商品個別ページで関連商品をスライダーで表示できる:Related Products for WooCommerce
2017年11月23日
商品の個別ページや関連商品を表示できると販売促進にもなるので便利ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Related Products for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Related Products for WooCommerce
Related Products for WooCommerce は、
商品個別ページで関連商品(カテゴリー・タグ・属性などで設定可)をスライダーで表示できます。
ショートコードを使用しウィジェットでも関連商品を表示できます。
記事を作成もしくは更新時点でのバージョン:v 3.2.8
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Related Products for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Related Products for WooCommerce」と入力します。
検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Related Products for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
ダッシュボードの「WooCommerce」メニューの中に追加されています。
使い方
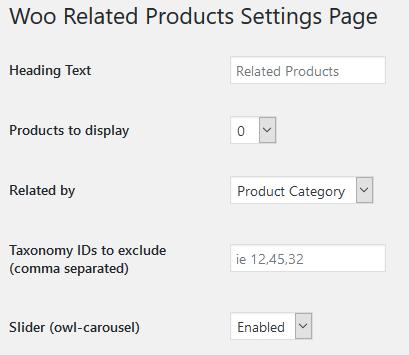
設定画面を開いて必要な設定を行います。
- Heading Text
関連商品を表示するエリアのタイトルを入力します。 - Products to display
表示する関連商品の個数を指定します。 - Related by
何に基いて関連商品を表示するかを選択します。 - Taxonomy IDs to exclude (comma separated)
除外したいタクソノミーを ID で指定します。 - Slider (owl-carousel)
スライダーを有効にするかどうかを選択します。
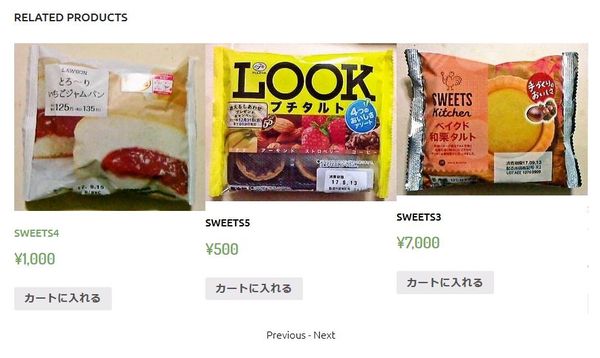
実際に表示させると上のような感じなります。
スライダーは、カルーセルではなくて左右に動くタイプのスライダーです。
URL
Related Products for WooCommerce – WordPress.org
Posted by 管理人
関連記事
WooCommerceでの商品購入時にオマケを付けられる:WooCommerce Multiple Free Gift
商品を購入してくれた方にちょっとしたオマケを付けられると、 販促にもなって便利で ...
日本語にも対応した請求書・納品書・領収書が印刷できる:WooCommerce Print Invoice & Delivery Note
WooCommerce で請求書を印刷できるようにしてくれるプラグインとして、 ...
YITH Auctions for WooCommerce:オークション機能を追加できる
このプラグインは、2018 年 12 月 27 日に公式レポジトリーから削除され ...
WooCommerceにカウントダウンセール機能を追加できる:Finale – WooCommerce Sales Countdown Timer & Discount
EC サイトを見ていると、 ディスカウントセール期間の終了をカウントダウンタイマ ...
Reward Points for Woocommerce:ポイント制度機能を追加できる
ショッピングサイトを運営していく時にほしい機能の一つとして、 「ポイント制度」機 ...