Accordion Slider:アコーディオンスライダーが作成できる
2019年7月20日
アコーディオンスライダーが作成できる WordPress 用プラグインの紹介です。
それは「Accordion Slider」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Accordion Slider
Accordion Slider は、レスポンシブに対応したアコーディオンスライダーが作成できます。
アコーディオンは、水平もしくは垂直方向に開くことができます。
作成したスライダーをプレビューすることができます。
キーボードとマウスホイールでのナビゲーションにも対応。
記事を作成もしくは更新時点でのバージョン:v 1.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Accordion Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Accordion Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Accordion Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Accordion Slider 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
includes/class-accordion-slider-activation.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE accordionslider_accordions (
id mediumint(9) NOT NULL AUTO_INCREMENT,
name varchar(100) NOT NULL,
settings text NOT NULL,
created varchar(11) NOT NULL,
modified varchar(11) NOT NULL,
panels_state text NOT NULL,
PRIMARY KEY (id)
) DEFAULT CHARSET=utf8;
CREATE TABLE accordionslider_panels (
id mediumint(9) NOT NULL AUTO_INCREMENT,
accordion_id mediumint(9) NOT NULL,
label varchar(100) NOT NULL,
position mediumint(9) NOT NULL,
visibility varchar(20) NOT NULL,
background_source text NOT NULL,
background_retina_source text NOT NULL,
background_alt text NOT NULL,
background_title text NOT NULL,
background_width mediumint(9) NOT NULL,
background_height mediumint(9) NOT NULL,
opened_background_source text NOT NULL,
opened_background_retina_source text NOT NULL,
opened_background_alt text NOT NULL,
opened_background_title text NOT NULL,
opened_background_width mediumint(9) NOT NULL,
opened_background_height mediumint(9) NOT NULL,
background_link text NOT NULL,
background_link_title text NOT NULL,
html text NOT NULL,
settings text NOT NULL,
PRIMARY KEY (id)
) DEFAULT CHARSET=utf8;
CREATE TABLE accordionslider_layers (
id mediumint(9) NOT NULL AUTO_INCREMENT,
accordion_id mediumint(9) NOT NULL,
panel_id mediumint(9) NOT NULL,
position mediumint(9) NOT NULL,
name text NOT NULL,
type text NOT NULL,
text text NOT NULL,
heading_type varchar(100) NOT NULL,
image_source text NOT NULL,
image_alt text NOT NULL,
image_link text NOT NULL,
image_retina text NOT NULL,
settings text NOT NULL,
PRIMARY KEY (id)
) DEFAULT CHARSET=utf8;
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
管理画面


使い方
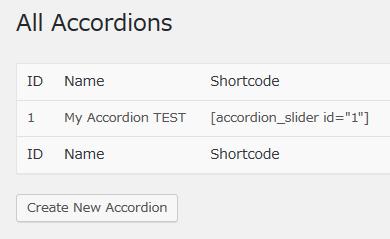
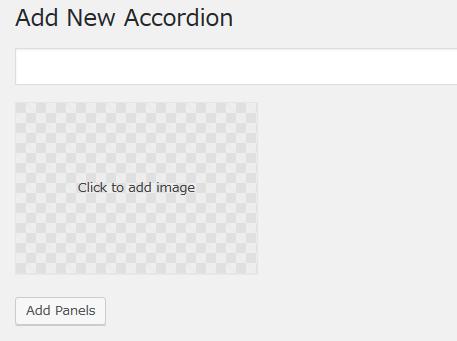
「Add New」メニューからスライダー作成画面を開きます。

管理画面で識別できるスライダーのタイトルを入力します。
そして、スライドに追加する画像を選択します。
画像選択時にスライダーの幅と高さ未満の画像を選択すると注意メッセージが表示されます。

削除と複製操作ができます。

スライダーの作成&公開とプレビュー表示ができます。

外観(Appearance)
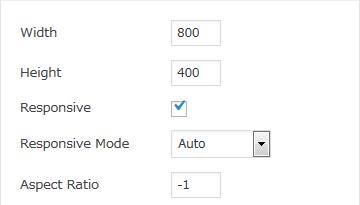
- Width
スライダー領域の幅を px 単位で入力します。
初期値:800 px - Height
スライダー領域の高さを px 単位で入力します。
初期値:400 px - Responsive
レスポンシブを有効にするかどうか。 - Responsive Mode
レスポンシブのモードを選択します。
初期値:Auto - Aspect Ratio
画面のアスペクト比を指定します。
初期値:-1

