Html5 Audio Player:HTML5で動くオーディオプレイヤーを設置できる
HTML5 で動作するオーディオプレイヤーを簡単に設置できる WordPress 用プラグインの紹介です。
それは「Html5 Audio Player」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Html5 Audio Player
Html5 Audio Player は、HTML5 で動作するオーディオプレイヤーを簡単に設置できます。
mp3/ wav/ ogg 形式の音声ファイルを再生可。
プレイヤーでは、ミュートもしくは音量調整が可能で、
再生中の音声ファイルのダウンロードも可能。
HTML5 互換性があり、埋め込まれた音声ファイルは iOS デバイスでも再生されます。
Safari、Firefox、Chrome 等の主要な Web ブラウザーで動作します
オーディオプレーヤーは、レスポンシブに対応しています。
インライン再生もサポート。
無制限にオーディオプレイヤーを設置可。
記事を作成もしくは更新時点でのバージョン:2.1.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Html5 Audio Player をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Html5 Audio Player – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
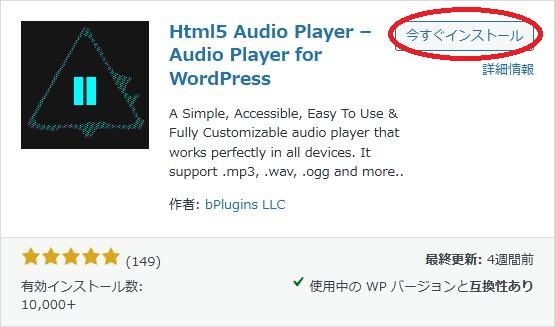
プラグイン追加画面右上の検索窓に「Html5 Audio Player」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Html5 Audio Player を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

有効化すると Html5 Audio Player のヘルプメニューが表示されます。
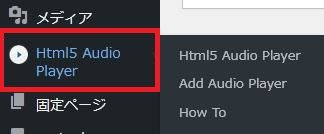
専用メニュー

管理画面の「メディア」メニューの下に追加されています。
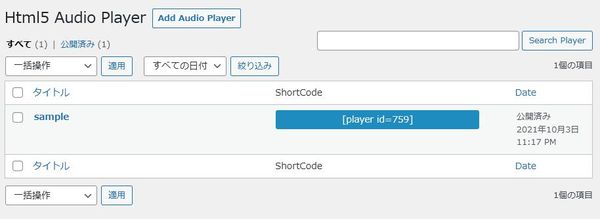
管理画面

作成済みのオーディオプレイヤー一覧です。
使い方
オーディオプレイヤーを新規作成するには「Add Audio Player」をクリックします。
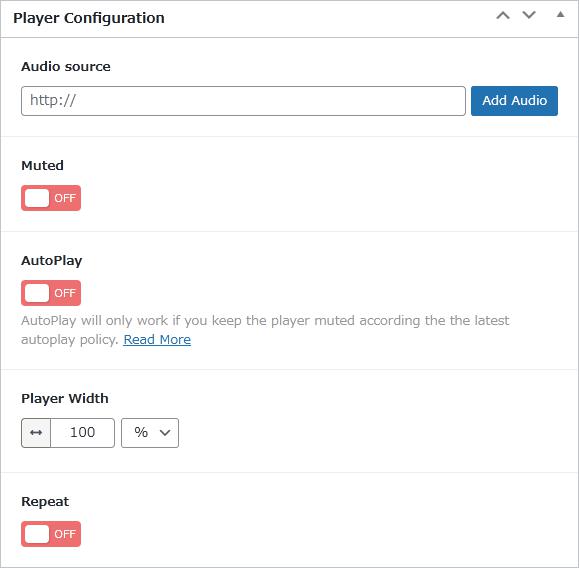
一覧画面で識別できるタイトルを入力します。

- Audio source
このプレイヤーで再生する音声ファイル(MP3/ WAV/ OGG 形式のもの)を選択します。外部ファイルは指定不可。 - Muted
音声をミュートするかどうか。 - Auto Play
自動再生をするかどうか。 - Player Width
オーディオプレイヤーの幅を選択します。 - Repeat
音声を繰り返し再生するかどうか。
表示例

実際に表示させると上のような感じで表示されます。