Gistのソースコードを記事内に埋め込むことができる:oEmbed Gist
2017年3月31日
Gist とは、GitHub が提供している断片コードの共有サービスの事です。
リポジトリとは違い、コードの一部を管理することができて、
しかも、Gist で管理しているコードは、他のサイトで簡単に公開することができます。
公開できるなら、自分のブログでも簡単に表示させたいですよね
そのような時に便利な WordPress 用プラグインがあります。
それは「oEmbed Gist」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
oEmbed Gist
oEmbed Gist は、簡単に Gist のソースコードを記事内に埋め込んで表示できます。
全ファイルの表示だけでなくて、一部のファイルだけを表示させることもできます。
また、特定のリビジョンを埋め込むこともできます。
記事を作成もしくは更新時点でのバージョン:v 4.7.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
oEmbed Gist – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「oEmbed Gist」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
oEmbed Gist は、専用メニュー・設定画面も含めて何も無いので、
日本語化を気にする必要は無いです。
使い方
使い方は簡単で埋め込みたいソースコードがある URL を記事内に記述するだけです。
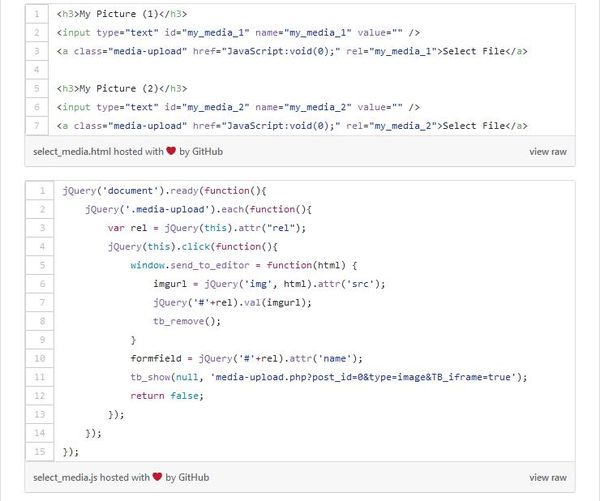
全てのファイルのソースコードを表示させたい場合には、下記のように記述します。
https://gist.github.com/973153

特定のファイルのソースコードだけを表示させたい場合には、下記のように記述します。
https://gist.github.com/973153#file_select_media.html

URL
関連記事
Embed Block for TikTok:簡単にTikTok動画を埋め込める
Gutenberg エディターに TikTok 動画を埋め込める WordPre ...
Document Embedder:様々なドキュメントを投稿に埋め込める
様々なドキュメントを投稿に埋め込んで表示できる WordPress 用プラグイン ...
ワード文書やスプレッドシートを投稿に埋め込んで中身を表示できる:Docxpresso
投稿中に画像を埋め込むと画像の場合には、画像を表示してくれますが、 Word 文 ...
PDF Poster:PDFを投稿に埋め込んで表示できる
PDF を投稿に埋め込んで表示できる WordPress 用プラグインの紹介です ...
PDF Embedder:投稿内に簡単にPDFを埋め込んで表示できる
投稿内に簡単に PDF ファイルを埋め込んで表示できる WordPress 用プ ...