チェックアウトページに表示されるフィールドをカスタマイズできる:Checkout Field Editor for WooCommerce
チェックアウトページに表示されるフィールドをカスタマイズできる WooCommerce 用プラグインの紹介です。
それは「Checkout Field Editor for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Checkout Field Editor for WooCommerce
Checkout Field Editor for WooCommerce は、WooCommerce のチェックアウトページに表示されるフィールドをカスタマイズできます。
支払い・送料・追加フィールドセクションにフィールドを新規追加することができます。
デフォルトのフィールドとカスタムフィールドを編集可。
チェック アウトフィールドの表示順序を変更することもできます。
「既定の設定に戻す」ボタンも用意されていて、
WooCommerce のフィールドに関する全ての変更をリセットできます。
各フィールドの表示を無効にしたり、
チェックアウトページ・注文の詳細ページおよびメールからフィールドを削除可。
※他のプラグインで予期しない動作が起きる可能性があります。作者も推奨していません。
記事を作成もしくは更新時点でのバージョン:v 1.3.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Checkout Field Editor for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Checkout Field Editor for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Checkout Field Editor for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「WooCommerce」メニューの中に追加されています。
使い方



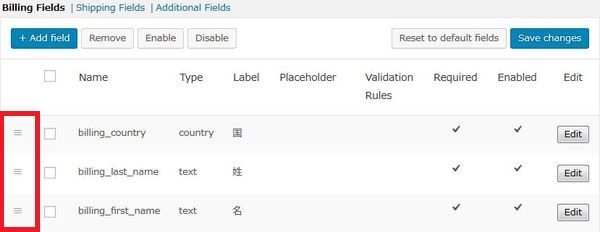
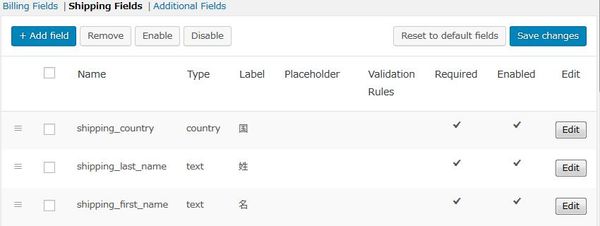
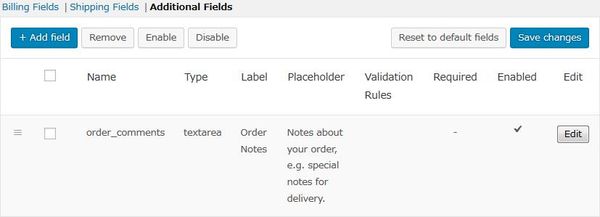
新規追加・編集・削除と表示の有効&無効の操作ができます。
この画面で既定の設定に戻すこともできます。
画面左端の赤い枠で囲んでいる箇所にあるマークにカーソルを持っていくと表示順を入れ替えることができます。

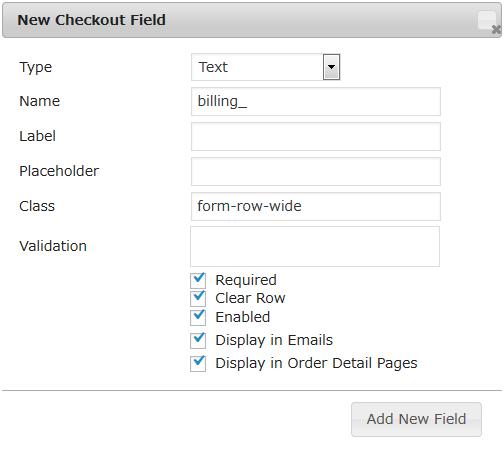
フィールドの新規作成画面。
- Type
フィールドタイプをテキストまたはセレクトから選択します。 - Name
フィールド名を入力します。 - Label
このフィールドの表示名を入力します。 - Placeholder
プレースホルダーを入力します。 - Options
(タイプで「Select」選択時の項目)オプション値を指定します。 - Class
クラス名を入力します。 - Validation
このフィールドの検証ルールを指定します。
- Required
このフィールドを必須項目にするかどうか。 - Clear Row
列をクリアするかどうか。 - Enabled
このフィールドを有効にするかどうか。 - Display in Emails
メール内で表示するかどうか。 - Display in Order Detail Pages
注文詳細ページで表示するかどうか。

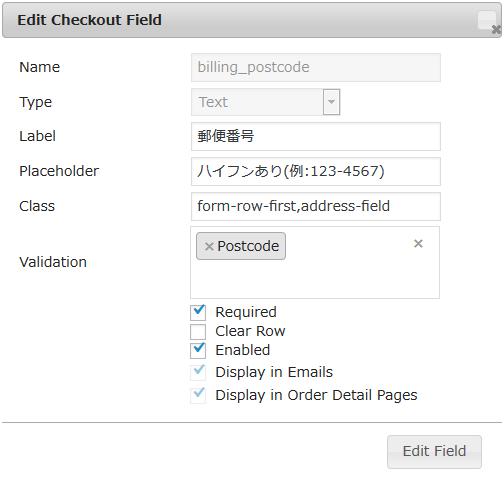
フィールドの編集画面。