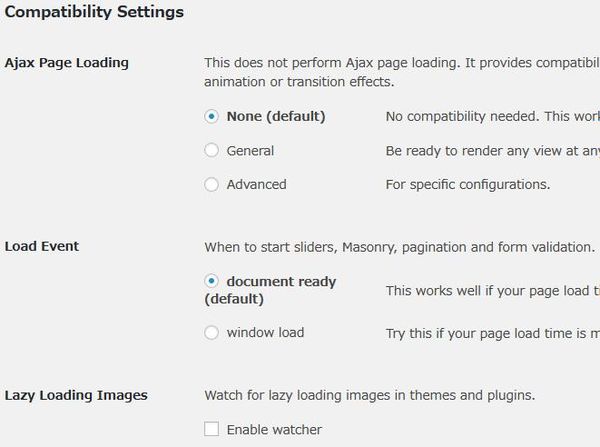
互換(Compatibility)
互換設定(Compatibility Settings)

- Ajax Page Loading
Ajaxを 使用してページを読み込むテーマ(プラグイン)との互換性を選択します。 - Load Event
スライダー・石積み・ページネーション・フォーム検証を開始するタイミングを選択します。 - Lazy Loading Images
遅延読み込みを行うかどうか。遅延読み込みを行う場合には、遅延読み込み時の画像を選択します。
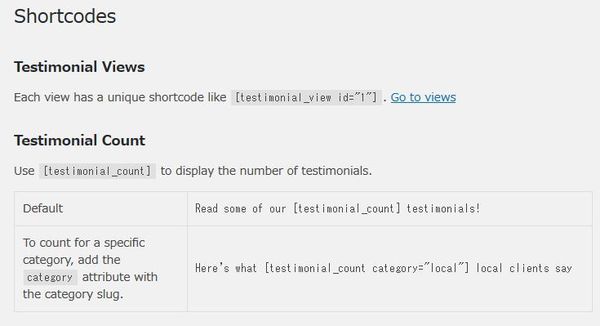
ショートコード(Shortcodes)

ショートコードの使い方などが記載されています。
代替プラグイン
Strong Testimonials にほしい機能が無かった場合には、
Strong Testimonials 以外にもお客様の声を表示できるプラグインを記事にしています。
以下では、Strong Testimonials を含めて 6 個を簡単に紹介しています。