Search in Place:検索フォーム上で簡単なリアルタイム検索ができる
リアルタイム検索プラグインと言うと「Ajax Search Lite」の記事を目にしますが、
設定項目が多いし、設定画面も表示に見づらい。
ということで似たような WordPress 用のリアルタイム検索プラグインを探してみました。
それは「Search in Place」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Search in Place
Search in Place は、簡単に検索フォーム上で簡単なリアルタイム検索ができます。
検索フォームに検索語を入力すると検索結果がリアルタイムで表示されます。
検索結果を投稿タイプでグループ化し強調表示をすることもできます。
検索結果には、サムネイル画像・投稿者・投稿日・投稿の要約を表示できます。
ショートコード [search-in-place-form] を投稿中に記述しても使えます。
記事を作成もしくは更新時点でのバージョン:v 1.0.28
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Search in Place – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Search in Place」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Search in Place を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方

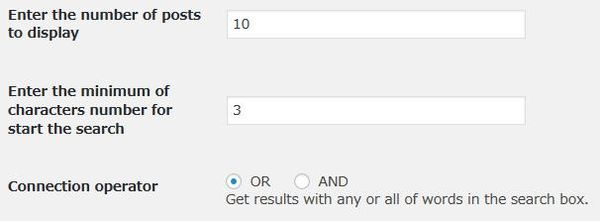
- Enter the number of posts to display
表示する投稿数を入力します。
初期値:10 - Enter the minimum of characters number for start the search
リアルタイム検索を開始する最小文字数を入力します。
初期値:3 - Connection operator
検索語同士を接続する演算子を選択します。

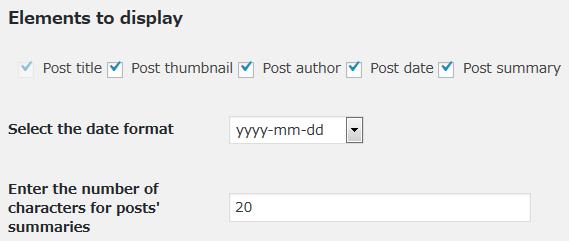
- Elements to display
表示する項目を選択します。 - Select the date format
表示する日付形式を選択します。 - Enter the number of characters for posts’ summaries
要約時の文字数を入力します。
初期値:20

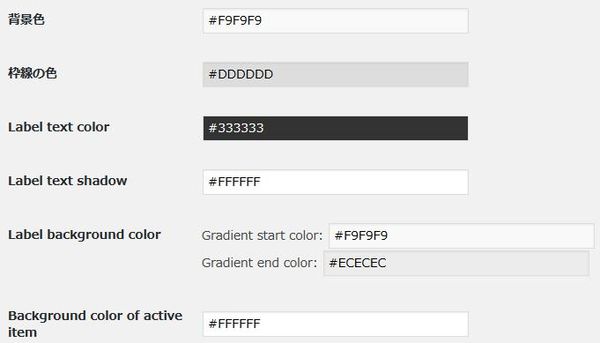
- 背景色
背景色を選択します。
初期値:#F9F9F9 - 枠線の色
枠線の色を選択します。
初期値:#DDDDDD - Label text color
ラベルのテキスト色を選択します。
初期値:#333333 - Label text shadow
ラベルのテキストの影色を選択します。
初期値:#FFFFFF - Gradient start color
グラデーションを開始する色を選択します。
初期値:#F9F9F9 - Gradient end color
グラデーションを終了する色を選択します。
初期値:#ECECEC - Background color of active item
アクティブな項目の背景色を選択します。
初期値:#FFFFFF