講義・講座や各種イベントの時間割を管理・表示ができる:Timetable and Event Schedule by MotoPress
週末やゴールデンウィーク等の休みの日などは、
日本各地で様々なイベントが開催されてますよね。
また、イベント以外にも資格取得などの講座が日々開かれていると思います。
主催者側としては、時間割やタイムスケジュールをサイトで表示できると便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Timetable and Event Schedule by MotoPress」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Timetable and Event Schedule by MotoPress
Timetable and Event Schedule by MotoPress は、様々な授業・講義・講座や各種イベントの時間割(タイムスケジュール)の管理とショートコードによる表示ができます。
用途に応じた時間割(タイムスケジュール)を作成することが可能。
例)
- ある日のイベントの場所(教室や会議室などなど)ごとの時間割
- 連休などの期間限定イベントの時間割
- 週間の時間割
作成するイベントには、開始と終了時刻の設定は元より、
詳細な内容・担当者の設定・イベント用の URL などの設定ができます。
設定できる時刻も 5 分単位で設定可能です。
各イベントには、複数の時間帯を登録可能です。
しかも、開始と終了の時間帯も異なる設定ができます。
例)物産展のイベントを作成したとすると
月曜日は、10:00 から 18:30 まで
火曜日は、11:00 から 19:00 まで
水曜日は、12:00 から 20:00 まで
木曜日は、10:00 から 21:00 まで
金曜日は、11:00 から 19:00 まで
土曜日は、12:00 から 18:00 まで
日曜日は、10:00 から 17:30 まで
のような設定が可能です。
各イベントには、WordPress 標準にもあるようなカテゴリーやタグが用意されていて、それを作成して設定可。
専用のウィジェットも用意されていて、
現在開催中のイベント・当日の今後のイベント・今後のイベントを表示できます。
作成したイベントなどのデータは、インポートとエクスポートも可。
時間割を表示した際の動作を確認できるデモサイトや英語ですが操作マニュアルも用意されています。
記事を作成もしくは更新時点でのバージョン:v 2.1.10
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Timetable and Event Schedule by MotoPress – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Timetable and Event Schedule by MotoPress」と入力します。
※「Timetable and Event Schedule」と入力しても左上に表示されると思います。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Timetable and Event Schedule by MotoPress を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Timetable and Event Schedule by MotoPress 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
class-core.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE IF NOT EXISTS $table_name (
`id` int(11) NOT NULL AUTO_INCREMENT,
`column_id` int(11) NOT NULL,
`event_id` int(11) NOT NULL,
`event_start` time NOT NULL,
`event_end` time NOT NULL,
`user_id` int(11) NOT NULL,
`description` text NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `id` (`id`)
) $charset_collate";
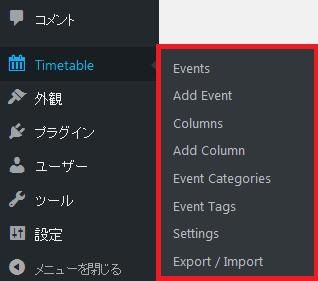
専用メニュー

ダッシュボードの「コメント」メニューの下に「Timetable」が追加されています。
使い方
まずは、(少なくとも 1 個必要なので)時間割の縦の部分となる列を作成します。
必要に応じて、カテゴリーとタグも作成します。
Columnの作成手順
「Add Column」メニューを開いて、新規追加画面を表示します。

