Transition Slider:HTML5+WebGLスライダーが作れる
HTML5 + WebGL を使ったレスポンシブスライダーが作れる WordPress 用プラグインの紹介です。
それは「Transition Slider – WebGL Responsive Touch Slider」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Transition Slider – WebGL Responsive Touch Slider
Transition Slider は、トランジションとアニメーションレイヤーを備えた HTML5 + WebGL を使ったレスポンシブスライダーが作れます。
Transition Slider の主な特徴は、以下のとおりです。
- WebGL カスタムシェーダーで作成された独自のスライドトランジションエフェクトを実装
- 遷移方向、遷移イージング、遷移時間、遷移輝度、遷移距離などをカスタマイズ可能なトランジションを実装
- トランジションには、9 種類(ロール、ストレッチ、ワープ、ズーム、パワーズーム、クロスフェード、フラッシュ、フェード、回転)のトランジションエフェクトを適用可
- スライダーの表示サイズをレスポンシブ・フルスクリーン、ボックスレイアウトから選択可
- 画像ファイルと動画ファイルをサポート
- ナビゲーション機能として、矢印・ページネーション・タッチスライド・クリックアンドドラッグをサポート
- 各スライドにディープリンクも含めてリンク可
- アニメーションテキストレイヤー搭載
- ビジュアルレイヤーエディター搭載
対応ブラウザは、以下のとおりです。
- IE 10+
- Firefox
- Safari
- Opera
- Chrome
- iOS ブラウザ
- Android ブラウザー
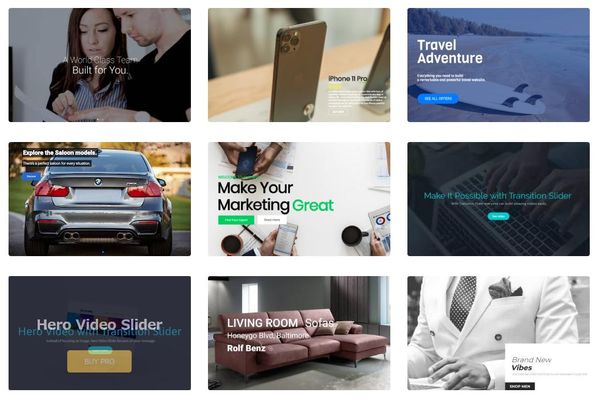
スライダーの動作デモ(無償&有償版)も用意されています。
Transition Slider DEMO – transitionslider.com
記事を作成もしくは更新時点での Transition Slider のバージョン:2.1.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
Transition Slider のインストール手順
Transition Slider をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Transition Slider(WebGL Responsive Touch Slider) – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Transition Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Transition Slider の日本語化
Transition Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
Transition Slider の管理画面

スライダーの管理画面(インストール時)。

スライダーを作成した状態の管理画面。

スライダーを選択するとエクスポート可能になります。
エクスポートファイルは、テキストファイルになります。

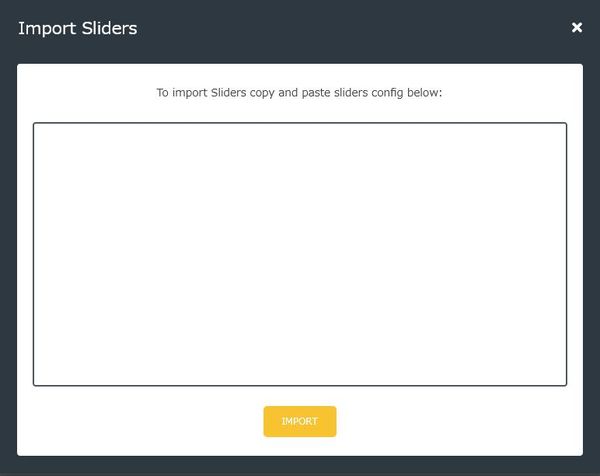
インポートも可能です。
ファイルの選択じゃなくて、コピーアンドペーストでインポートするようです。

