Breadcrumb NavXT:パンくずリストを自動で表示できる
このプログで使っているテーマには「パンくずリスト」機能があります。
いま見ている記事のブログにおける現在地を示してくれています。
カテゴリーが沢山あったり、階層が深かったりする際に訪問者が迷うのを防ぐ効果もあります。
パンくずリストは、Wikipedia には以下のように載っています。
パンくずリスト(breadcrumb list)は、ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの。 パンくずナビ、トピックパス、フットパスとも言う。 英語では単に“breadcrumbs”または“breadcrumb navigation”というのが一般的である。
パンくずリスト – Wikipedia
https://ja.wikipedia.org/wiki/パンくずリスト
Googlebot にも有用だと言うコメントも Google ウェブマスター向け公式ブログにも記載されています。
サイトのナビゲーション(ページ間の誘導経路)をわかりやすく整理することは、ユーザーが迅速に目的のコンテンツにたどり着けるようにするために重要です。また、検索エンジンにとっても、ウェブマスターがどのコンテンツを重要と考えているのかを理解するのに役立ちます。
ナビゲーションの設定としてまず最初にお勧めするのは「トップページからそれぞれのページにスムーズにたどり着けるか」ということを確認してみることです。そして、サイトマップ(HTML 形式、XML 形式 両方)や パンくずリスト を作成することで、ユーザーにとっても Googlebot にってもサイトの構造をわかりやすく示すことが可能です。
パンくずリストを表示するようにしておくと、
Google の検索結果にも「パンくずリスト」が表示されるようになります。

ちなみに私のブログの記事が検索結果に表示されると上のような感じになります。
どーでしょう?どんな記事なのかイメージしやすいですよね?
さて、その「パンくずリスト」機能ですが、
昔と違って最近の無料テーマでも、搭載しているテーマが多くなりました。
でも、搭載していないテーマや自作のテーマに「パンくずリスト」機能を搭載したい場合もあるでしょう。
そのような時に便利な WordPress 用プラグインがあります。
それは「Breadcrumb NavXT」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Breadcrumb NavXT
Breadcrumb NavXT は、テーマのテンプレートファイルにコードを記述すると、
パンくずリストを自動で生成して表示してくれます。
表示のさせ方も投稿・固定ページ・添付ファイル・Meta Slider などのテンプレートがあるので、HTML/CSS などを理解していれば、自分でカスタマイズして表示させることもできます。
日本語化対応もされています。
記事を作成もしくは更新時点でのバージョン:7.0.2
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Breadcrumb NavXT – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Breadcrumb NavXT」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
パンくずリストを表示させたい場所に、上記のコードを記述をします。
例えば、ヘッダーに記述するとすると以下のような手順になります。
- ダッシュボードから「外観」メニューの中の「テーマの編集」を選択します。
- ヘッダー (header.php)の編集画面を開きます。
- あとは、貼り付けて、「ファイルを更新」ボタンをクリックします。
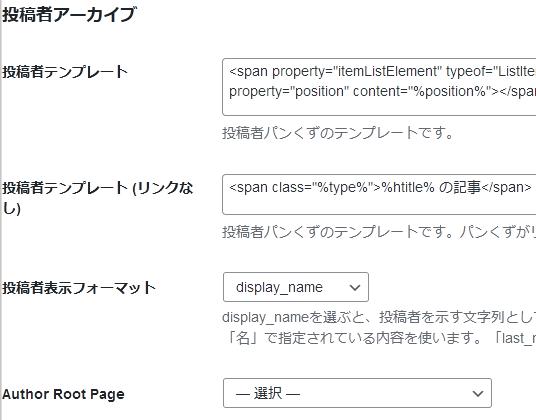
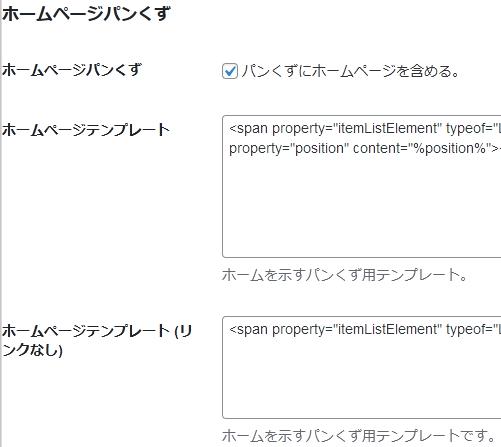
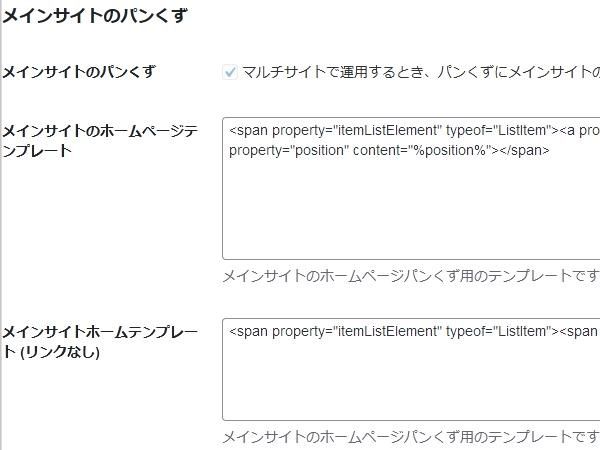
設定
一般




