WordPress Infinite Scroll:各種コンテンツを無限スクロールで表示できる
WordPress で投稿などのコンテンツが増えてくると、
次のコンテンツを読むためには、ページナビゲーションでページ送りするのが一般的。
ただ、スマホで閲覧する方が多いサイトやブログになると、
ページナビゲーションだと次ページボタンをクリックするのが煩わしい場合もあります。
そのような時に便利な WordPress 用プラグインがあります。
それは「WordPress Infinite Scroll – Ajax Load More」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WordPress Infinite Scroll
WordPress Infinite Scroll(Ajax Load More) は、画面下にスクロールしていくと、
自動で次のコンテンツを読み込むことで無限スクロールをすることができます。
投稿・単一の投稿・固定ページ・カスタム投稿およびコメントを無制限スクロールできます。
ショートコードビルダーを使用してカスタム の WordPress クエリーを作成し、
コンテンツエディターを使用してページにショートコードを追加するか、
テーマテンプレートで無限スクロール機能を表示したい箇所に直接記述します。
また、WooCommerce や Easy Digital Downloads などのプラグインとも互換性があります。
無限スクロールではなくて、「もっと読む」化したい場合には、以下のプラグインがあります。
サイドバーのカテゴリーやタグも「もっと読む」化できます。
Load More Anything – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:5.1.7.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WordPress Infinite Scroll – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WordPress Infinite Scroll」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WordPress Infinite Scroll を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
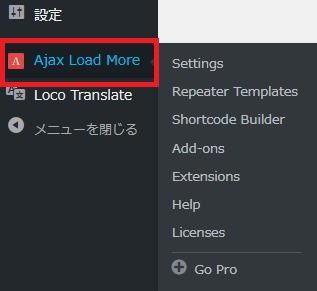
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
ショートコードを投稿に貼り付けるか、テーマのテンプレートファイルに貼りつけて使用します。
設定(Settings)
全体設定(Global Settings)
WordPress Infinite Scroll のユーザーエクスペリエンスをカスタマイズできます。

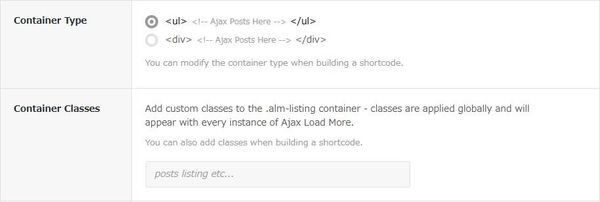
- Container Type
ショートコードで出力するコンテナの種類を指定します。 - Container Classes
ショートコードで出力するクラスを指定します。

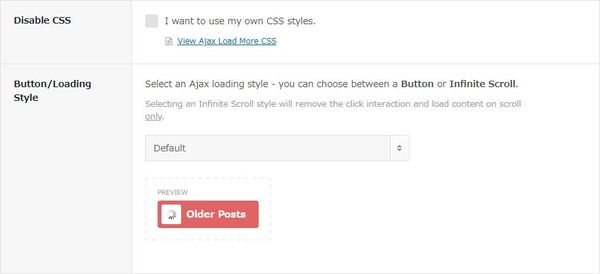
- Disable CSS
独自の CSS を使用したい時にチェックを付けます。 - Button/Loading Style
Ajax 読み込みスタイルを選択します。
ボタンによる無限スクロールか自動無限スクロールのいずれかを選択できます。

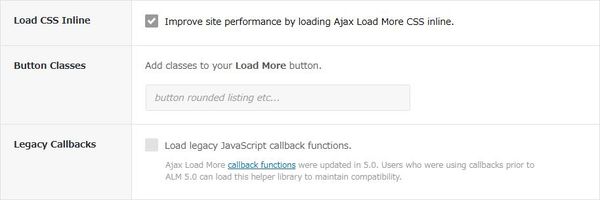
- Load CSS Inline
CSSをインラインでロードするかどうか。 - Button Classes
ボタンにクラスを追加できます。 - Legacy Callbacks
5.0 より以前のコールバック関数を使用していた場合、ヘルパーライブラリをロードして互換性を維持できます。

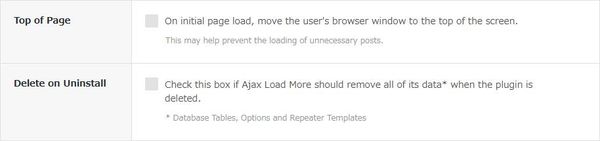
- Top of Page
最初のページの読み込み時に画面の上部に移動するかどうか。 - Delete on Uninstall
プラグインをアンインストールすると、プラグインの全てのデータを削除するかどうか。
管理者設定(Admin Settings)
ここでの設定は WordPress の管理領域のみに影響します。