テンプレートをファイルをインポートすることもできます。
Transition Slider の使い方
スライダーの作成
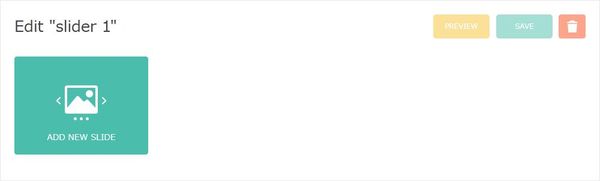
スライダーを新規作成するには、「New Slider」をクリックします。

スライドを追加します。
スライドには、画像(jpg / png)または動画(mp4)を追加できます。
スライダーのプレビュー・保存・削除の操作もできます。

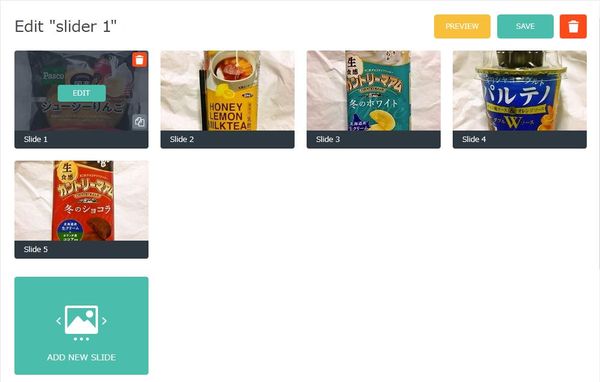
スライドが追加された状態の画面。
各スライドでは編集・複製・削除の操作ができます。
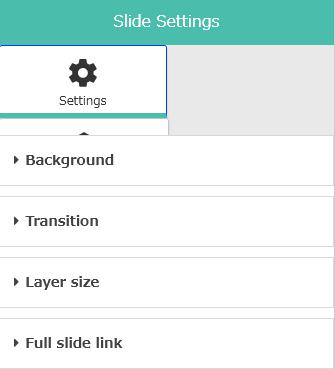
スライドの編集

スライドの編集では、以下の事を行えます。
スライドで使用する画像・動画の変更
トランジションの適用
レイヤーのサイズ変更
各スライドへのリンク

スライド間に移動も行えます。
「×」ボタンをクリックすると編集画面が閉じられます。
編集したら、元の画面で保存操作を行う必要があります。
背景設定(Background)