タイトルには、「A 教室」や「4月26日」や「月曜日」などを入力します。
内容には、詳細な説明を入力します。

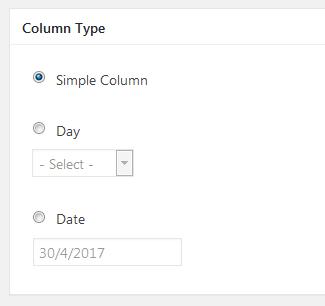
タイトルなどを入力したら、列のタイプを指定します。
※時間割作成時の列の表示順に影響します。
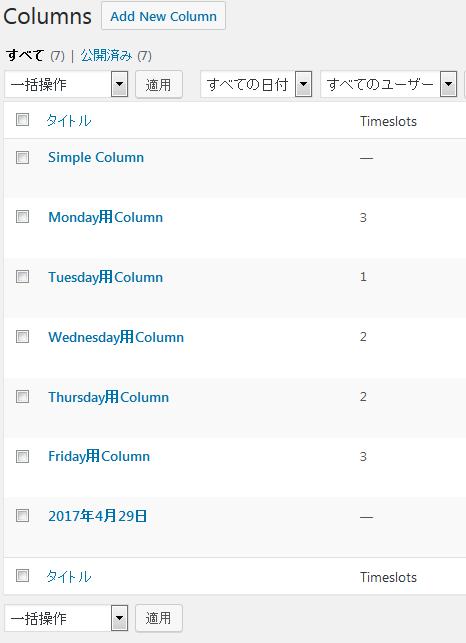
- Simple Column
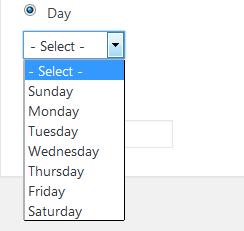
下の 2 タイプとは違う場合に指定します。 - Day
日曜日から土曜日までのうちで 1 曜日を指定できます。 - Date
任意の日付を指定できます。



Timeslots は、その列に設定されているイベント数を表示します。
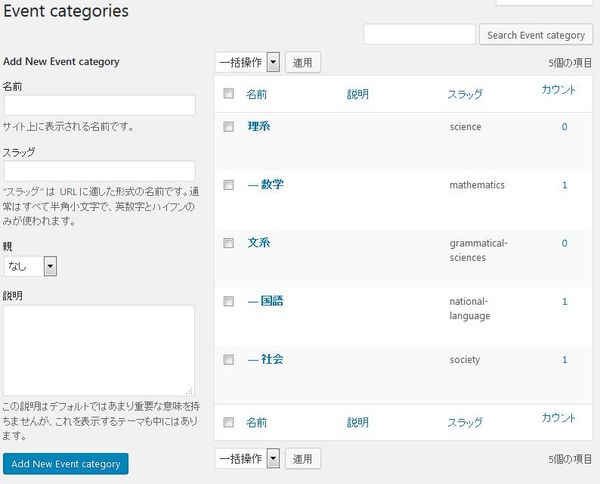
カテゴリーとタグの作成手順


WordPress 標準のカテゴリー・タグと操作は同じなので省略します。
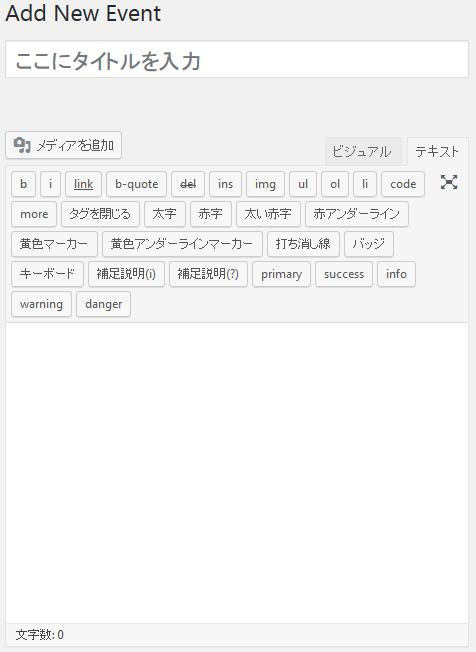
イベントの作成手順
さて、ここからが本題です。

