XO Event Calendar:細かい休日設定ができる国産イベント管理プラグイン
イベントを簡単に管理できて開催スケジュールをカレンダーで表示したい。
とか
店舗の休日設定を細かく設定できるカレンダーがほしい。
そのような時に便利な WordPress 用プラグインがあります。
それは「XO Event Calendar」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
XO Event Calendar
XO Event Calendar は、簡単なイベント管理と開催スケジュールをカレンダーで表示できる国産のプラグインです。
各イベントは、カテゴリー設定と開催期間と時刻(終日設定可)設定が可能です。
カレンダーは、ショートコードかウィジェットを使って表示できます。
また、カレンダーにはイベントとは別に細かい休日設定ができます。
例)
- 祝祭日を含む通常の定休日
- 医院やクリニックのような水・土の午後だけ休診
- 飲食店であるような昼間のランチ営業なし
上の 3 個をまとめてカレンダーで表示可能です。
また、臨時休業や臨時開店などの設定も可。
詳しい使い方は、この記事読むより作者さんのサイトで確認したほうが早いですよ。
XO Event Calendar – xakuro.com
記事を作成もしくは更新時点でのバージョン:v 1.1.6
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
XO Event Calendar – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「XO Event Calendar」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
XO Event Calendar は、国産プラグインなので日本語化を気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「投稿」メニューの下に追加されています。
使い方
カテゴリー作成
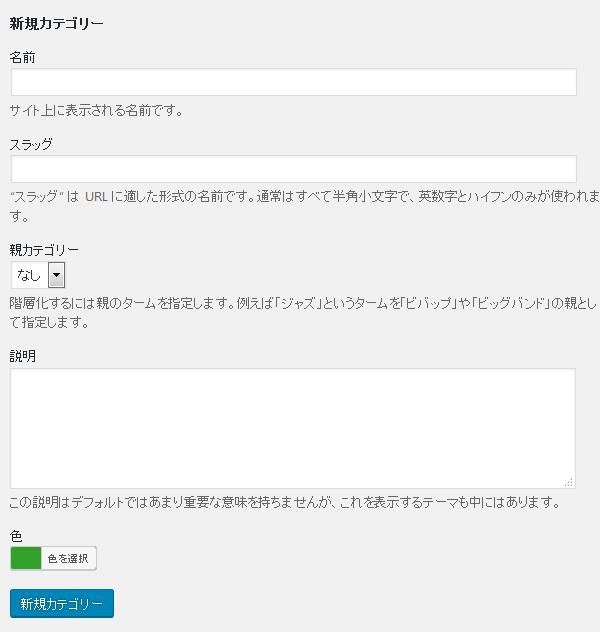
まずは、「カテゴリー」メニューを開いてカテゴリーを作成します。


WordPress 標準のカテゴリーと同じなので使い方は分かるでしょう。
「色」はカレンダーでカテゴリーを表示する際の背景色になります。
休日作成
デフォルトでは、定休日・午前休・午後休用の休日が自動で作成されています。
デフォルトの休日を自サイトに合うように編集するか、新規作成を行います。

新規作成時には、
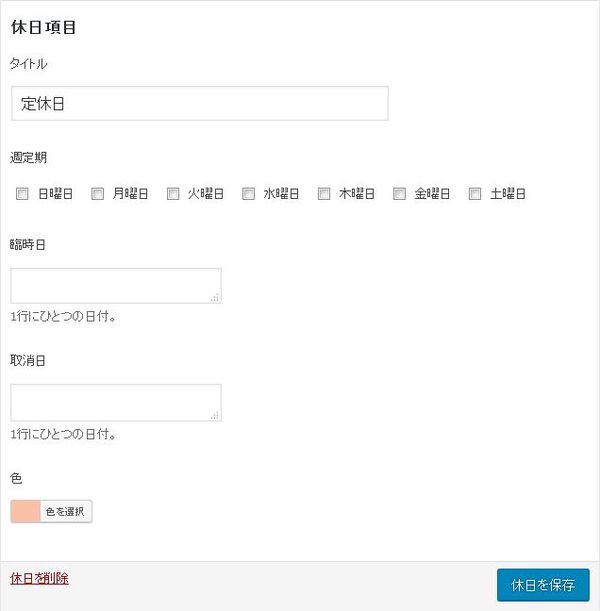
まずは管理しやすい休日の名前を入力して「休日を作成」ボタンをクリックします。