スライドで使用する画像・動画の変更を行えます。
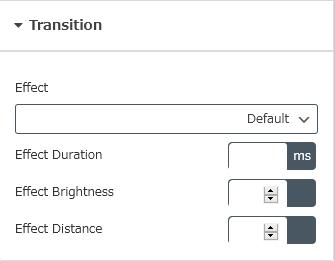
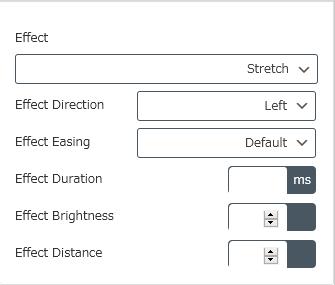
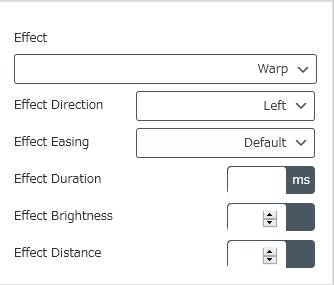
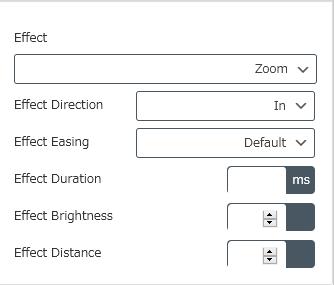
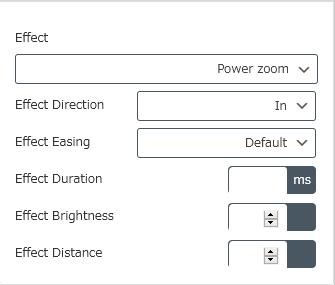
トランジション設定(Transition)
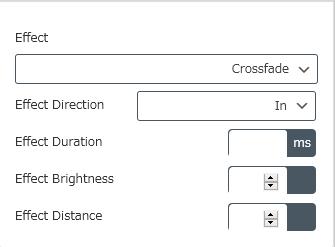
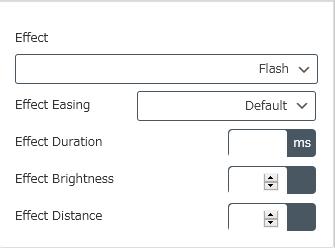
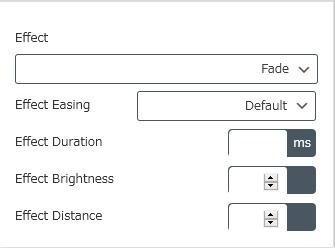
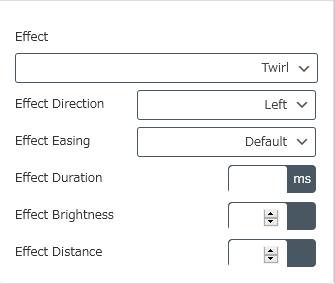
スライドに適用するトランジション効果の変更と設定を行えます。
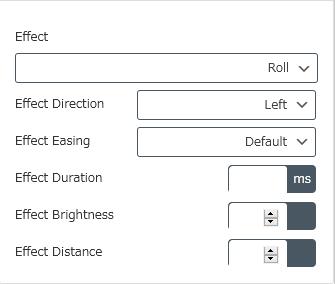
トランジションの効果には、9 種類(ロール、ストレッチ、ワープ、ズーム、パワーズーム、クロスフェード、フラッシュ、フェード、回転)から選択可。
各トランジションでは、遷移方向、遷移イージング、遷移時間、遷移輝度、遷移距離などをカスタマイズ可。










レイヤーサイズ設定(Layer size)

レイヤーの幅と高さを指定できます。
リンク設定(Full slide link)

スライドにリンクを張りたい場合に使用します。
レイヤー設定(Layer)


色々と操作してみたけども、変がないので Pro 版で使える機能かな。
ということで、とりあえずは説明はスルーします。
スライダーの各種設定
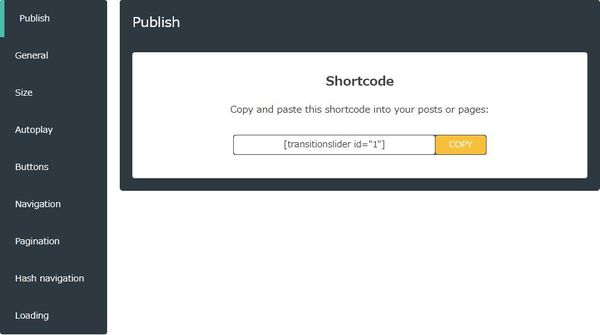
公開(Publish)

各スライダー毎に割り当てられるショートコードです。
これをスライダーを表示したい場所に貼り付けます。
<php do_shortcode('[transitionslider id="1"]'); >
使用中のテーマの php ファイルで使いたい場合には上のような感じで貼り付けます。
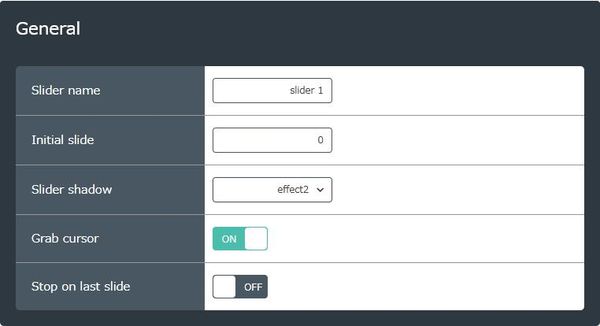
一般設定(General)

