小さな画像を必ず指定されたサムネイルのサイズに拡大処理できる「Thumbnail Upscale」
メディアライブラリに画像ファイルをアップロードすると、
WordPress の標準の動作では、大きいサイズの画像は縮小処理をしてくれますが、
サイズの小さな画像は、アップスケールしてくれません。
多くのシチュエーションでは、アップスケールされなくても困ることは無いと思います。
ただ、グリッドレイアウトでサムネイル画像を一覧表示させる際には、不具合が起きる恐れがあります。
そのような時に便利な WordPress 用プラグインがあります。
それは「Thumbnail Upscale」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Thumbnail Upscale
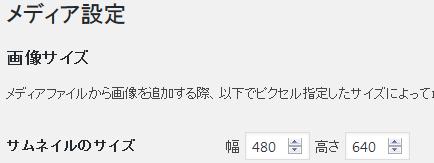
Thumbnail Upscale は、小さな画像ファイルのアップロード時にメディア設定で指定したサムネイルのサイズになるようにサムネイル画像をアップスケールして作成できます。
例)サムネイルのサイズを 150 x 150 に指定。
100 x 50 の画像ファイルをアップロードすると 150 x 150 のサムネイル画像が作成されます。
アップロード済みの画像ファイルについては、
「Force Regenerate Thumbnails」でサムネイルの再作成をする必要があります。
記事を作成もしくは更新時点でのバージョン:v 1.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Thumbnail Upscale – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Thumbnail Upscale」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Thumbnail Upscale は、バックグラウンドで動作します。
専用メニュー・設定画面も含めて何も無いので、日本語化を気にする必要は無いです。
専用メニュー
「Thumbnail Upscale」は、設定項目も無くバックグラウンドで動作するので、専用メニューは無いです。
使い方
「Thumbnail Upscale」を有効にするだけで、何もすることは無いです。
いつも通りに画像ファイルをアップロードするだけです。
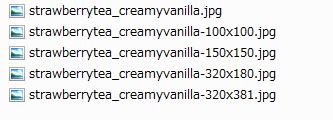
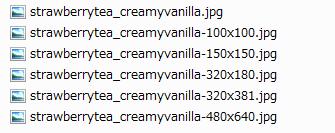
動作例


プラグインを有効にする前にアップロードするとサムネイルが作成されません。

プラグインを有効にするとサムネイルが作成されます。