Animated Live Wall:アニメーションギャラリーが作れる
レスポンシブアニメーションギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Animated Live Wall」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Animated Live Wall
Animated Live Wall は、レスポンシブアニメーションギャラリーが作れます。
無制限でギャラリーを作成できます。
Animated Live Wall では、以下から画像を取得し表示できます。
- メディアライブラリー
- Instagram フィード
- Flickr フィード
グリッド(アニメーション効果付き)もしくは石積みレイアウトでギャラリーを表示できます。
ギャラリーの表示にはショートコードを使用します。
Pro 版も含まれていますが、デモも用意されています。
Animated Live Wall Demo – awplife.com
記事を作成もしくは更新時点でのバージョン:1.0.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Animated Live Wall – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Animated Live Wall」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Animated Live Wall を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「プラグイン」メニューの下に追加されています。
管理画面

作成済みのアニメーションギャラリーの一覧です。
使い方
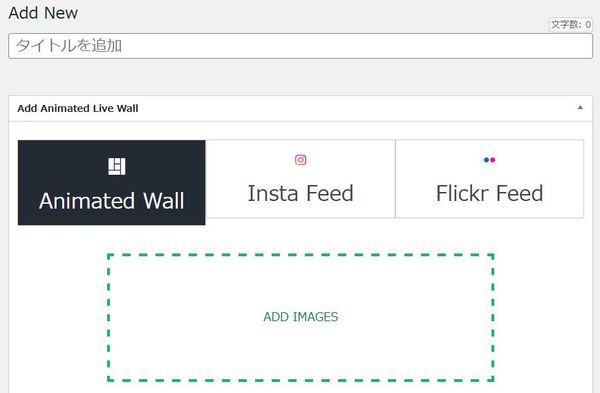
ギャラリーを作成するには「Add New」ボタンをクリックします。

ギャラリーのタイトルを入力し、画像をどこから取得するかを選択します。
メディアライブラリの画像を使用する場合には、「ADD IMAGES」で登録できます。

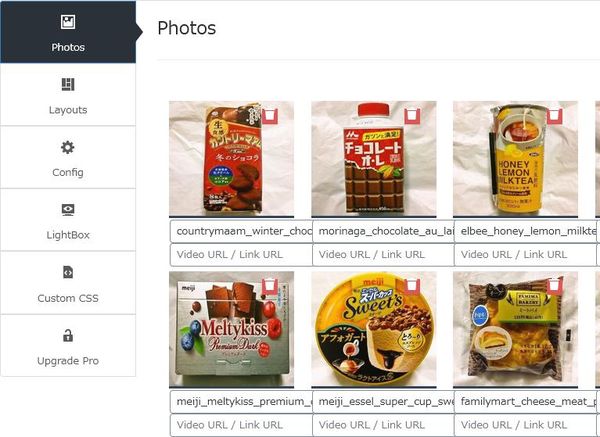
メディアライブラリから画像を選択すると上のような感じになります。
各画像には、タイトルとリンクを貼る URL を入力できます。
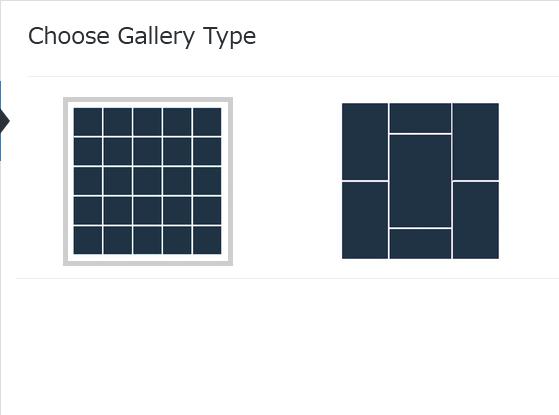
レイアウト設定(Layouts)

表示レイアウトをグリッドか石積みから選択します。
アニメーション効果は、グリッドでしか使えません。
実際の設定画面では、あと 2 種類ありますが、Pro 版でしか選択不可。
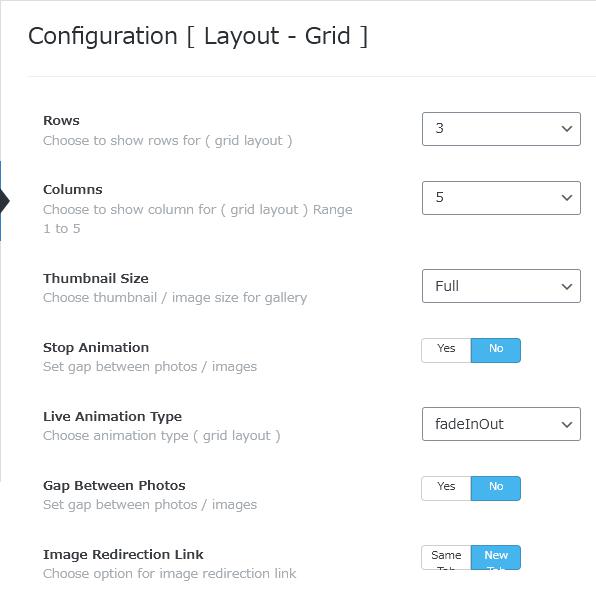
構成(Config)

