MultiDealer:ディーラー向け販売サイトが構築できる
ディーラー向け販売サイトが構築できる WordPress 用プラグインの紹介です。
それは「MultiDealer」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
MultiDealer
MultiDealer は、ディーラー向け販売サイトが構築できます。
車だと型式・走行距離・車種
家だと築年数・間取り
販売する商品(製品)によって必要項目が異なりますが、
各項目は、カスタムフィールドとして作成することができるので、
好きな項目を無制限に作成することが可能です。
各フィールドも作成時に検索フォームで検索項目として登録可。
簡易的な問い合わせフォームも備えています。
専用ウィジェットも 3 種類(検索用・オススメ用・最新の商品用)を搭載。
販売店が複数ある場合には、複数登録可能。
作者が公開しているデモサイト
http://multidealerplugin.com/demo/
記事を作成もしくは更新時点でのバージョン:v 1.54
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
MultiDealer – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
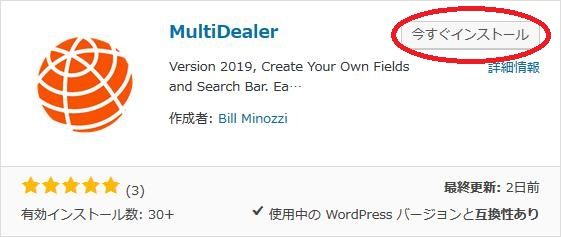
プラグイン追加画面右上の検索窓に「MultiDealer」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
MultiDealer を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
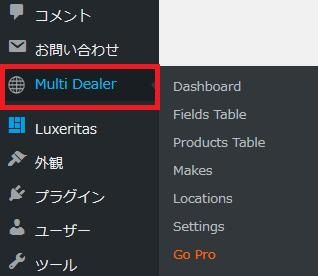
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
使い方の流れ的には、設定画面から必要な設定を行って、
「Fields Table」で商品に必要な項目を作成し、商品の情報を作成していきます。
そして、専用のショートコードを商品を表示したい場所に記述するだけです。

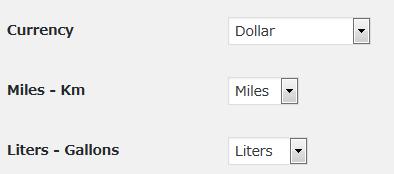
通貨と距離・容量の単位を選択します。

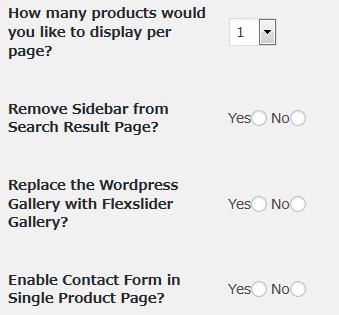
How many products would you like to display per page?
1 ページあたりで表示する商品数を選択します。
Remove Sidebar from Search Result Page?
検索結果ページからサイドバーを削除するかどうか。
Replace the WordPress Gallery with Flexslider Gallery?
WordPress のデフォルトギャラリーを Flexslider ギャラリーに置き換えるかどうか。
Enable Contact Form in Single Product Page?
製品の個別ページで連絡先フォームを表示するかどうか。

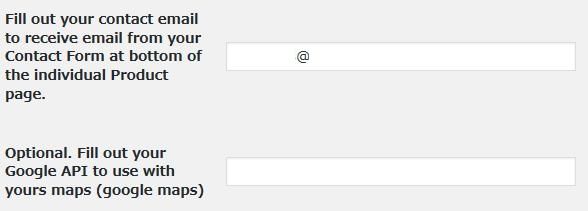
Fill out your contact email to receive email from your Contact Form at bottom of the individual Product page.
連絡先フォームを表示する際の受取先メールアドレスを入力します。
デフォルトでは、管理者のメールアドレスが設定されています。
Optional. Fill out your Google API to use with yours maps (google maps)
(オプション)Google マップを使用する場合には、Google Map API キーを入力します。

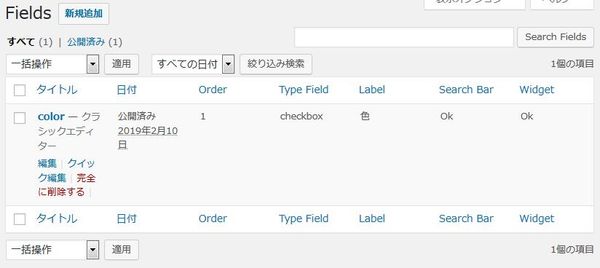
作成したカスタムフィールドの一覧画面

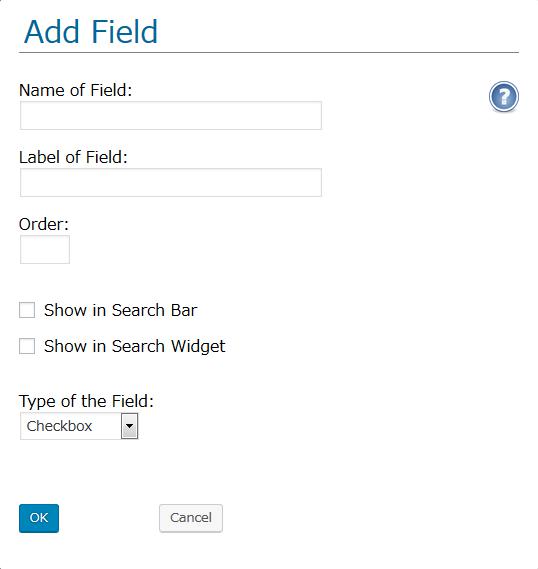
Name of Field:
カスタムフィールドのフィールド名を入力します。
Label of Field:
表示ラベルを入力します。
Order:
表示順を指定します。
Show in Search Bar
このカスタムフィールドを検索バーに表示するかどうか。
Show in Search Widget
このカスタムフィールドを検索ウィジェットに表示するかどうか。
Type of the Field:
このカスタムフィールドのフィールドタイプを下記から選択します。
- チェックボックス
- ドロップダウン
- Google Map
- 範囲指定
- テキスト