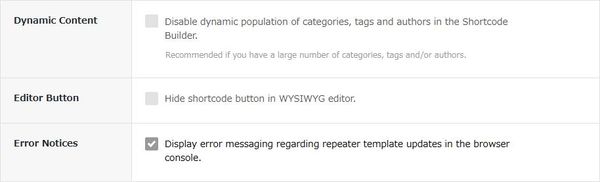
- Dynamic Content
ショートコードでのカテゴリ、タグ、作者で無限スクロールを無効にするかどうか。 - Editor Button
HTML エディタでショートコードボタンを非表示にするかどうか。 - Error Notices
リピーターテンプレートの更新に関するエラーメッセージをブラウザーコンソールに表示するかどうか。
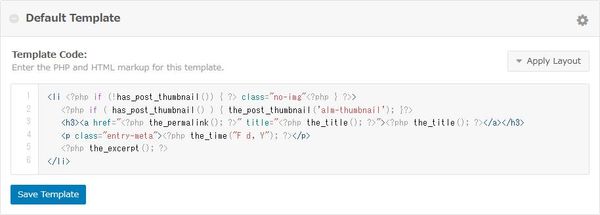
リピートテンプレート(Repeater Templages)

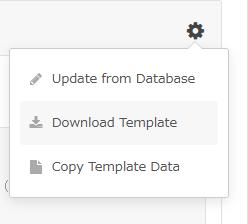
デフォルトテンプレートを HTML と PHP コードを使って編集できます。

テンプレートの更新・ダウンロード・コピー操作ができます。

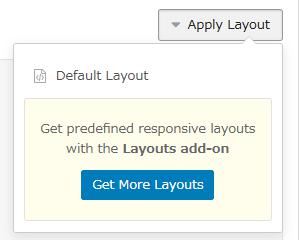
デフォルトレイアウトでアップデートできます。
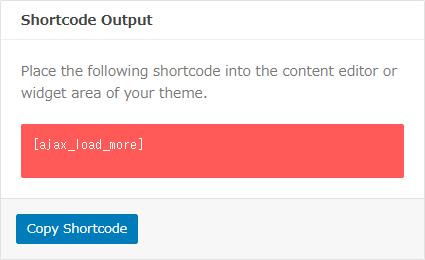
ショートコードビルダー(Shortcode Builder)

後述の各種設定を行ってから、表示されているショートコードをコピーして使用します。
表示設定(Display Settings)
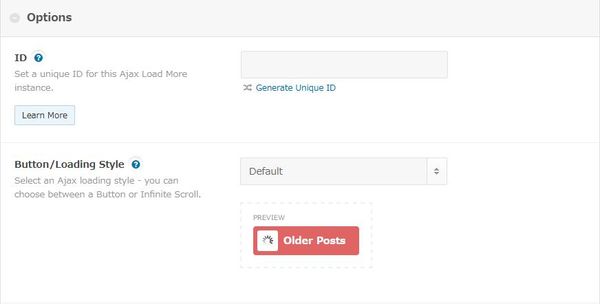
オプション設定(Options)

- ID
このインスタンスに一意の ID を設定します。複数のショートコードを生成したい場合に使用します。 - Button/Loading Style
Ajax の読み込みスタイルを選択します。

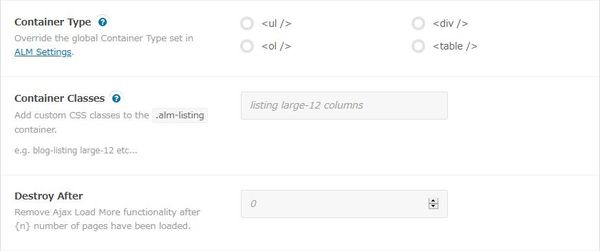
- Container Type
「ALM設定」ページで設定したグローバルコンテナタイプを上書きできます。 - Container Classes
独自 CSS を Ajax Load More コンテナに追加できます。 - Destroy After
{n}個のページがロードされた後、Ajax Load More 機能を削除します。

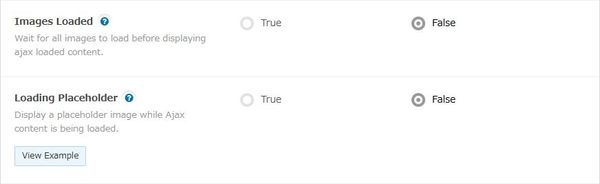
- Images Loaded
全ての画像が読み込まれてから、Ajax で読み込まれたコンテンツを表示するかどうか。 - Loading Placeholder
Ajax でのコンテンツ読み込み中にプレースホルダー画像を表示するかどうか。

