マルチサイトで運営している子サイトの投稿一覧を一括で取得し表示できる:WP Over Network
WordPress にはマルチサイト機能が実装されています。
使っている方は分かるかと思いますけど
各ブログで、個々の新着記事を表示することは簡単ですよね。
ただ、違う子ブログの新着記事を表示させようとすると少し面倒です。
function.php に PHP のソースを書いていけば実現できますけど
プログラムを書くのが苦手な人には辛い話。
ウェブで検索すれば、サンプルコードは見つかると思いますけど
それを使って無事に動けば問題無いですけど
万が一、動かなかったら時間の無駄になってしまいますよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Over Network」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Over Network
WP Over Network プラグインは、マルチサイトで、親を含む子ブログの新着記事を表示させることができます。
表示の方法 3 種類(関数・ウィジェット・ショートコード)が用意されています。
記事を更新した時点でのバージョン:v 0.4.4
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Over Network – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Over Network」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方

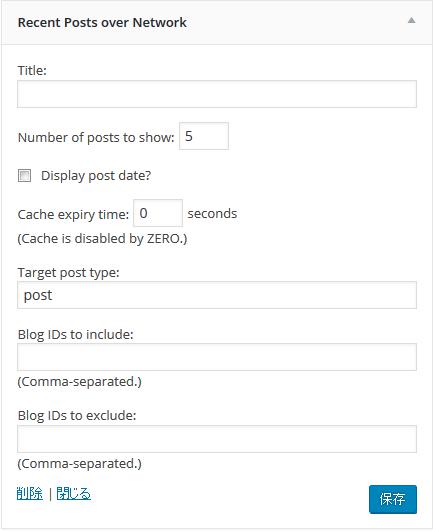
ウィジェットで設定できる項目は、こんな感じです。
表示させたくないブログも指定できたりするので、便利だと思います。
注意点
1点は、設定オプションについて
・Cache expiry time
・transient_expires_in
どちらもキャッシュの有効時間を指定する値ですけど
デフォルトではキャッシュを利用しないとなっていますので
該当ページにアクセスする度に再取得にしますので
アクセス数が多いブログだとサーバーへの負荷も掛かると思いますので
使用する際には注意しましょう。
もー1点は、
たぶんリンクタグのターゲットオプションが指定されていないので
リンクをクリックするとページが切り替わります。