イベントのタイトルとイベントの詳細な内容を入力します。

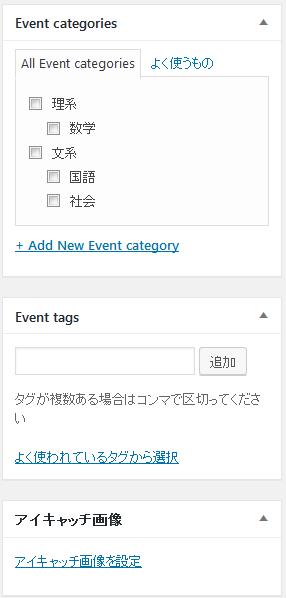
そして、カテゴリーとタグを必要に応じて設定します。

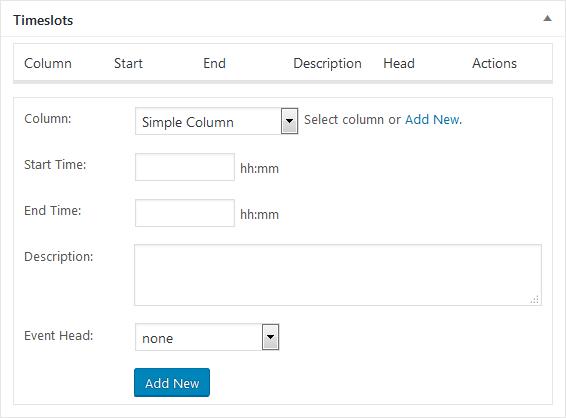
- Column
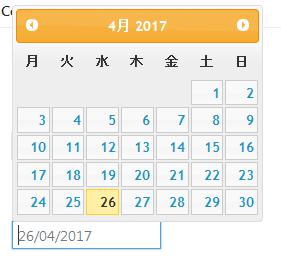
タイムスロットを設定する列を指定します。 - Start Time
開始時刻を入力します(時刻指定フォームが表示されます)。 - End Time
終了時刻を入力します(時刻指定フォームが表示されます)。 - Description
追加しようとしているタイムスロットの説明を入力します。 - Event Head
担当者が居る場合には指定します。「none」だと担当者無しとなります。
担当者を指定すると、時間割に担当者(メンバー)のアバター画像が表示されます。
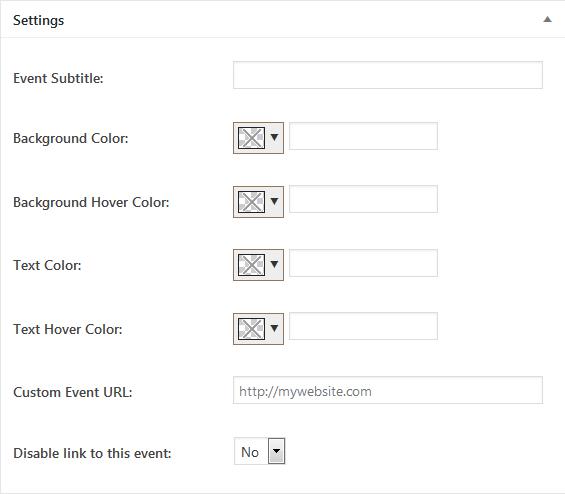
Settings

- Event Subtitle
サブタイトルを入力します。 - Background Color
背景色を指定します。 - Background Hover Color
マウスカーソルが乗っている時の背景色を指定します。 - Text Color
テキストの文字色を指定します。 - Text Hover Color
マウスカーソルが乗っている時のテキストの文字色を指定します。 - Custom Event URL
必要であれば、イベント URL をカスタム指定します。 - Disable link to this event
このイベントへのリンクを無効にするかどうか。