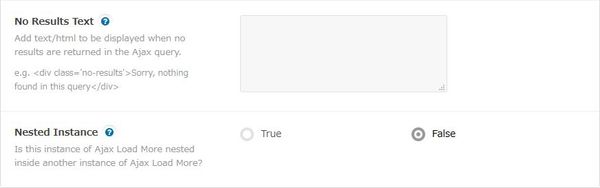
- No Results Text
Ajax クエリで結果が返されない場合に表示されるメッセージをカスタマイズできます。 - Nested Instance
このインスタンスを別のインスタンス内でネストするかどうか。
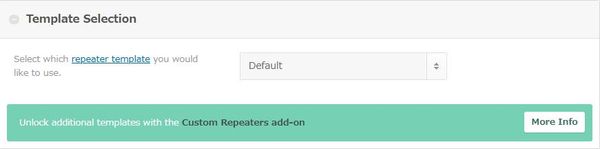
テンプレートセクション(Template Selection)

- Template
使用するリピーターテンプレートを選択します。。
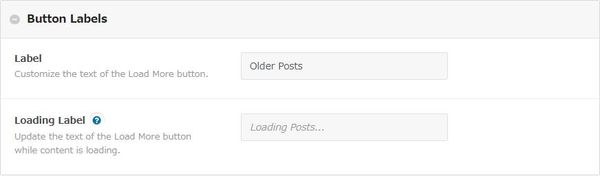
ボタンラベル(Button Labels)

- Label
「ページロード」ボタンのテキストを変更できます。 - Loading Label
コンテンツの読み込み中に「読み込み」ボタンのテキストを変更できます。
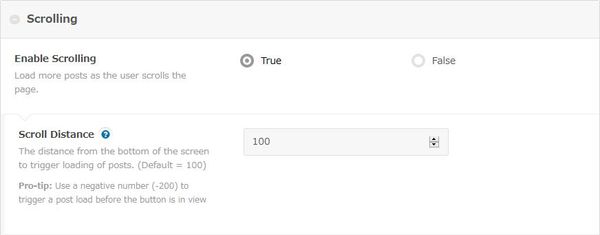
スクロール(Scrolling)

- Enable Scrolling
ユーザーがページをスクロールすると投稿を読み込むかどうか。 - Scroll Distance
投稿を読み込み始める際の画面下からの距離を指定します。

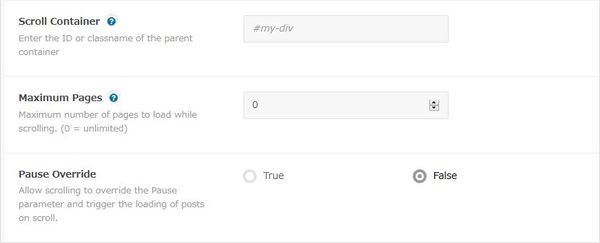
- Scroll Container
親コンテナのIDまたはクラス名を入力します。 - Maximum Pages
スクロール中に読み込む最大ページ数。(0 = 無制限)。 - Pause Override
スクロールで Pause パラメータを上書きするかどうか。
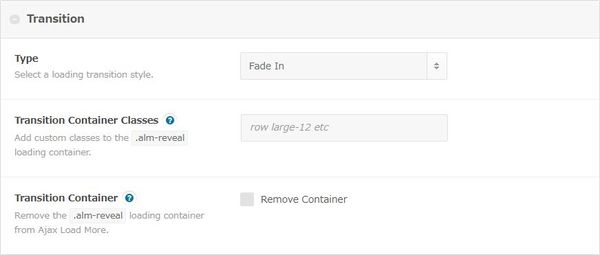
遷移(Transition)

- Type
ロード遷移スタイルを選択します。 - Transition Container Classes
.alm-reveal ロードコンテナにカスタムクラスを追加できます。 - Transition Container
Ajax Load More(.alm-reveal)ローディングコンテナを削除するかどうか。
一時停止(Pause)

- Pause
ユーザーが「さらに読み込む」ボタンをクリックするまで、投稿を読み込まないようにするかどうか。
プログレスバー(Progress Bar)

- Progress Bar
Ajax コンテンツの読み込み中にウィンドウの上部に進行状況バーインジケーターを表示するかどうか。
クエリーパラメーター(Query Parameters)
ページあたりの投稿数設定(Posts Per Page)

- Posts Per Page
1 リクエストごとに読み込む投稿数を指定します。初期値:5
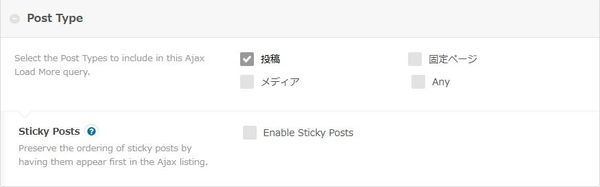
投稿タイプ設定(Post Type)