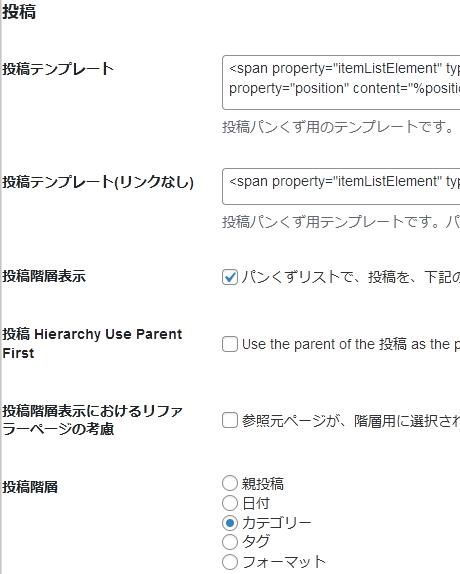
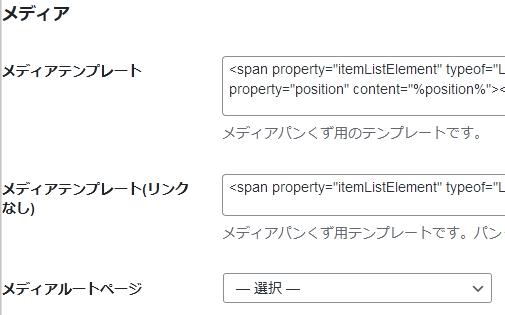
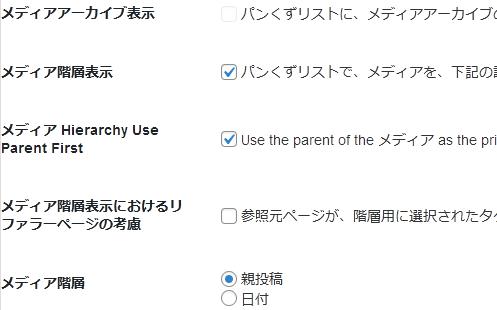
投稿タイプ




タクソノミー


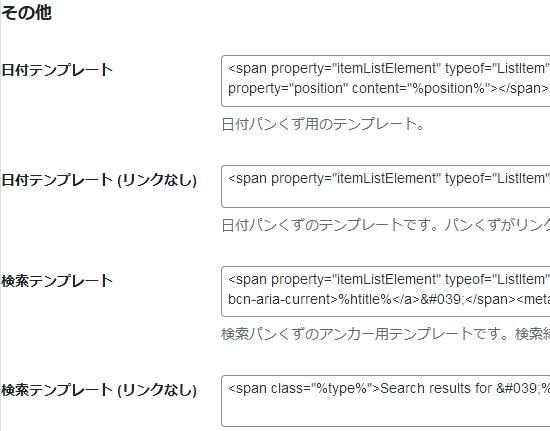
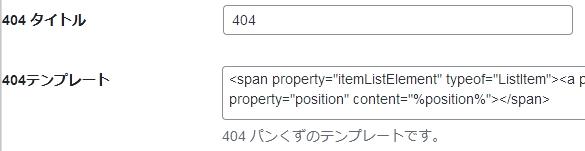
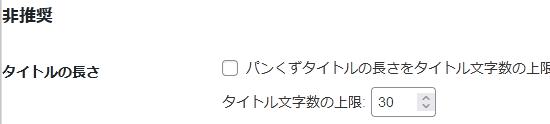
その他