Shortcodes Ultimate:様々なショートコードが使える
様々な種類のショートコードを備えている WordPress 用プラグインの紹介です。
それは「Shortcodes Ultimate」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
- 1. Shortcodes Ultimate
- 2. 一緒に使うと便利なプラグイン
- 3. Gutenberg エディターでの動作
- 4. Shortcodes Ultimate のインストール手順
- 5. Shortcodes Ultimate の日本語化
- 6. 専用メニュー
- 7. Shortcodes Ultimate の使い方
- 8. 使用可能なショートコード概要
- 8.1. Posts
- 8.2. Lightbox
- 8.3. Button
- 8.4. Columns
- 8.5. Accordion
- 8.6. Slider
- 8.7. Carousel
- 8.8. Tabs
- 8.9. Box
- 8.10. Custom Gallery
- 8.11. Image carousel
- 8.12. Spoiler
- 8.13. Table
- 8.14. Post data
- 8.15. List
- 8.16. Menu
- 8.17. Animation
- 8.18. Tooltip
- 8.19. Heading
- 8.20. Note
- 8.21. Members
- 8.22. YouTube
- 8.23. Scheduler
- 8.24. Servise
- 8.25. Expand
- 8.26. User data
- 8.27. QR code
- 8.28. Google Maps
- 8.29. Dummy image
- 8.30. Permalink
- 8.31. Document
- 8.32. Post Meta
- 8.33. Divider
- 8.34. Label
- 8.35. Dummy text
- 8.36. Quote
- 8.37. Private
- 8.38. Guests
- 8.39. Spacer
- 8.40. Subpages
- 8.41. Dropcap
- 8.42. Vimeo
- 8.43. Pullquote
- 8.44. Highlight
- 8.45. RSS Feed
- 9. Shortcodes Ultimate の設定(Settings)
- 10. URL
Shortcodes Ultimate
Shortcodes Ultimate は、様々な種類のショートコードを備えています。
投稿エディター、テキストウィジェット、またはテンプレートファイルで使用可能。
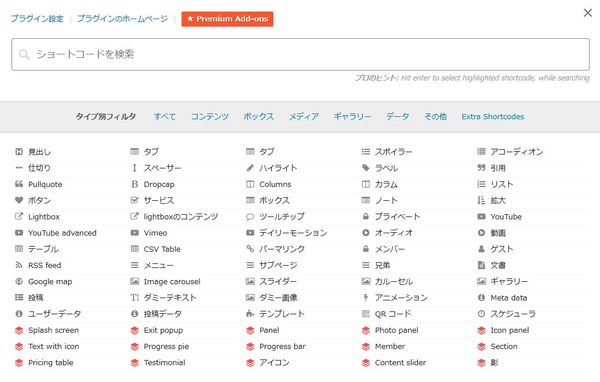
Shortcodes Ultimate で使用可能なショートコードは以下のとおりです。
- Posts
- Lightbox
- Button
- Columns
- Accordion
- Slider
- Carousel
- Tabs
- Box
- Custom Gallery
- Image carousel
- Spoiler
- Table
- Post data
- List
- Menu
- Animation
- Tooltip
- Heading
- Note
- Members
- YouTube
- Scheduler
- Servise
- Expand
- User data
- QR code
- Google Maps
- Dummy image
- Permalink
- Document
- Post Meta
- Divider
- Label
- Dummy text
- Quote
- Private
- Guests
- Spacer
- Subpages
- Dropcap
- Vimeo
- Pullquote
- Highlight
- RSS Feed
使用可能なショートコード一覧 – getshortcodes.com
記事を作成もしくは更新時点でのバージョン:5.7.0
マルチサイトでの利用:可
一緒に使うと便利なプラグイン
多くのショートコードが使えるのは有り難いですが、
もー使わなくなった時に何処に記述したか分からなくなりますよね。
そういう場合を考えて、
未使用のショートコードを除去できるプラグインをインストールしておくと良いかも。
Shortcode Cleaner の使い方 – WordPress 活用術
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
