Imsanity:画像ファイルをアップロード時に自動リサイズできる
一昔前と比べてもスマホやタブレットのカメラの性能も格段と良くなったので、
撮った画像ファイルを記事に挿れている方も多いかと思います。
ただ、スマホなどで撮った写真は、高解像度で撮られている事が多いので、
そのまま使うとファイルサイズも大きくなりがちです。
ファイルサイズが大きいとサーバーからの転送量や表示速度にも影響します。
分かっている方は、画像編集ソフトなどで縮小させているかと思います。
でも、毎回毎回手動で行うのも面倒ですよね。
忘れてアップロードしてしまうこともあるでしょう。
そのような時に便利な WordPress 用プラグインがあります。
それは「Imsanity」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Imsanity
Imsanity は、画像ファイルを投稿記事や固定ページにアップロード時、
直接メディアライブラリに画像ファイルをアップロード時に指定した大きさで自動的にリサイズできます。
JPG ファイルはリサイズ時に画質を調整することもできます。
また、BMP や PNGファイルを JPG ファイルへの変換も同時にしてくれます。
既にアップロード済みの画像ファイルがある場合には、一括で変換することもできます。
記事を作成もしくは更新時点でのバージョン:v 2.3.10
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Imsanity – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Imsanity」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Imsanity を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
設定

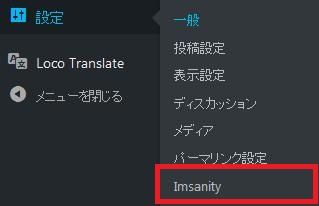
ダッシュボードの「設定」メニューの中に「Imsanity」メニューが追加されています。
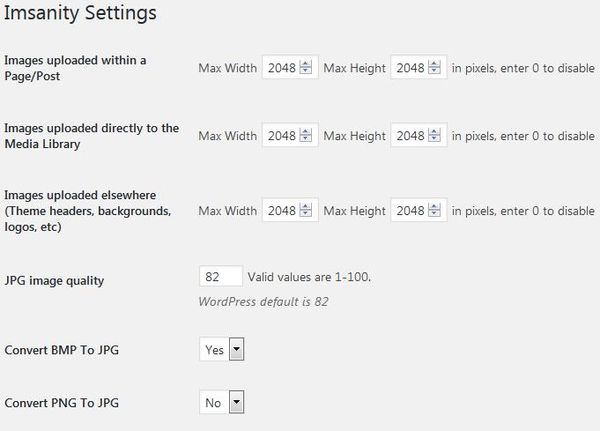
Imsanity Settings

- Images uploaded within a Page/Post
投稿記事と固定ページからアップロードする画像ファイルの上限のサイズ(横幅と高さ)を設定します。 - Images uploaded directly to the Media Library
直接メディアライブラリにアップロードする画像ファイルの上限のサイズ(横幅と高さ)を設定します。 - Images uploaded elsewhere (Theme headers, backgrounds, logos, etc)
他の場所(テーマのヘッダー、背景、ロゴなど)にアップロードする画像ファイルの上限のサイズ(横幅と高さ)を設定します。 - JPG image quality
リサイズ後の JPG 画像ファイルの画質を設定します。 - Convert BMP To JPG
BMP を JPG に変更するかどうか。初期値:Yes - Convert PNG To JPG
PNG を JPG に変更するかどうか。初期値:No
使っているテーマなどが各自違うと思いますので、
ご自身のブログに合った画像の横幅や高さを設定しましょう。
ちなみに 横幅と高さの設定で、どちらかを「0」と指定すると設定されてる側のサイズに適したサイズへ自動的に調整してくれます。
また、ファイル名に「-noresize」を追加すると、Imsanity は、リサイズを実行しないので、
そのままのフルサイズで画像ファイルをアップロードすることができます。
使い方
アップロード時には、ユーザーは何もすることは無いです。
ここでは、一括処理の使い方を書いていきます。

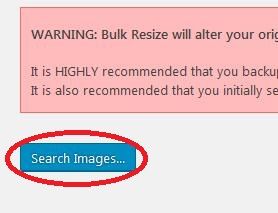
「Search Images..」ボタンをクリックします。

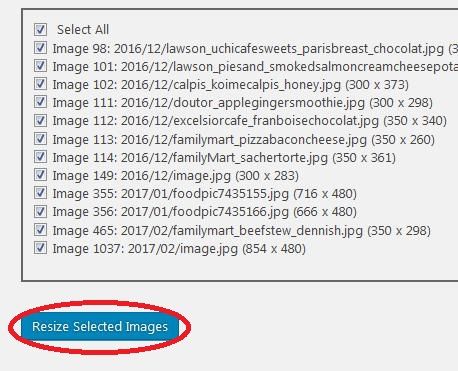
そうするとメディアライブラリに登録されている画像ファイルが、それぞれの横幅と高さとともに表示されます。
※全てのファイルに最初からチェックが入っています。
リサイズしたい画像を選択し、「Resize Selected Images」をクリックします。
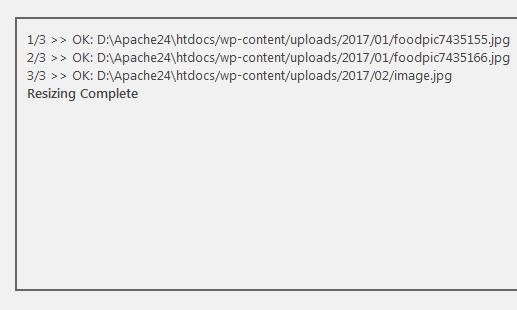
クリックするとリサイズ処理が開始されるので、暫く待ちましょう。

「RESIZE COMPLETE」の文字がでれば、リサイズ処理が完了となります。
一括処理時の注意点
ビットマップイメージ(BMP)は、一括でサイズ変更することはできません。
元の画像の大きさを変更しますので、元に戻すことはできません。