【手順】Visual Studio Code インストール手順
Visual Studio Code 概要
Visual Studio Codeは Microsoft が開発したソースコードエディタ。
主要なプログラミング言語をほぼ全てサポート。
JavaScript、TypeScript、CSS、HTML などの一般的な Web ベース言語が標準で搭載。
Visual Studio Marketplace から拡張機能を利用すれば、
数百の言語の入力補完、リンティング、デバッグ、リファクタリングがサポートされます。
Windows、Linux、macOS 用があります。
手順作成時におけるバージョンは、v 1.45 です。
入手先
下記からインストーラーをダウンロードします。
Visual Studio Code – マイクロソフト
対応OS
Windows/ Linux/ macOS
インストール手順
日本語は選択肢にないので、そのまま「OK」ボタンをクリックします。


インストールウィザードの最初の画面です。
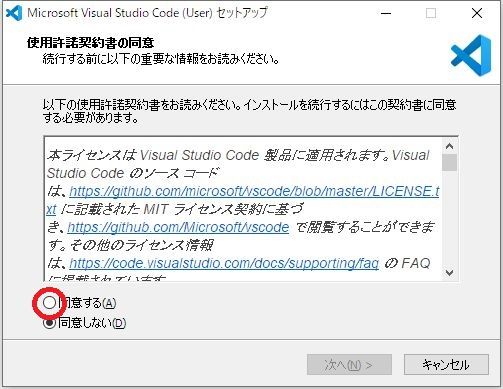
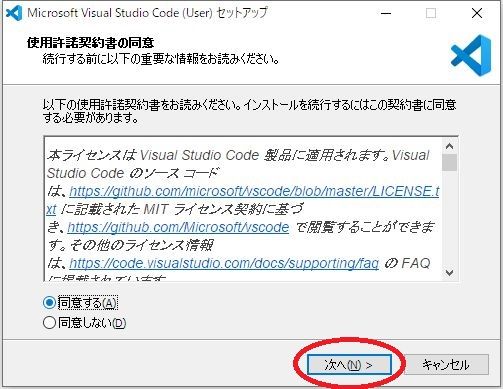
使用許諾契約書への同意に関する画面です。
同意するなら「同意する」の方にチェックを付けます。
チェックを付けると、「次へ」ボタンをクリックできるようになるので、
「次へ」ボタンをクリックします。

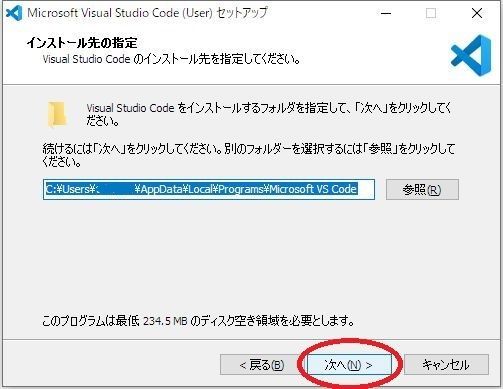
インストール先を指定する画面です。
今回は、このままで「次へ」ボタンをクリックします。

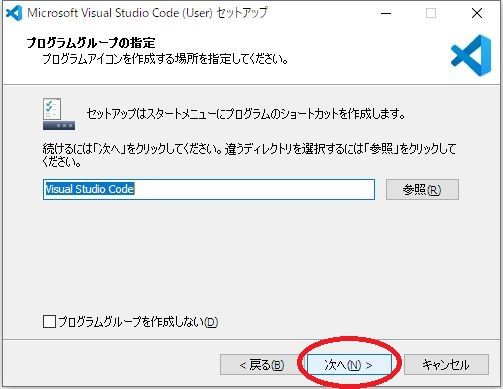
プログラムグループの指定画面です。
今回は、このまま「次へ」ボタンをクリックします。