Shortcodes Ultimate のインストール手順
Shortcodes Ultimate をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Shortcodes Ultimate – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Shortcodes Ultimate」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Shortcodes Ultimate の日本語化
Shortcodes Ultimate を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
Shortcodes Ultimate の使い方
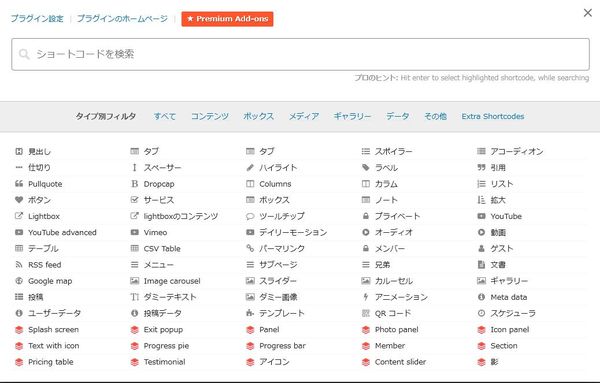
投稿エディターを開いてショートコード挿入ボタンをクリックして、
使いたいショートコードを選択し挿入します。




使用可能なショートコード概要
Posts
[su_posts]:
投稿、固定ページ、カスタム投稿タイプの投稿を表示したい場合に使用。
特定のカテゴリまたは特定のタグ等で絞り込んで投稿を表示できます。
表示する投稿数も指定可。
Lightbox
[su_lightbox]と[su_lightbox_content] を使用可。
ポップアップウィンドウで様々なコンテンツを表示したい場合に使用。
画像、Webページ、または HTML コンテンツを表示可。
Button
[su_button]ボタンラベル[/ su_button]:
カスタマイズ可能なボタンを設置可。
ボタンのスタイル、色、サイズを変更可。
アイコンまたは説明を追加可。
Columns
[su_row] と [su_column] の 2 つのショートコードを使用してコンテンツを列に分割できます。
[su_row]:列のコンテナとして機能し、列を含む行の作成に使用します。
[su_column]:列を作成し、必要なコンテンツを含めることができます。
Accordion
[su_accordion] と [su_spoiler] を使用可。
[su_accordion]:シングル用
[su_spoiler]:複数個のコンテンツ用
隠しコンテンツ(ネタバレ(トグル))をブロックで作成できます。
ブロックタイトルをクリックすると、非表示のコンテンツが表示されます。
Slider
[su_slider]:
カスタマイズ可能なスライダーを作成できます。
Carousel
[su_carousel]:
カスタマイズ可能なカルーセルスライダーを作成できます。
Tabs
[su_tabs] と [su_tab] を使用してタブ付きコンテンツを作成できます。
水平タブまたは垂直タブで分割可。
Box
[su_box]
カラフルなタイトルを持つボックスを作成できます。
ボックスの外観は簡単にカスタマイズ可。
また、任意の HTML コードまたは他のショートコードをその中に配置できます。
Custom Gallery
[su_custom_gallery]:
カスタムギャラリーを作成できます。
Image carousel
[su_image_carousel]:
画像スライダーとカルーセルスライダーを作成できます。
Spoiler
[su_spoiler]非表示のコンテンツ[/ su_spoiler]:
隠しコンテンツ(ネタバレ(トグル))を含むブロックを作成できます
Table
[su_table]:
HTML テーブルに用意されているスタイルを適用できます。
Post data
[su_post]:
投稿のタイトル、投稿の内容、変更日などの様々な投稿フィールドを表示できます。
List
カスタムアイコンを使ったリストを作成できます。
Menu
[su_menu name = “プライマリメニュー"]:
カスタムメニューを表示できます。名前でカスタムメニューを指定できます。
Animation
[su_animate]アニメーションコンテンツ[/ su_animate]
コンテンツをアニメーション化できます。
Tooltip
[su_tooltip]コンテンツ[/ su_tooltip]:
ほとんどすべての要素にカラフルなツールチップを作成できます。
ツールヒントは、ホバーまたはクリックで表示できます
Heading
[su_heading]見出しテキスト[/ su_heading]:
カスタマイズ可能なサイズとマージンでスタイル付きの見出しを作成できます。
Note
[su_note]コンテンツ[/ su_note]:
背景とテキストの色を変更可能なカラフルなボックスを作成できます。