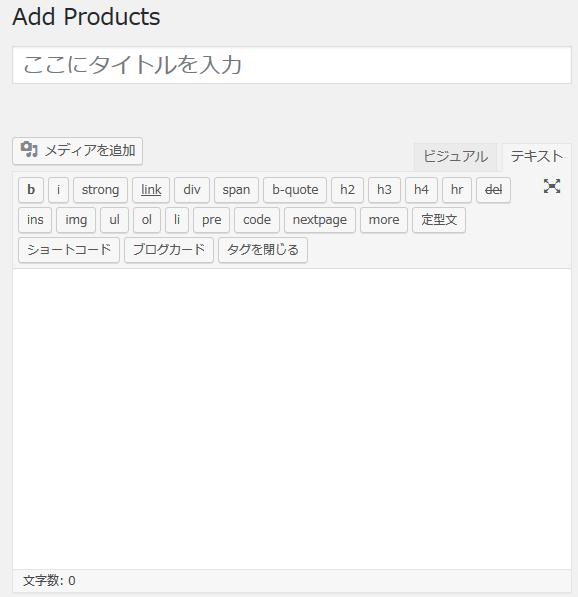
登録されている商品一覧

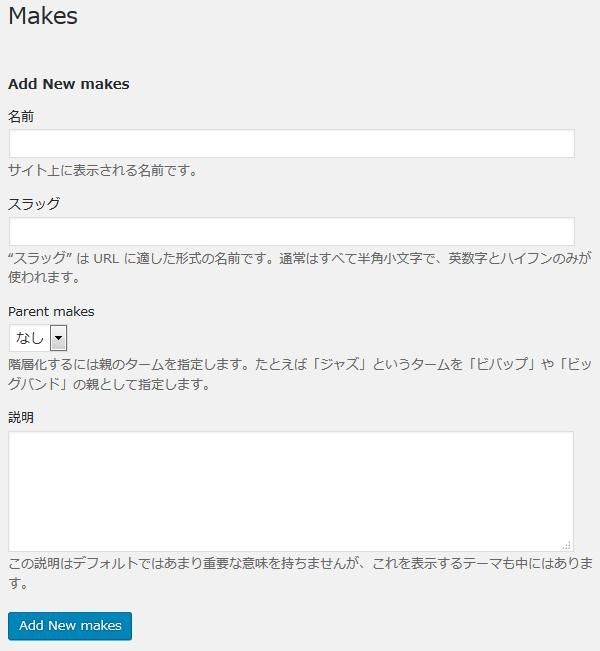
商品名と説明を入力します。

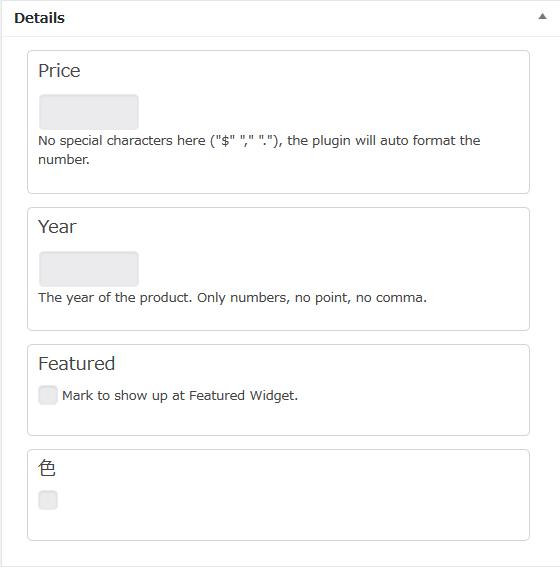
Price/ Year/ Featured(オススメ)まではデフォルトの入力項目です。
これ以降の項目は、自分で作成したカスタムフィールドが表示されます。

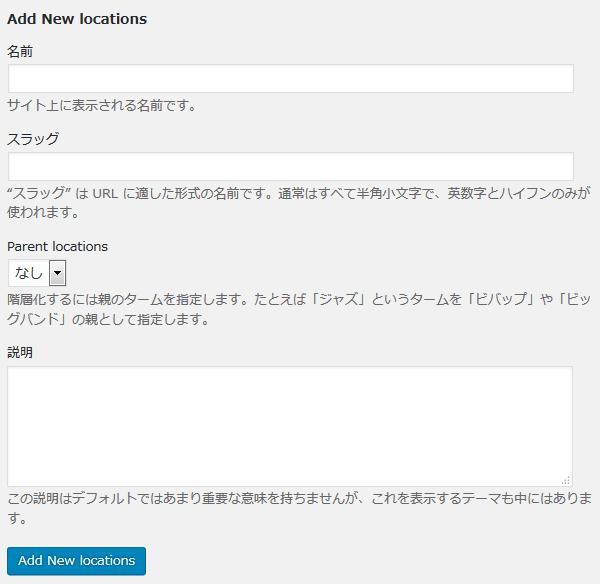
商品カテゴリーと販売店を選択します。


カテゴリー作成画面。


販売店。
ショートコード
下記のショートコードを使用すると商品を表示することができます。
[multi_dealer]
Gutenberg エディターでの挿入手順
Gutenberg エディターでのショートコードの挿入手順については、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
専用ウィジェット