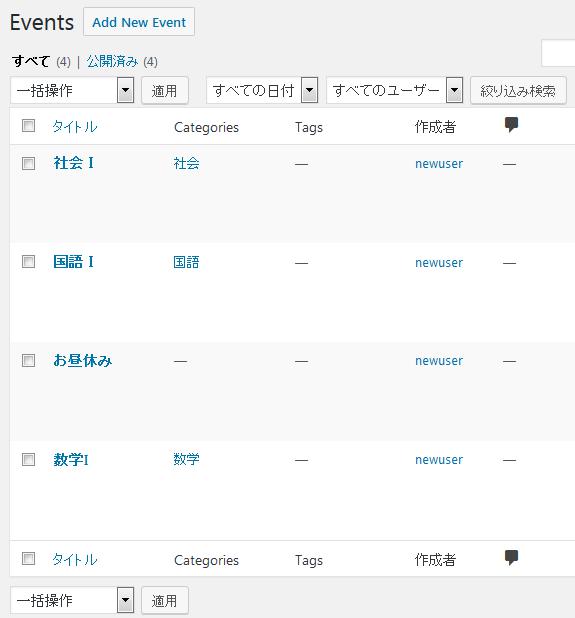
作成したイベントの一覧です。
時間割(タイムテーブル)の表示手順

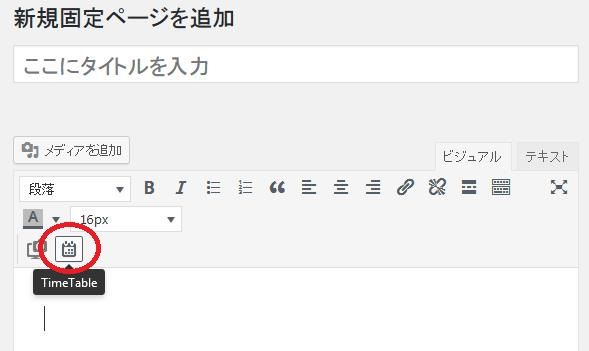
投稿もしくは固定ページの作成画面を開いて、ビジュアルモードにします。
メニューに「ショートコード作成&挿入」画面が表示されます。
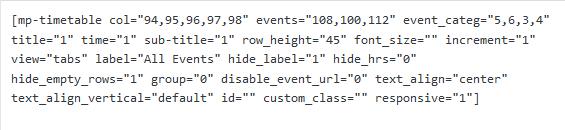
設定が完了したら「Add TimeTable」ボタンをクリックすると、
ショートコードが挿入されます。
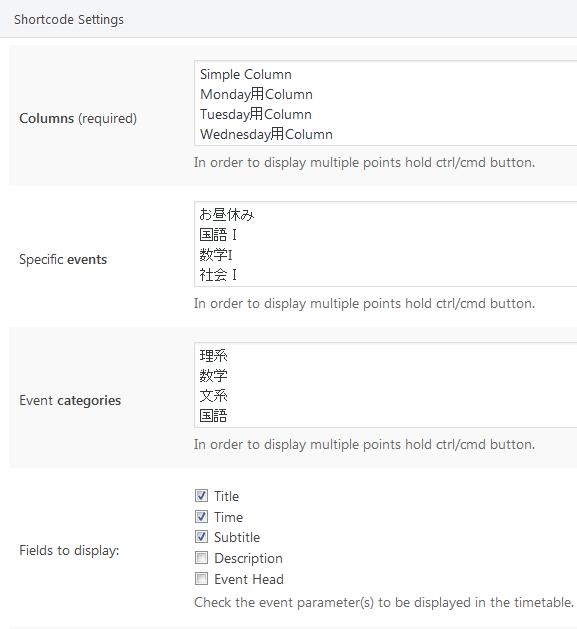
ショートコード設定

- Columns
(必須)時間割に表示する列を指定します。複数指定可。 - Specific events
イベントを指定します。複数指定可。 - Event categories
イベントのカテゴリーを指定します。複数指定可。 - Fiellds to display
時間割に表示するフィールドを指定します。タイトル・時間帯・サブタイトル・説明・担当者を表示可