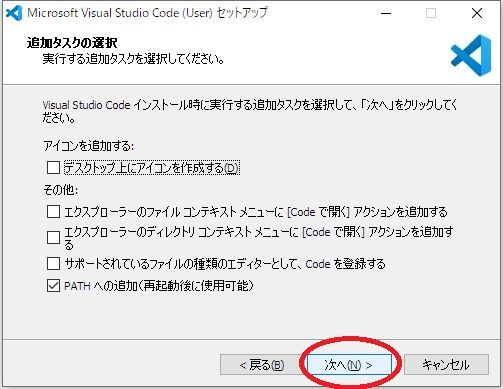
追加タスクの選択画面です。
今回は、このまま「次へ」ボタンをクリックします。

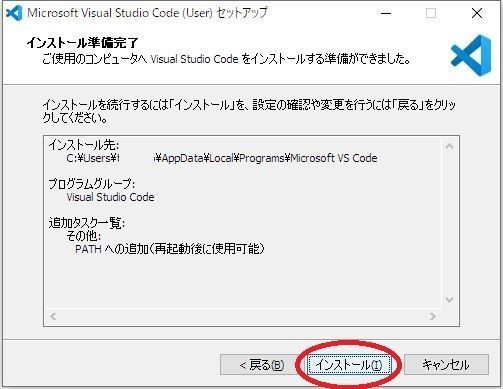
インストール準備完了画面です。
よければ、「インストール」ボタンをクリックします。

インストールの進捗状況画面です。
インストールが完了するまで待ちます。

インストール完了画面です。
「完了」ボタンをクリックしてセットアップウィザードを閉じます。

Visual Studio Code のメイン画面です。
日本語化
インストーラーは、日本語化されていますが、
インストール時の Visual Studio Code のデフォルト表示言語は「英語」です。
なので、ここでは Visual Studio Code を日本語化してみます。
大まかな流れは、以下のとおりです。
- Visual Studio Code を起動
- 画面左下の歯車アイコンをクリック
- 表示されるメニューの中の Command Palette を選択
- 選択候補の中から Configure Display Language を選択
- Install additional laugage.. を選択
- 拡張言語パック一覧から「Japanese Language Pack for Visual Studio Code」を選択
- 詳細画面の「Install」ボタンをクリック
- インストール完了後、画面右下の通知ポップアップから再起動
では、順にもーすこし詳しく説明していきます。

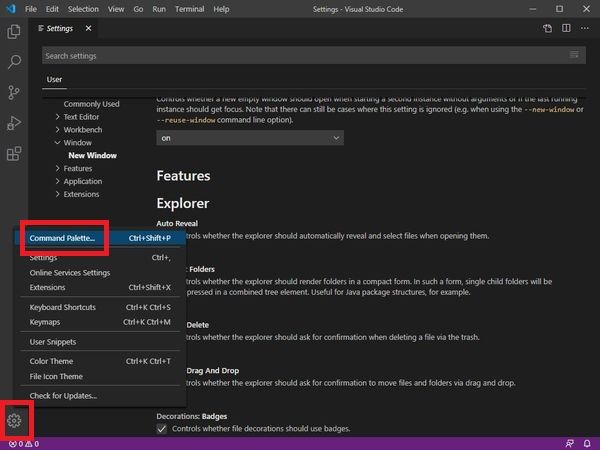
画面左下の歯車アイコンをクリックすると、
表示されるメニューの中の Command Palette を選択します。