任意の HTML コードまたは他のショートコードをノートコンテンツとして使用可。
Members
[su_members]あなたは登録ユーザーです。[/ su_members]:
登録ユーザーにのみコンテンツを表示できます。
YouTube
[su_youtube url=""]:
レスポンシブな YouTube 動画を挿入できます。
[su_youtube_advanced]を使用してプレイリストを作成可。
Scheduler
[su_scheduler time = “10:00-17:59"]コンテンツ[/ su_scheduler]:
特定のコンテンツの表示・非表示をスケジューリングできます。
Servise
[su_service][/ su_service]:
タイトルとアイコンでブロックを作成して、製品の機能やサービスのリストを表示できます。
[[su_row]] と [[su_column]] を組み合わせて、ボックスを水平に揃えることができます。
Expand
[su_expand][/ su_expand]:
テキストを部分的に非表示にして、最後に「さらに表示」リンクを表示できます。
リンクをクリックすると、非表示のコンテンツを表示できます。
User data
[su_user]:
ユーザーデータを表示できます。
QR code
[su_qrcode]:
カラフルな QR コードを作成できます。
Google Maps
[su_gmap]:
Google マップを簡単に表示できます。
Dummy image
[su_dummy_image]:
ダミー画像を表示できます。
Permalink
[su_permalink id = “9999"]:
ID で特定の投稿またはページへのリンクを作成できます。
カスタム投稿タイプもサポート。
Document
[su_document]:
Google Document Viewer を使用してさまざまな種類のドキュメントを埋め込むことができます。
Post Meta
[su_meta]:
カスタムフィールド値を表示できます。
Divider
[su_divider]:
スタイル設定された仕切り線でページコンテンツを分割できます。
Label
[su_label type=""]コンテンツ[/ su_label]:
6 つのカラーバリエーションから選択できるカラフルなラベルを作成できます。
Dummy text
[su_dummy_text]:
「lorem ipsum」テキストを表示できます。生成する段落または単語の量を選択可。
このショートコードは、lipsum.com サービスをコンテンツプロバイダーとして使用します。
Quote
[su_quote]コンテンツ [/ su_quote]:
コンテンツに引用符を挿入できます。引用著者とリンクを指定できます。
Private
[su_private]コンテンツ[/ su_private]:
投稿者にプライベートなメモを表示できます。
Guests
[su_guests]コンテンツ[/ su_guests]:
コンテンツをゲストのみに表示できます(登録ユーザーではありません)。
Spacer
[su_spacer size="200″]:
ページ上の要素間に空のスペースを作成するのに役立ちます。
Subpages
[su_subpages]:
現在のページのサブページ(ショートコードのあるページ)を表示できます。
Dropcap
[su_dropcap][/ su_dropcap]:
スタイルとサイズを変更可能なドロップキャップを作成できます。
Vimeo
[su_vimeo]:
レスポンシブな Vimeo 動画を挿入できます。
Pullquote
[su_pullquote]コンテンツ[/su_pullquote]:
プルクォートを作成できます。
プルクォートは、左揃えまたは右揃えにすることができます。
Highlight
[su_highlight]コンテンツ[/ su_highlight]:
コンテンツの最も重要な部分を強調表示できます。
RSS Feed
[su_feed]:
特定の RSS フィードを表示できます。
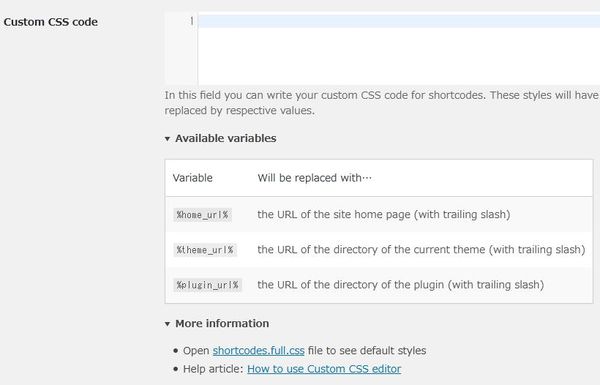
Shortcodes Ultimate の設定(Settings)

カスタム CSS コードを入力できます。

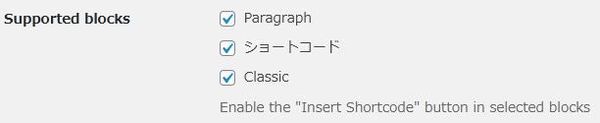
“Insert Shortcode" ボタンを有効にするブロックを選択します。

ショートコードを使えるようにする場所を選択します。
有効にすると、他のプラグインのショートコードも選択した場所で使えるようになります。