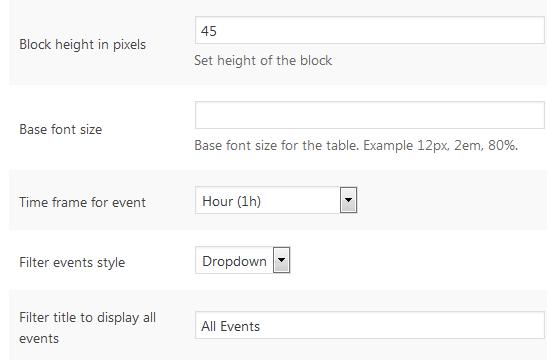
- Block height in pixels
1 時間毎の高さをピクセル単位で指定します。初期値:45 - Base font size
時間割内で表示する文字のフォントサイズを指定します。 - Time frame for event
時間帯を区切る単位(1 時間・30 分・ 15 分)を指定します。 - Filter events style
イベントを絞り込むための絞り込みメニューのスタイルを選択します。 - Filter title to display all events
絞り込み解除をするためのリンク(メニュー)のラベルを入力します。

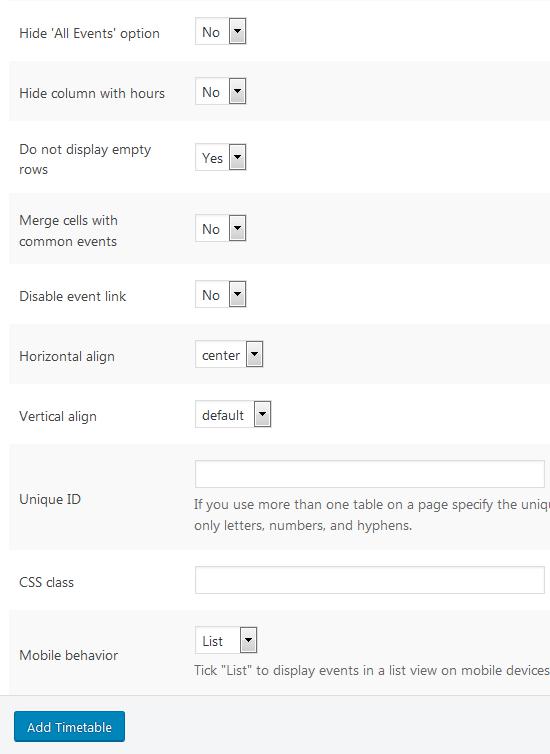
- Hide 'All Events’ option
「All Events」オプションを非表示にするかどうか。 - Hide column with hours
時刻列を非表示にするかどうか。 - Do not display empty rows
イベントが設定されていない時間帯を非表示にするかどうか。 - Merge cells with common events
同じイベントが隣り合っている場合に列結合をするかどうか。 - Disable event link
イベントページへのリンクをクリック不可にするかどうか。 - Horizontal align
テキストの水平位置を指定します。 - Vertical align
テキストの垂直位置を指定します。 - Unique ID
1 つのページで複数のテーブルを使用する場合は、タイムテーブルの一意の ID を指定します。 - CSS class
CSS のクラスを入力します。 - Mobile behavior
小型端末での動作を指定します。
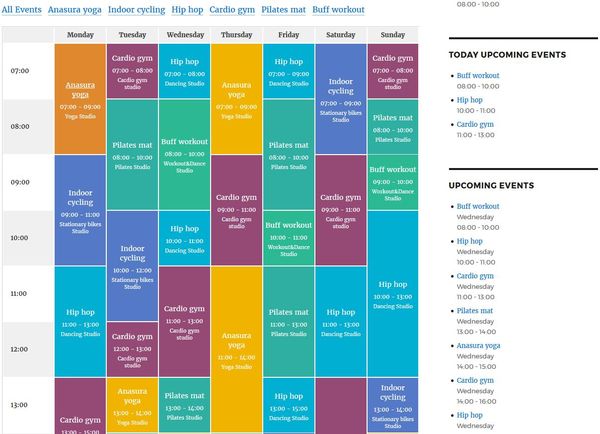
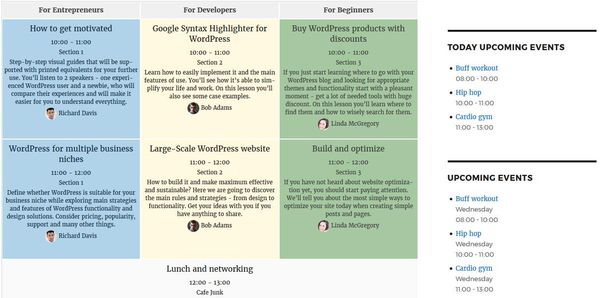
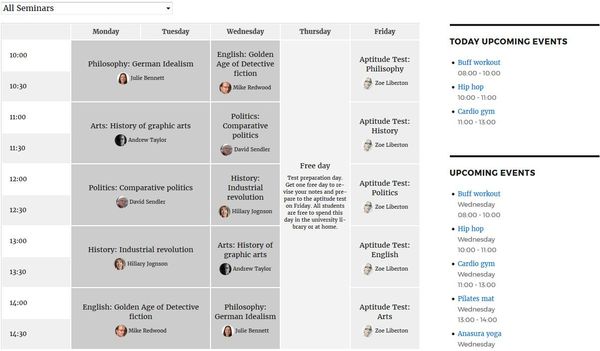
時間割表示例


