HTTP/2ではJSやCSSの結合は表示速度改善への妨げになる
サイトのページ表示速度の改善方法で、よく言われるのにファイルの結合があります。
複数の Javascript と CSS をそれぞれ結合し 1 ファイルすると、
ページ速度の改善が図れると言うものでした。
ただし、これは HTTP/1.1 を前提としたものであって、
現在の主流となっている HTTP/2 通信では、かえって遅くなる場合もでてくるかも。
先ほどの説明では、HTTP/1.1を前提として、「同じサーバーに対するリクエストは順番に1つずつしか捌けない」と説明しましたが、これを1つずつではなく同時並行で捌くことができれば速くなるのでは?と考えた方もいると思いますが、それが可能なのがHTTP/2です。
HTTP/2ではマルチタスクでデータ通信が行えるため、HTTP/1.1の時のようにCSSやJSを結合してサイズの大きなファイルにまとめるのとは逆に、むしろ一つ一つのファイルサイズを小さくして細分化した方が通信の高速化に威力を発揮します。
1 KB のファイル 10 個を結合して、10KB のファイル を 1 個通信するより、
1 KB のファイル 10 個をそのまま配信した方が表示速度の高速化が図るみたいな事です。
では、御自身が運営している Web サイトが HTTP/2 通信をしてるか知りたいですよね。
Web ブラウザーから簡単に確認できます。
HTTP/2 通信を確認したいページを開いておきましょう。



Google Chrome では、右上のメニューボタンから「その他のツール」メニューから、
デベロッパーツールを選択するか、Ctrl +Shift + I でデベロッパーツールを表示させます。
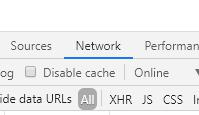
開いたら「Network」タブを選択します。
そうするとヘッダーの付いたリスト一覧が下に表示させると思うので、
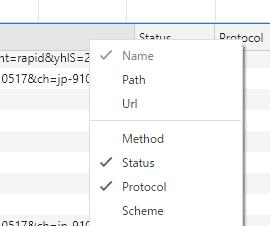
そのヘッダーカラムを右クリックして、右クリックメニューを表示させて、
「Protocol」を選択します。
そーしたら、ページをリロードさせてみましょう。
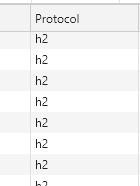
Protocol 列に「h2」と表示されたら HTTP/2 通信が行われています。
Firefox でも同じようなことができます。
右上のメニューボタンから「ウェブ開発」から「ネットワーク」を選択するか、
Ctrl +Shift + E でデベロッパーツールを表示させます。


ネットワークタブが選択されているのを確認したら、ページをリロードさせてみましょう。
下のリストにずらずらと表示されると思うので、
その中から確認したいのを探して選択します。
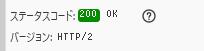
そうすると、バージョンに HTTP/2 と表示されたら大丈夫です。
下記のサイトでも HTTP/2 の確認ができます。
確認したい URL を入力し「TEST」ボタンをクリックするだけです。
「HTTP/2 protocol is supported.」が表示されれば大丈夫です。
https://tools.keycdn.com/http2-test