- Rows
行数を 1 から 5 の間で選択します。グリッドレイアウトで使用されます。
初期値:3 - Columns
列数を 1 から 5 の間で選択します。グリッドレイアウトで使用されます。
初期値:5 - Thumbnail Size
ライトボックスで表示する際のサムネイルもしくは画像のサイズを選択します。
初期値:Full - Stop Animation
アニメーションを停止させるかどうか。 - Live Animation Type
アニメーションの効果を選択します。
初期値:fadeInOut - Gap Between Photos
画像間に隙間を設けるかどうか。 - Image Redirection Link
リンクの開き方を選択します。
Live Animation Type の補足:
ShowHide – 次の画像と即時入れ替わります。
FadeInOut – 現在の画像がフェードアウトし、次の画像がフェードインして入れ替わります。
Scale – 現在の画像が縮小していき、次の画像に変わると拡大していきます。

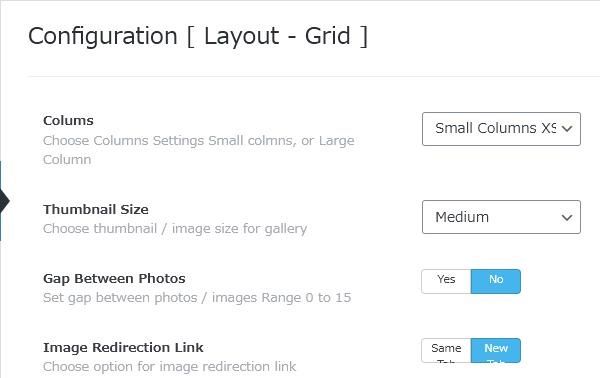
石積みレイアウトの場合。
- Columns
レイアウトで表示する画像の大きさを選択します。 - Thumbnail Size
ライトボックスで表示する際のサムネイルもしくは画像のサイズを選択します。
初期値:Full - Gap Between Photos
画像間に隙間を設けるかどうか。 - Image Redirection Link
リンクの開き方を選択します。
ライトボックス設定(Lightbox)

- Enable Lightbox
ライトボックス効果を有効にするかどうか。
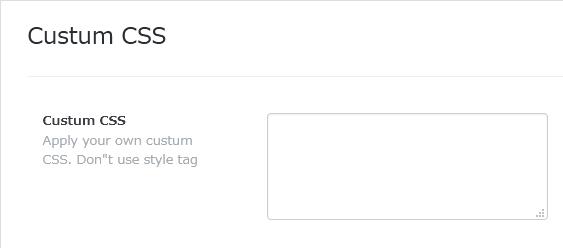
カスタムCSS(Custom CSS)

カスタム CSS コードを入力できます。
ギャラリー表示例
メディアライブラリーの場合

上記のショートコードをギャラリーを表示したい場所に記述します。

グリッドレイアウトの場合。
スクリーンショットなので分からないですが、
実際には、設定されたアニメーションタイプに応じた動作をしています。

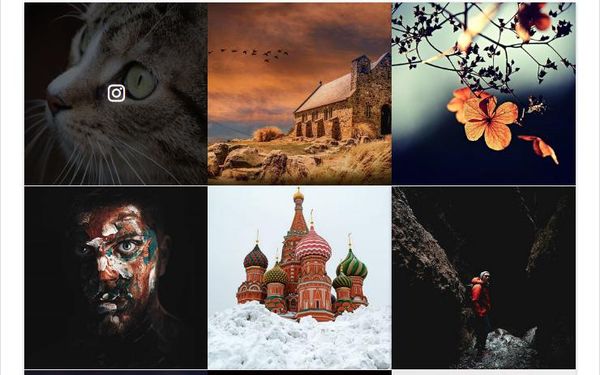
石積みレイアウトの場合。
実際に表示させると上のような感じで表示されます。
Instagramフィードの場合

Instagram の場合には、アクセストークンが必要です。
それ以外の項目は、メディアライブラリと同じです。


Flickrフィードの場合

Flickr の場合には、API キーと ユーザー ID が必要です。
それ以外の項目は、メディアライブラリと同じです。
代替プラグイン
Animated Live Wall にほしい機能が無かった場合には、
Animated Live Wall 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Animated Live Wall を含めて 20 個を簡単に紹介しています。