WordPress Posted Display:訪問者に自身の閲覧履歴を表示できる
ショッピングサイトなどで商品を見た後に違う商品のページを開くと、
サムネイル画像付きで「閲覧済み商品」みたいな感じで表示されることがありますよね。
商品に限らず投稿記事などでも閲覧済み記事を表示できると、
人気記事や関連記事を表示するよりもユーザーフレンドリー度が上がるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「WordPress Posted Display」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WordPress Posted Display
WordPress Posted Display は、訪問者に自身の閲覧履歴をウィジェットもしくはショートコードで表示できる国産の WordPress 用プラグイン。
閲覧履歴の保存には、クッキーを利用しますので、
訪問者がブラウザーのクッキー機能を無効にしている場合には閲覧履歴を表示できません。
閲覧履歴の表示機能以外にも任意の投稿 ID・カテゴリー ID・タグ ID・ユーザー ID の情報をウィジェット・ショートコードで表示することもできます。
記事を作成もしくは更新時点でのバージョン:v 2.0.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WordPress Posted Display – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WordPress Posted Display」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WordPress Posted Display は、国産プラグインなので日本語化を気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「設定」メニューの下に「Posted Display 設定」が追加されています。
「WordPress Posted Display」は、設定項目無く専用メニューは無いです。
使い方
専用メニューから「新規作成」を選択します。

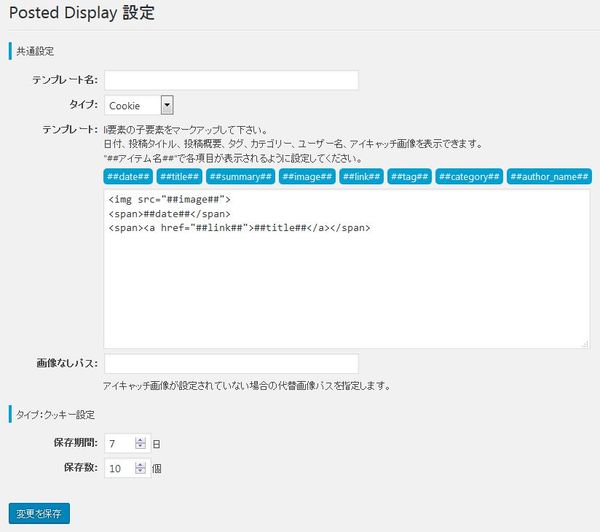
テンプレート名を入力し、タイプは「Cookie」のままにして、
次にテンプレートで表示する閲覧履歴の内容を専用タグなどをまじえながら入力します。
そして、クッキーの保存期間と閲覧済みとして保存しておく投稿記事数を設定します。
設定ができたら、「変更を保存」をクリックします
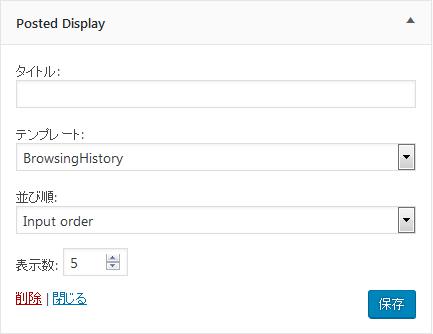
次に「外観」の「ウィジェット」メニューからウィジェット設定画面を開きます。
そして「Posted Display」ウィジェットを任意のウィジェットエリアに配置します。

先程、作成したテンプレート名を選んで、並び順には「Input order」を選択します。
※「Input order」を選択すると「閲覧順」に表示されます。
作成日の昇順・降順やランダム表示も指定できます。
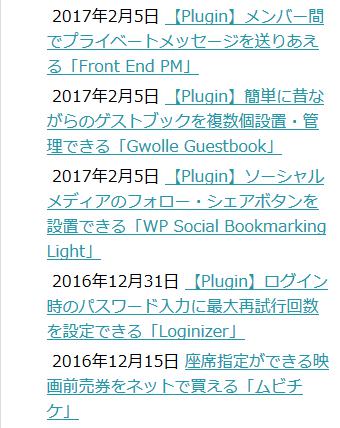
表示例

実際に閲覧履歴を表示させると上のような感じになります。

閲覧履歴に表示されている記事を再び閲覧すると、
同じ記事を複数回表示するのではなくて、最終の閲覧順に並べてくれます。
ショートコード
ウィジェット以外にもショートコードも発行してくれるので、
記事内やテーマ内などの任意の位置に貼り付けて表示することもできます。

「設定一覧」メニューから、今まで作成したテンプレートを一覧で確認できます。

このショートコードをコピーアンドペーストで貼り付けます。
URL
WordPress Posted Display – WordPress.org
WordPress Posted Display – 作成元公式ページ