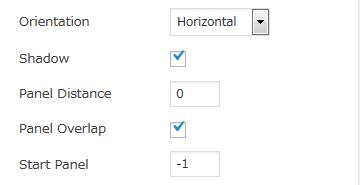
- Orientation
アコーディオンのパネルの開閉方向を選択します。
初期値:Horizontal - Shadow
パネルに影を付けるかどうか。 - Panel Distance
隣り合うパネル間の距離を設定します。パーセントもしくは固定値で指定できます。
初期値:0 - Panel Overlay
パネルを重ね合わせるかどうか。※ピッタリ重なるわけではないです。 - Start Panel
スライダーが読み込まれたら、どのパネルが開かれているかを指定できます。最初のパネルから順に「0」「1」「2」と増えていきます。「-1」を設定すると、パネルは開かれません。
初期値:-1
アニメーション(Animations)

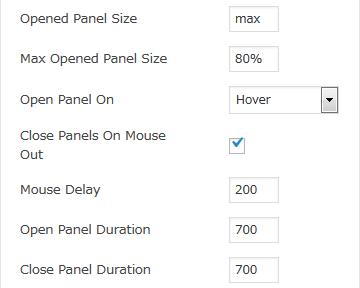
- Opened Panel Size
開いたパネルのサイズ(アコーディオンの向きが水平の場合は幅、垂直の場合は高さ)をパーセントもしくは固定値で設定します。「max」は、パネルを最大サイズまで開き、全てのコンテンツが表示されるようにします。
初期値:max - Max Opened Panel Size
開いたパネルの最大許容サイズをパーセントまたは固定値で設定できます。パネルの最大サイズが大きすぎる際に制限を設けたい場合に使用します。
初期値:80 % - Open Panel On
パネルの開くタイミングを指定できます。「Hover」は、マウスポインタをスライダーの上に置くとパネルが開きます。 「Click」は、クリックした時にパネルが開きます。 「never」は、何をしてもパネルは開きません。
初期値:Hover - Close Panels On Mouse Out
マウスポインタをスライダーから離した時にに開いているパネルを閉じるかどうかを選択します。 - Mouse Delay
マウスポインタを移動させた際のパネルが開くまでの間の遅延時間をミリ秒単位で設定します。
初期値:200 ミリ秒 - Open Panel Duration
パネルを開くアニメーションの動作速度をミリ秒単位で指定します。
初期値:700 ミリ秒 - Close Panel Duration
パネルを閉じるアニメーションの動作速度をミリ秒単位で指定します。
初期値:700
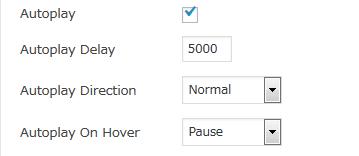
自動再生(Autoplay)

- Autoplay
自動再生を有効にするかどうか。 - Autoplay Delay
次のパネルが開き始めるまでの時間をミリ秒単位で指定します。
初期値:5000 ミリ秒 - Autoplay Direction
パネルを開く方向を選択します。 「通常」(昇順)または「逆方向」(降順)を設定できます。
初期値:Normal - Autoplay On Hover
マウスホバー時に自動再生を一時停止させるかどうか。
初期値:Pause
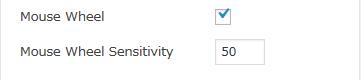
マウスホイール(Mouse Wheel)

- Mouse Wheel
マウスホイール操作にアコーディオンを反応させるかどうか。 - Mouse Wheel Sensitivity
マウスホイール操作によるアコーディオンの感度を設定します。値が低ければ低いほど、より強い感度となります。
初期値:50
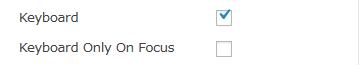
キーボード(Keyboard)

- Keyboard
アコーディオンがキーボード入力に応答させるかどうか。 - Keyboard Only On Focus
アコーディオンにフォーカスがある場合にのみキーボード入力に応答させるかどうか。
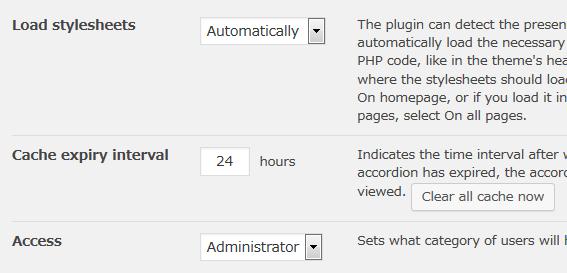
設定(Settings)

- Load stylesheets
必要なスタイルシートを何処で読み込むかどうか。 - Cache expiry interval
アコーディオンスライダーのキャッシュ期限を時間単位で指定します。全てのスライダーのキャッシュを削除することもできます。
初期値:24 時間 - Access
プラグインの管理領域にアクセスできるユーザーを権限で指定します。
表示例

上はプレビューで表示した場合

実際に表示させると上のような感じで表示されます。
代替プラグイン
Accordion Slider にほしい機能が無かった場合には、
Accordion Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Accordion Slider を含めて 22 個を簡単に紹介しています。
URL
Accordion Slider – WordPress.org
Posted by 管理人
関連記事
Accordion and Accordion Slider:アコーディオン機能付きの画像スライダー
スライダーというと一般的には 1 度に表示できるスライドの枚数は 1 枚ですよね ...