タイトルには、カレンダーで表示する際の名前を入力しましょう。
例)
定休日・午後休・臨時休業 etc
週定期では定休になる曜日がある場合には選択します。
臨時日には、臨時休業となる日付を指定します。
取消日には、本来なら休業日だけど臨時開店などがある場合に日付を指定します。
色には、カレンダーの各日付の背景色とする色を指定します。
イベントの作成
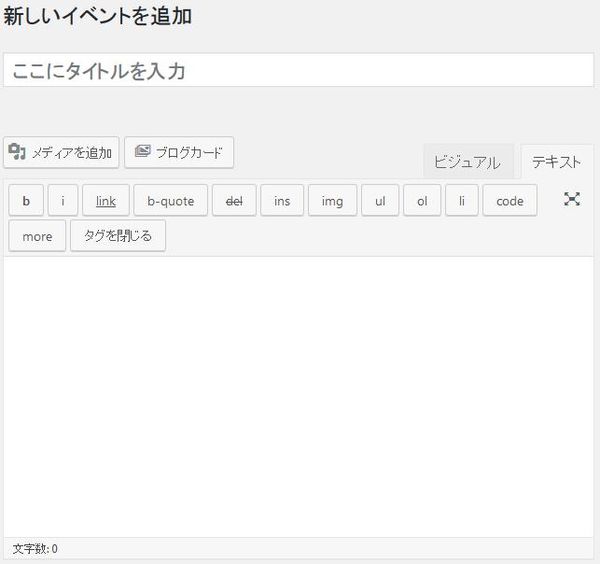
イベントの作成には、新規追加メニューを開きます。

イベントのタイトルとイベントの内容を入力します。

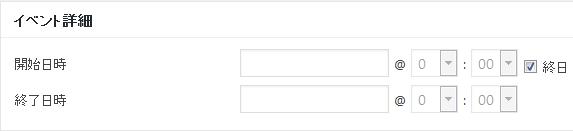
開催日時と終了日時を指定します。

カテゴリーを選択します。
ショートコード
下記のショートコードを利用すると、任意の箇所でカレンダーを表示できます。
[xo_event_calendar]
テンプレートタグ
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所でカレンダーを表示することもできます。
<? $xo_event_calendar->get_event_calendar; ?>
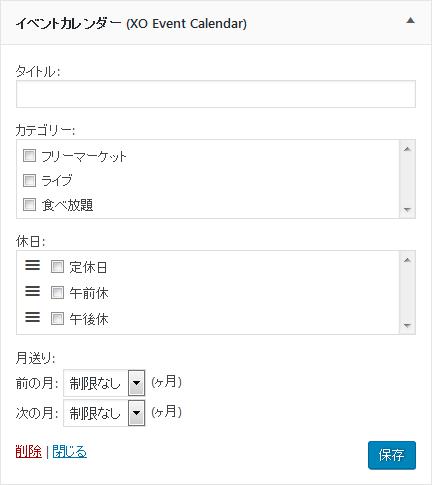
専用ウィジェット
カレンダーは、ウィジェットでも表示できます。

カレンダーウィジェットのタイトルを入力します。
カテゴリーでは、表示させたいカテゴリーを指定(複数可)します。
そして、休日を選択(複数選択可)します。
月送りでは、表示するカレンダーで月送り可能な範囲を指定できます。
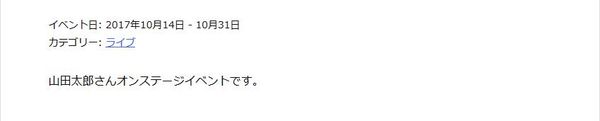
表示例

実際に表示すると上のような感じになります。

各イベントのリンクをクリックするとイベント詳細ページに遷移できます。
補足事項
このプラグインは、イベントの管理と表示機能しかありません。
チケットの販売管理が必要な場合には、下記のサービスを利用すると良いかも。
PassMarket – Yahoo! JAPAN のデジタルチケット
https://passmarket.yahoo.co.jp/
LivePocket – avex entertainment
https://t.livepocket.jp/sell_tickets_b
URL
XO Event Calendar – WordPress.org
XO Event Calendar – 作者さんの解説ページ