- Post Type
クエリに含める投稿タイプを選択します。 - Sticky Posts
先頭固定表示の投稿を先頭に表示するかどうか。
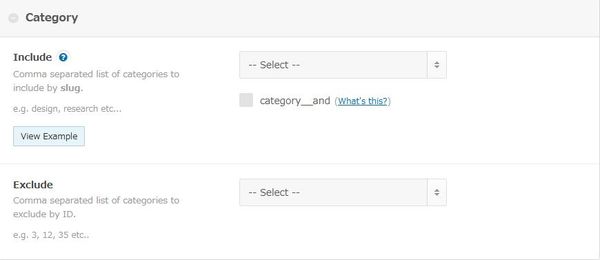
カテゴリー設定(Category)

- Include
読み込みたいカテゴリーを選択します。 - Exclude
読込から除外したいカテゴリーを選択します。
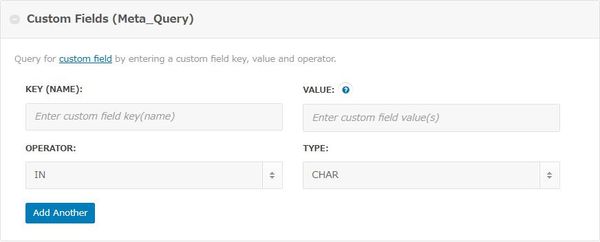
カスタムフィールド設定(Custom Fields)

検索条件としてカスタムフィールドのキー、値、および演算子を入力できます。
- KEY(NAME)
キー名を入力します。 - VALUE
値を入力します。 - OPERATOR
演算子を選択します。 - TYPE
フィールドの型を選択します。
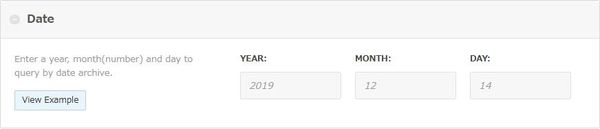
日付設定(Date)

- Date
日付アーカイブで検索する年・月・日を入力します。
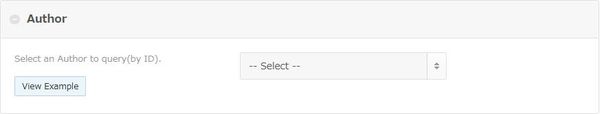
著者設定(Author)

- Author
特定のユーザーが書いた記事だけを読み込みたい場合に使用します。
検索語設定(Search Term)

- Search Term
特定の語句が含まれた投稿だけを読み込むことができます。
投稿パラメーター設定(Post Parameters)

- Include
表示したい投稿 ID を入力します。カンマ区切りで複数設定ができます。 - Exclude
除外したい投稿 ID を入力します。カンマ区切りで複数設定ができます。 - Post Status
非ログインのユーザーが閲覧できる投稿ステータスを指定できます。
並び替え設定(Ordering)

- Ordering
投稿の並び替え順を選択します。
ORDER:昇順(ASC)か降順(DESC)の指定をします。(初期値:降順)
ORDER BY:どの項目で投稿を並び替えるかを指定します。(初期値:日付)
オフセット設定(Offset)

- Offset
投稿を読み込んだ際に最初の投稿から何件かを読み捨てたい場合に使用します。
カスタム引数設定(Custom Arguments)

セミコロンで区切ってカスタム値を指定できます。
アドオン(Add-ons)

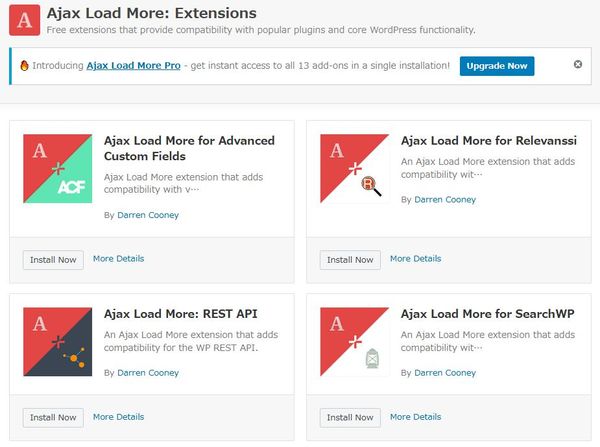
拡張機能(Extensions)

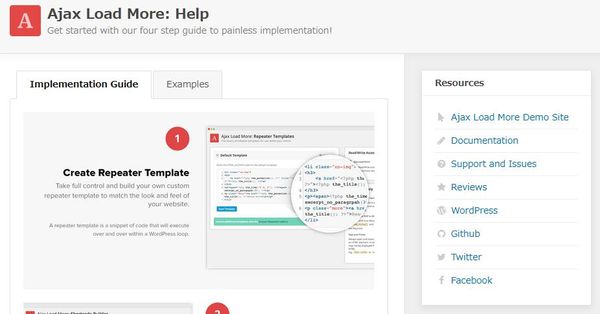
ヘルプ(Help)

ライセンス(Licence)