好きなサイトの更新情報をRSSで取得して投稿ページなどに表示できる:RSS Antenna
好きなサイトの更新情報を RSS で取得して、投稿ページなどに表示したい時があると思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「RSS Antenna」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
RSS Antenna
RSS Antenna は、RSS の URLを最大 10 件まで登録することができます。
表示する記事を 5 件から 30 件までの間で設定することができます。
記事の抜粋、画像のサムネイルを表示することができます。
RSS に含まれる広告記事を表示しない機能があります。
記事を作成時点でのバージョン:v 2.2.0
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
RSS Antenna – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「RSS Antenna」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方

ダッシュボード > 設定 > RSS Antenna 設定をクリックして、設定画面を開きます。

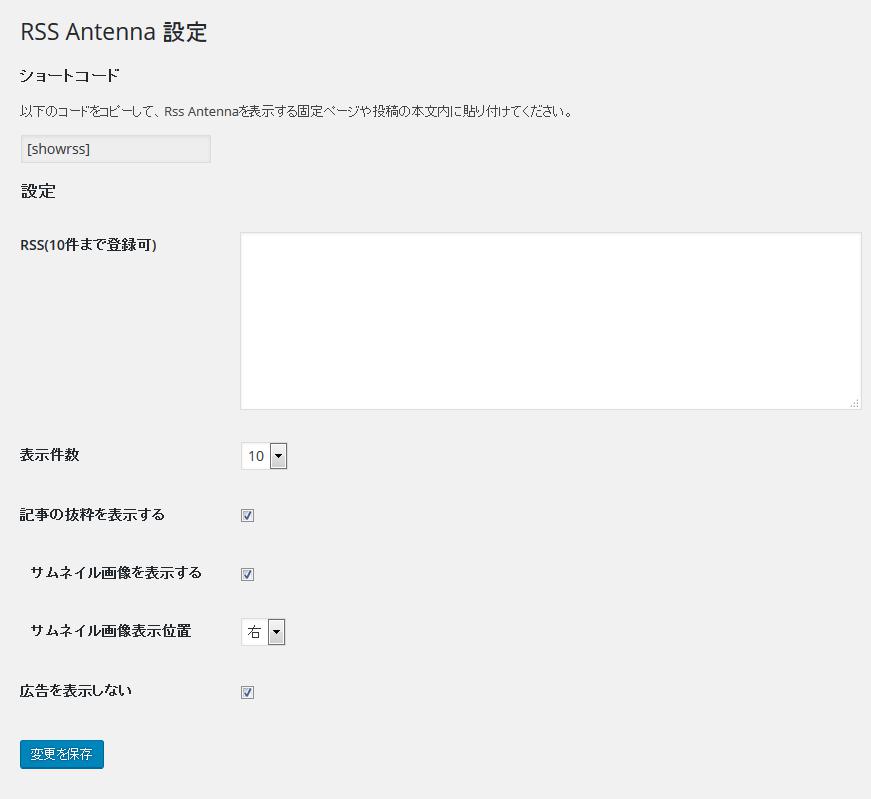
RSS:
表示させたい RSS の URL を入力します。
最大 10 件まで登録できて、複数登録する場合は改行で区切ってください。
表示件数:
表示できる件数は、5 刻みずつで 5 から 30 までで設定できます。
初期値は「10」です。
記事の抜粋を表示する:
チェックを入れると記事の抜粋が表示されます
サムネイル画像を表示する:
チェックを入れると記事の抜粋にサムネイル画像が表示されます
RSS フィードに画像が含まれている場合のみ表示されます
サムネイル画像表示位置:
サムネイル画像を表示する位置を「右」または「左」から選択します
広告を表示しない:
チェックすると広告記事が表示されません
“AD:”, “[AD]“, “PR:”, “[PR]“から始まる記事を広告と判定します
入力が終わったら「変更を保存」ボタンをクリックして、入力した内容を保存しましょう。
あとは、ショートコードを投稿か固定ページに貼り付けるだけです。