ちょっとこれだとイメージしにくいと思うので、
デモサイトのサンプルを見てみると下のようなかんじになります。
Timetable and Event Schedule DEMO – GetMotoPress.com



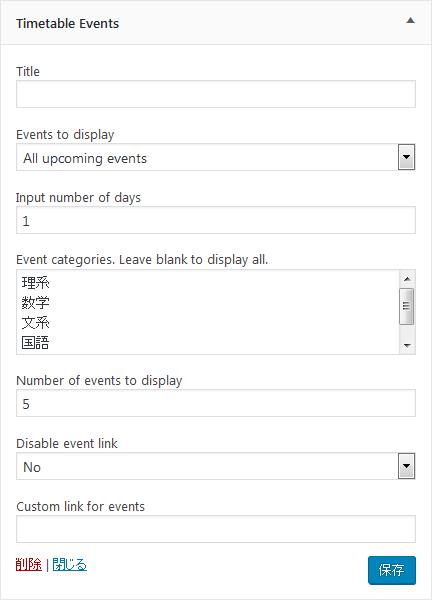
専用ウィジェット

現在開催中のイベント・当日の今後のイベント・今後のイベントを表示できます。
- Title
ウィジェットのタイトルを入力します。 - Events to display
「現在開催中のイベント」か「当日の今後のイベント」か「今後のイベント」のいずれかを指定します。 - Input number of days
表示する日数を指定します。 - Event categories. Leave blank to display all
表示するカテゴリーを指定します。未設定だとすべてのカテゴリーが表示対象となります。 - Number of events to display
表示するイベント数を指定します。 - Disable event link
イベントページへのリンクを不可にするかどうか。 - Custom link for events
イベント数をカスタムリンクを入力します。

表示させると上のような感じになります。
General Settings

テンプレートのタイプを選択します。
テーマモードを選択するとテーマのスタイルで時間割を表示します。
開発者モードを選択すると、
カスタムページテンプレート、アクション、およびフィルタを使用してコンテンツの外観を制御できます。
Export / Import

登録したイベントを含むデータをインポートもしくはエクスポートができます。
備考
デモサイトで表示されている時間割の下にカテゴリーとタグが表示されていますが、
現在のバージョンでは、未実装のウィジェットです。
下記のプラグインを使用すると似たような表示をすることができます。
Colorful Categories – WordPress 活用術