- Slider name
スライダーの名前を入力します。 - Initial slide
ページの読込時に最初に表示するスライドを指定できます。「0=最初のスライド」「1=2 枚目のスライド」となります。
初期値:0 - Slider shadow
スライダーシャドウを 5 つの事前作成済みエフェクトから選択します。「off」に設定すると適用無しとなります。 - Grab cursor
マウスがスライド上にある時にグラブカーソルを有効にするかどうか。 - Stop on last slide
最後のスライドになるとスライダーを停止させるかどうか。
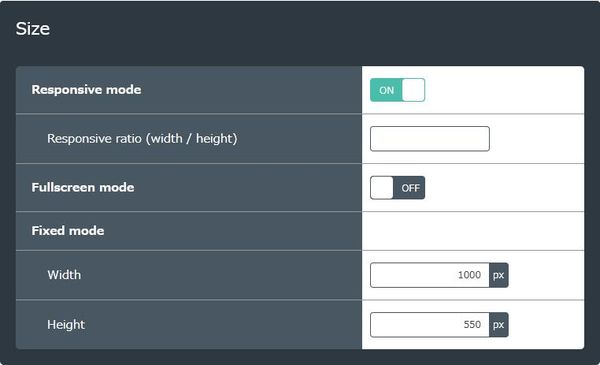
サイズ設定(Size)

- Responsive mode
レスポンシブモードを有効にするかどうか。 - Responsive ratio(width / height)
レスポンシブ比を指定できます。既定値の場合は未入力にします。 - Fullscreen mode
画面全体をカバーするフルスクリーンモードを有効にするかどうか。 - Fixed mode
レスポンシブモードが「オフ」の場合にのみ、スライダーサイズを固定値で設定できます。 - Width
スライダーの幅を指定します。
初期値:1000 - Height
スライダーの高さを指定します。
初期値:550
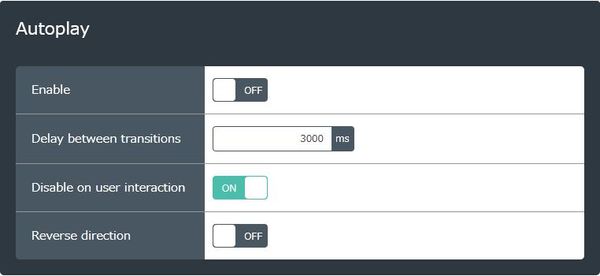
自動再生設定(Autoplay)

- Enable
ページ読み込み時に自動再生を有効にするかどうか。 - Delay between transitions
スライド間の遅延(待機)時間をミリ秒単位で入力します。
初期値:3,000 ミリ秒 - Disable on user interaction
ユーザーがスライダーをクリックした時に自動再生を無効にするかどうか。 - Reverse direction
スライドを逆方向で再生するかどうか。
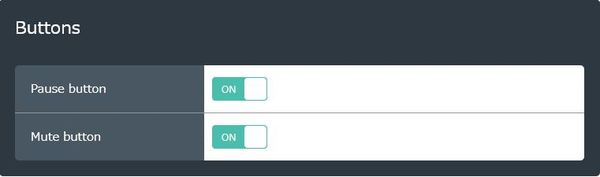
ボタン設定(Buttons)