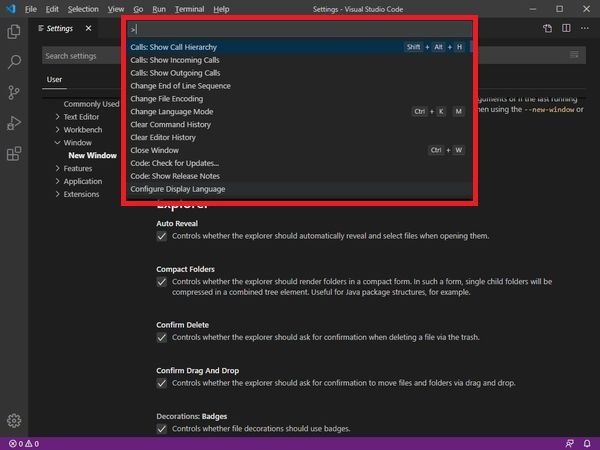
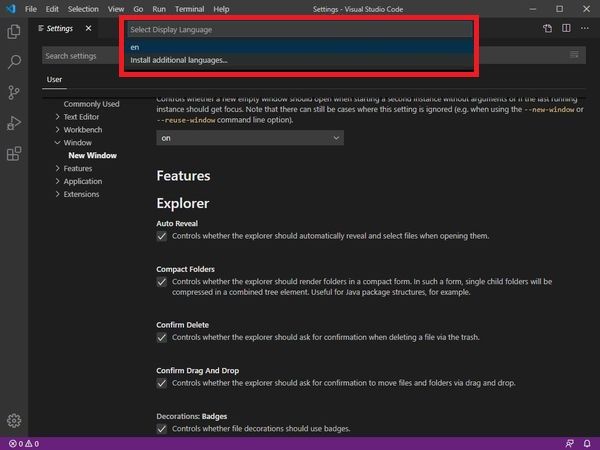
そうすると画面上部に選択候補一覧みたいなのが表示されるので、
選択候補の中から Configure Display Language を選択します。

表示内容が変わるので、今度は Install additional laugage.. を選択します。

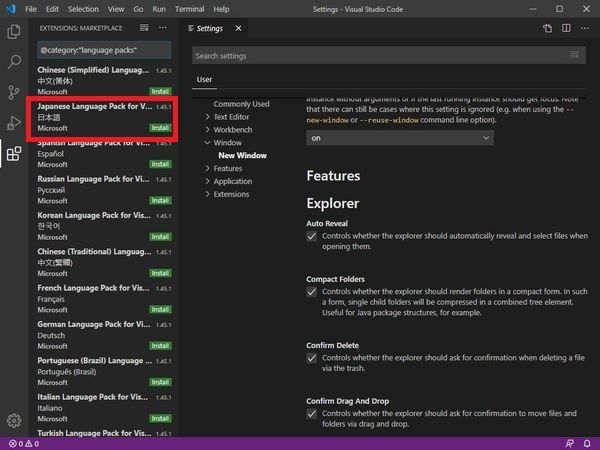
そうすると画面左側に拡張言語パック一覧が表示されます。
その中から「Japanese Language Pack for Visual Studio Code」を探して選択します。

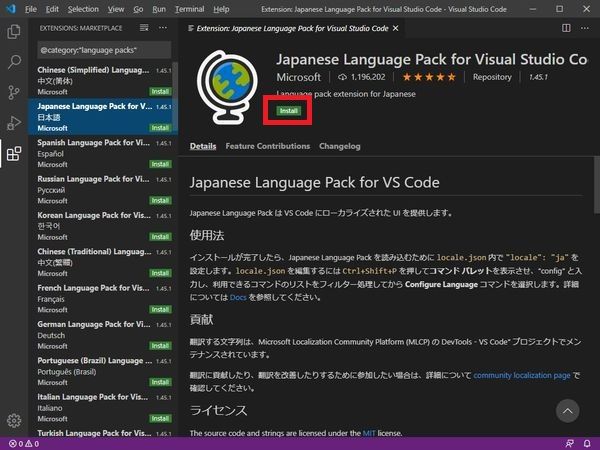
画面右側に詳細が表示されるので、「Install」ボタンをクリックします。

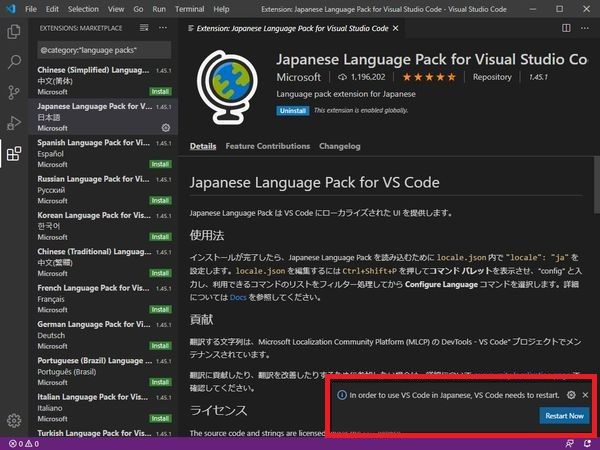
インストール時が完了すると、
画面右下にポップアップ通知が表示されるので「Restart Now」をクリックします。

