商品の価格を数量ごとに設定し表形式で表示できる:WooCommerce Tiered Price Table
商品の価格を数量ごとに設定し表形式で表示できる WordPress 用プラグインの紹介です。
それは「WooCommerce Tiered Price Table」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WooCommerce Tiered Price Table
WooCommerce Tiered Price Table は、商品の価格を数量ごとに設定し表形式で表示できます。
記事を作成もしくは更新時点でのバージョン:v 1.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WooCommerce Tiered Price Table – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WooCommerce Tiered Price Table」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WooCommerce Tiered Price Table を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
WooCommerce Tiered Price Table は、ダッシュボードには専用メニューは無いです。
WooCommerce の「設定」メニューの「一般」タブに設定項目が追加されています。
使い方

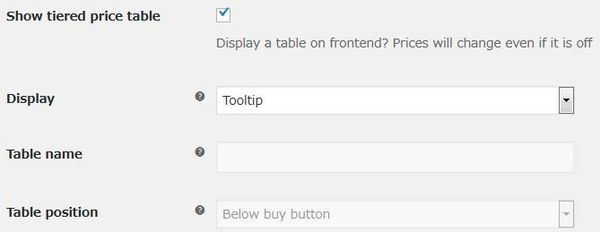
- Show tiered price table
価格表を表示するかどうか。非表示でも価格は購入数量に応じた価格が適用されます。 - Display
価格表の表示スタイルを選択します。 - Table name
価格表の見出しを入力します。 - Table position
価格表の表示位置を選択します。

- Tooltip icon color
ツールチップアイコンの色を選択します。
初期値:#cc99c2 - Tooltip icon size (px)
ツールチップアイコンのサイズを指定します。
初期値:15 px - Active price background color
適用されている価格の数量の行をアクティブにする際の背景色を選択します。
初期値:#cc99c2

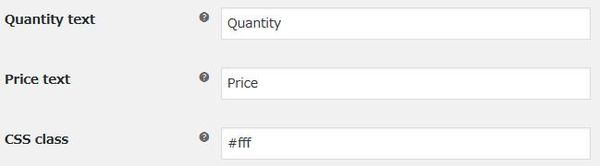
- Quantity text
数量列の列タイトルを入力します。
初期値:Quantity - Price text
価格列の列タイトルを入力します。
初期値:Price - css class
CSS クラスを指定します。
初期値:#fff
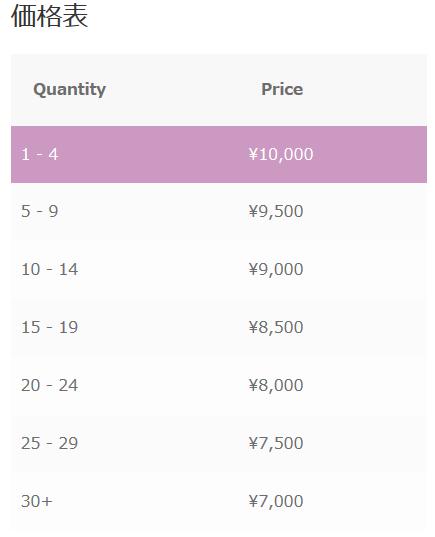
表示例

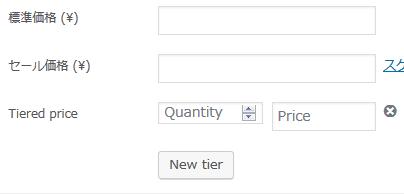
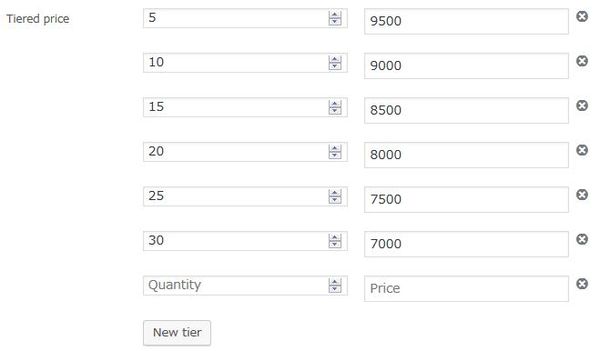
各商品の「商品データ」の「一般」タブを開くと設定項目があります。

「New tier」ボタンで行を追加できます。
各行右端の「×」ボタンをクリックすると、その行を削除できます。

上のような感じで表示されます。
※ツールチップは、正常に動作しなかったので表示例は省略します。