- Pause button
動画スライドの一時停止ボタンを表示するかどうか。 - Mute button
動画スライドのミュートボタンを表示するかどうか。
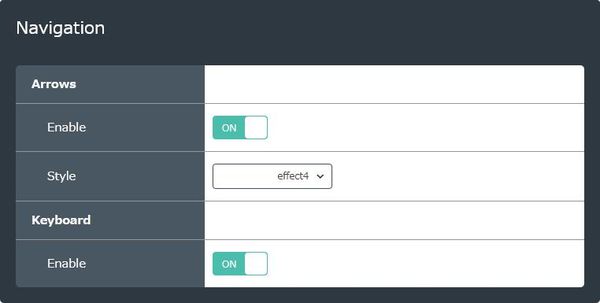
ナビゲーション設定(Navigation)

- Enable(Arrows)
ナビゲーション矢印を表示するかどうか。 - Style(Arrows)
ナビゲーション矢印のスタイルを用意されている 10 種類の中からを選択します。 - Enable(Keyboard)
左右のキーによるキーボードナビゲーションを有効にするかどうか。
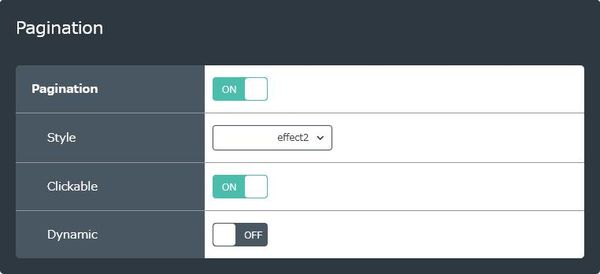
ページネーション設定(Pagination)

- Pagination
スライドのスライダーインジケーター(◯印みたいなの)を有効にするかどうか。 - Style
ページネーションのスタイルを用意されている 6 つのスタイルから選択します。 - Clickable
ページネーションをクリックすると、特定のスライドに遷移させるかどうか。 - Dynamic
動的なページネーションを有効にするかどうか。スライドが多くある場合に有効。
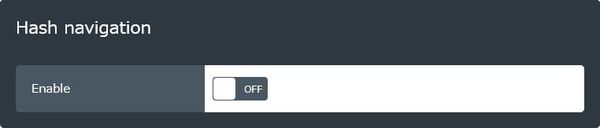
ハッシュナビゲーション設定(Hash navigation)

- Enable
ハッシュナビゲーションを有効にするかどうか。
ハッシュナビゲーションとは、ページの読み込み時に URL アドレスを介したをスライド移動を可能にします。
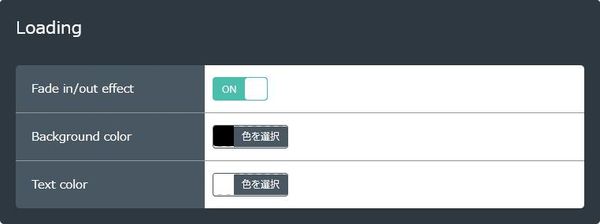
読込設定(Loading)

- Fade in/out effect
スライダーのプリローダーをゆっくりフェードイン及びフェードアウトするように設定するかどうか。 - Background color
プリローダーの背景色を選択します。 - Text color
プリローダーの文字色を選択します。
URL
Transition Slider(WebGL Responsive Touch Slider)
Posted by 管理人
関連記事
WordPressを自分のPCで動かすために必要な物
レンタルサーバーとかで WordPress を動かす際には気にしなくてもいい事で ...
【設定】メディアライブラリーの保存スペースの上限を変更するには
ダッシュボードを見ていると、下のような表示がされています。 メディアライブラリー ...
サイトの改善の手助けに「Google PageSpeed Insights」
何でもかんでも「高速化」の時代 ネット回線も光ファイバー等の時代になりました。 ...
PNGを非可逆圧縮してダイエットさせるには「TinyPNG」
先日、このブログの速度解析をした際に PageSpeed Insights こん ...
カテゴリのURLからcategoryを除去するプラグイン
WordPressのカテゴリートップのURLは デフォルトのままだと/categ ...