再起動した Visual Studio Code の画面。
テーマの適用
インストール時のデフォルトテーマ(スキン)はダークです。
Visual Studio Code 用のテーマもあるようなのでインストールしてみます。
今回インストールするテーマは GitHub VS Code theme です。
ライトモードとダークモードの配色を備えたテーマです。
テーマファイルのインストールは、下記 URL ページからでもできます。
Github Theme – Visual Studio Marketplace


「Install」ボタンをクリックすると、
「拡張機能をインストールするには、Visual Studio Code が必要です。」
と書かれたメッセージボックスの「Continue」をクリックします。
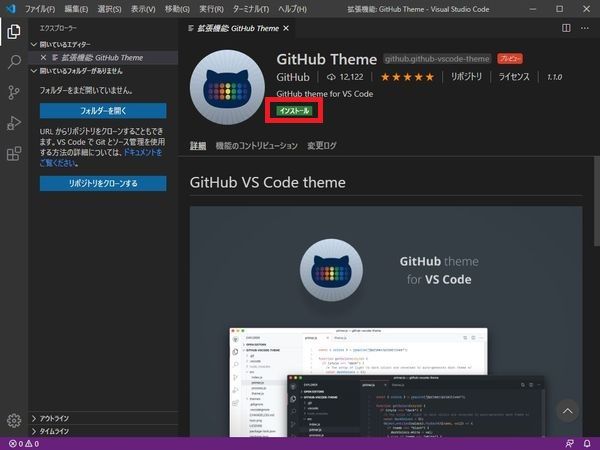
「Visual Studio Code で開くか」ダイアログが表示されるので、

Visual Studio Code で開いてインストールします。

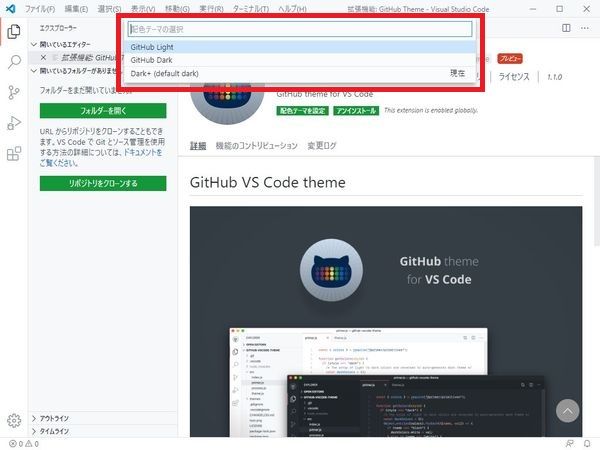
インストールが完了すると配色テーマの選択ができます。
上の画像では、GitHub Light モードになっています。

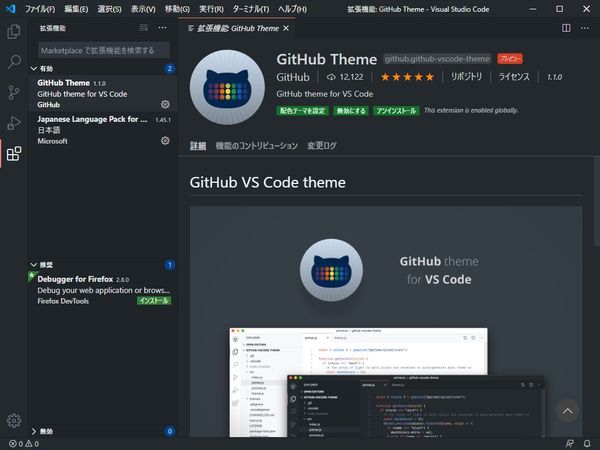
こちらが GitHub Dark モード適用中の画像です。
デフォルトのダークモードよりも少し青みがかってるかも。